
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.



Toto je aplikace pro udržování skóre Petanque (někdy označovaná jako Jeu de Boules) pro Android. Tuto aplikaci lze používat tak, jak je a je plně funkční. Nebo jej lze použít v kombinaci s displejem Petanque Matrix [samostatné pokyny]. Tato část projektu je snadná, protože není vyžadován žádný hardware, pouze bezplatný dostupný software.
Zásoby
- Telefon kompatibilní s Androidem (nejlépe)
- Zařízení s přístupem k internetovému prohlížeči, nejlépe počítač s myší pro práci s kódováním a návrhem
- Účet s MIT App Inventor (zdarma)
- Jednoduchý výkresový balíček, např. Pixlr nebo Gimp (vše zdarma)
- Webová stránka se zdroji ikon, např. Ikony uživatelského rozhraní materiálu nebo Material.io (vše zdarma)
Software a zdrojový kód:
Odkaz na aplikaci Actual Petanque najdete ve spodní části této stránky. Zde také můžete najít odkaz na úplný zdrojový kód (omlouváme se, ale Instructables mi neumožňuje nahrát soubor.aia …).
Krok 1: Anatomie a navigace v aplikaci

Design a navigace aplikace je velmi jednoduchá. K dispozici jsou celkem 4 obrazovky:
- Hlavní obrazovka č. 1 (kde trávíme většinu času udržováním skóre)
- Obrazovka zápasů č. 2 (kde najdeme seznam všech odehraných zápasů a skóre)
- Obrazovka nastavení č. 3 (nastavení aplikace, administrativní úkoly, ladění atd.)
- Obrazovka č. 0 (informace, logo a kde získat pokyny k sestavení, tj. TUTO webovou stránku)
Rozložení obrazovek a umístění tlačítek bylo optimalizováno pro použití 1 rukou a 1 prstem (palcem). Tlačítka ve spodní navigační nabídce vás přenesou na obrazovky vpravo nebo vlevo od aktuální obrazovky. Tlačítko 0 vás tedy přenese na obrazovku Informace č. 0. A tlačítko #1 vás vrátí zpět na hlavní obrazovku #1 atd., Usw.
Průhledná? Než budeme pokračovat…
Krok 2: Návrh dat (základny)


Nyní, než vytvoříme první obrazovku, potřebujeme nějaké místo pro uložení všech dat, která tato aplikace bude používat. K tomu použijeme nejjednodušší formu, kterou MIT App Inventor může nabídnout: TinyDB. To je poměrně omezené, protože může ukládat pouze pár klíč/hodnota, ale s trochou pomoci a několika triků to dokážeme udělat tak, jak chceme.
Uložíme 2 typy hodnot:
- Uložíme 10 jednoduchých hodnot klíč/hodnota pro celou aplikaci (jak je uvedeno výše ve funkci 'CreateIgnoreList').
- A složitější klíč/hodnota ukládající všechna dokončená herní data do jednoho řetězce s klíčem/hodnotou 'CurrentMatch' fungujícím jako primární klíč * (jak je uvedeno výše ve funkci 'SaveScore'). Tato pole v tomto jednom páru klíč/hodnota jsou oddělena nevizuálním řídicím znakem '\ t'. Tento kontrolní znak nám na obrazovce Matches #2 umožní načíst všechny hodnoty do jeho samostatných komponent a zobrazit a seřadit je. Ale o tom více v sekci Obrazovka 2 (zápasy).
* Další informace o tom, jak vytvořit primární klíč pro TinyDb v AppInventor na YouTube.
Krok 3: Obrazovka 1 (hlavní)



Toto je naše obrazovka „pracovního koně“, kde budeme trávit většinu času jako uživatel aplikace. Je to také výchozí bod pro naši aplikaci MIT App Inventor.
Jak vidíte z (obrázek č. 1) výše, i když je obrazovka v nastavení jednoduchá, existuje docela skrytá interaktivita, zpracování chyb, rolování, rozdělená obrazovka, plovoucí nabídka, přejetí gesty, ochrana před chybami, chybné zadávání a dokonce i obnovení z havárií. Všechny tyto funkce najdete v podrobném zdrojovém kódu pro každou obrazovku. Co tedy můžete dělat zde:
- Stiskněte „Tým 1“a dostanete oznámení, které vám umožní změnit název „Týmu 1“. Jakmile se změní, změní se tento „tým 1“na vámi zvolené jméno. Toto je také název, který bude použit k vyjádření vašeho skóre „hry“a „shody“(na dalších obrazovkách).
- „Skóre týmu 1“a „skóre týmu 2“se mění na základě tlačítek „+“a „-“stisknutých ve spodní části každého příslušného týmu. Pokud je skóre 0 a je stisknuto '-', zazní zvukový a vizuální signál, ale skóre zůstane 0 (samozřejmě).
- Pokud „skóre“dosáhne 13, stane se několik věcí: je k dispozici vizuální signál, oznamovací okno zobrazuje výsledky (obrázek č. 2) a poskytuje vám možnost buď zahájit novou hru, nebo nový zápas (a samozřejmě nový hra). Pokud jste však nezvolili klasické bodování Petanque, ale dvoubodové rozdílové bodování (které lze vybrat na obrazovce nastavení č. 3), než v závislosti na rozdílu mezi dvěma týmy bude prohlášen vítězem jeden (jak ukazuje obrázek č. 3)).
- „Skóre“v aktuálním „zápase“je zobrazeno ve středu obrazovky mezi skóre „Tým 1“a „Tým 2“. A toto bude pokračovat v tabulkách, dokud nebude zahájen nový „zápas“.
- Chcete -li přejít na jiné obrazovky, můžete také „přejetím prstem doleva“zobrazit obrazovku Informace č. 0 nebo „přejetím prstem doprava“zobrazit obrazovku Zápasů č. 2.
Nakonec ve spodní části je navigační menu. Toto je vždy umístěno v absolutní spodní části obrazovky, bez ohledu na velikost obrazovky. I když je použita funkce Android „Rozdělit obrazovku“. Spodní navigační nabídka má 3 tlačítka:
- Vlevo dole: '?' tlačítko přejde doleva a znovu zobrazí úvodní obrazovku O programu (#0).
- Dole uprostřed: tlačítko reset (které vypadá jako '@' se šipkou) vám umožní zahájit novou hru nebo nový zápas kdykoli 've hře stačí stisknout spodní prostřední tlačítko' Reset '. Zobrazí se také okno s oznámením, které vás požádá, abyste zahájili novou hru nebo nový zápas.
- Vpravo dole: Tlačítko '->' přejde doprava a zobrazí přehled všech obrazovek Matches (#2).
Krok 4: Obrazovka 2 (zápasy)



Přestože je tato obrazovka velmi jednoduchá ve vizuálním líčení, má v sobě zajímavější kód než ostatní obrazovky. Ale než se do toho pustíme, podívejme se, co dělá jeho obrazovka:
Pod štítky „Tým 1“a „Tým 2“je seznam všech zápasů a jejich příslušných celkových skóre. Toto je seřazený seznam s „posledním hraným zápasem“nahoře a „nejstarším hraným zápasem“ve spodní části.
Uprostřed mezi „týmem 1“a „týmem 2“je tlačítko, které lze použít k seřazení seznamu zápasů ve vzestupném nebo sestupném pořadí. Ikona se změní v závislosti na zvoleném směru třídění.
Chcete -li přejít na jiné obrazovky, můžete také přejetím prstem doleva zobrazit hlavní obrazovku č. 1 nebo přejetím prstem doprava zobrazit obrazovku nastavení č. 3.
Nakonec ve spodní části je navigační menu. To je vždy umístěno v absolutní spodní části obrazovky, bez ohledu na velikost obrazovky. I když je použita funkce Android „Rozdělit obrazovku“(jak ukazuje obrázek č. 2). Dolní navigační nabídka má 3 tlačítka:
- Vlevo dole: '?' tlačítko přejde doleva a znovu zobrazí úvodní obrazovku O spuštění (#0).
- Dole uprostřed: tlačítko reset (které vypadá jako '@' se šipkou) vám umožní zahájit novou hru nebo nový zápas kdykoli 've hře stačí stisknout spodní prostřední tlačítko' Reset '. Zobrazí se také okno s oznámením, které vás požádá, abyste zahájili novou hru nebo nový zápas.
- Vpravo dole: Tlačítko '->' přejde doprava a zobrazí přehled všech obrazovek Matches (#2).
Vycentrování seznamu zápasů na obrazovce:
Chtěl jsem ukázat seznam zápasů se středem na obrazovce s děličem '-' jako středem. Protože počet her, které tým vyhrál, může být 1 nebo více číslic a skutečný název každého týmu může mít různou velikost, nemůžeme to jednoduše zařadit do 1 seznamu. Všechno by vypadalo nějak takto:
Tým 1 0 - 1 Tým 2
Foo 1 - 42 FooBar
Štítek pro dělič „-“je tedy třeba vycentrovat. S oddělovačem „Název týmu 1“a „Skóre týmu 1“napravo vlevo od děliče „-“. A „skóre týmu 2“a „název týmu 2“vlevo zarovnané vpravo od děliče „-“. Skončíme tedy takto:
"Tým 1 0" "-" "1 Tým 2" "Foo 1" "-" "42 FooBar"
A protože nevím, jak dlouhý bude náš seznam zápasů, vložil jsem všechny „jméno týmu 1“a „skóre týmu 1“do stejného štítku HTMLFormat a po každém zápase vložil a a dal další na NewLine.
Připravte si věci na třídění:
Jak již bylo zmíněno v kroku The Data (base) Design, mohu uložit pouze jednu hodnotu. Uložil jsem tedy hodnoty „název týmu 1“, „skóre týmu 1“, „skóre týmu 2“a „název týmu 2“oddělené nevizuálním kontrolním znakem „\ t“. Nyní je musím nejprve dostat z databáze (jak ukazuje obrázek č. 3).
Fragment kódu ukazuje, že nejprve zkontrolujeme, zda je nastaven příznak Debug (to se provádí na každé obrazovce této aplikace. Dále vytvoří seznam párů klíčů (s/hodnota), které musíme při procházení databází ignorovat. Zajímají nás pouze data „Match“, nic jiného. Poté procházíme databází, ignorujeme všechny klíče na Ignorelistu a vytvoříme nový seznam se 2 hodnotami:
- The PrimaryKey (pamatujte, že toto je číslo, které označuje číslo shody, počínaje shodou č. 1)
- Řetězec, který obsahuje hodnoty pro „název týmu 1“, „skóre týmu 1“, „skóre týmu 2“a „název týmu 2“
Poté projdeme seznam a vytvoříme nový seznam seznamů, kde jsou jednotlivá pole rozdělena do jednotlivých položek (jak je znázorněno na obrázku č. 4):
DataToSort -> Seznam index 1 -> Seznam index 1 (číslo PK)
-> Seznam rejstříků 2 (Název týmu 1) -> Seznam rejstříků 3 (Skóre týmu 1) -> Seznam rejstříků 4 (Týmové skóre 2) -> Seznam rejstříků 5 (Název týmu 2) -> Seznam rejstříků 2 -> Seznam rejstříků 1 (Číslo PK) -> Seznam rejstřík 2 (Název týmu 1) ->… ->…
Poté zobrazíme nějaké informace o ladění, pokud je příznak Debug True. A teď můžeme konečně třídit náš Seznam (Seznamů).
BubbleSort* seznam seznamů:
Obrázek č. 5 ukazuje kompletní seznam BubbleSort*, náš seznam seznamů. Tento algoritmus lze samozřejmě použít pro libovolnou velikost Seznamů bez ohledu na to, kolik Indexů je přítomno.
* Další informace o tom, jak jednoduchý je algoritmus BubbleSort na YouTube.
Krok 5: Obrazovka 3 (Nastavení)

Tato obrazovka vypadá velmi zaneprázdněně a má spoustu prvků vizuálního designu. Ale nakonec existuje jen 5 přepínačů:
- 'Fred Scoring': Pokud je zapnuto 'On', změní se to při bodování a rozhodne o vítězi na základě rozdílu 2 bodů na 13 a ne pouze na prvním, který dosáhne 13.
- 'Bluetooth Pairing': (pokud je povoleno), pokud je zapnuto, 'On' umožňuje párování s touto aplikací s externím displejem Petanque.
- 'Reset Matches': Pokud je zapnuto 'On', resetuje/smaže všechny zápasy a začne zápasem 1.
- 'Reset DB': Pokud je zapnuto 'On', smaže/resetuje všechny zápasy a všechna ostatní nastavení aplikace zpět na původní nastavení včetně aktuálního skóre, zápasů, názvů týmů, nastavení ladění, pořadí řazení, nastavení luetooth (pokud je povoleno) atd..
- 'Debug': Pokud je zapnuto 'On', zobrazí se informace o ladění v celé aplikaci mezi hranatými závorkami ''. Věci jako „Celkový počet záznamů, Celkový počet proměnných, Číslo aktuálního zápasu, Číslo PK hry atd.
Nakonec ve spodní části je navigační menu. To je vždy umístěno v absolutní spodní části obrazovky, bez ohledu na velikost obrazovky. I když je použita funkce Android „Rozdělit obrazovku“nebo je obrazovka jen vyšší, než se obrazovka může zobrazit kvůli počtu položek na obrazovce. V takovém případě se můžete vždy posouvat přejetím nahoru a dolů. Tato spodní navigační nabídka má pouze 1 tlačítko:
Dole vlevo: tlačítko '<-' přejde doleva a zobrazí úvodní obrazovku s přehledem všech obrazovek Matches (#2)
Krok 6: Obrazovka 0 (O)

Poslední obrazovka. Jen informace, nic víc.
Tato obrazovka se zobrazuje při prvním spuštění této aplikace. Poté se již nikdy nezobrazí, pokud se tak nerozhodnete stisknutím tlačítka? tlačítko na hlavní obrazovce #1.
Spodní navigační nabídka má pouze 1 tlačítko a tím se dostanete zpět na hlavní obrazovku č. 1.
Krok 7: Software a/nebo zdrojový kód

Konečně.
Aplikaci si můžete stáhnout z tohoto umístění na Disku Google.
Kód si můžete stáhnout ze záznamu MIT App Inventor Gallery pro Pentaque (obrázek č. 1). To vám umožní uložit projekt na vlastní účet MIT App Inventor (můžete jej přejmenovat na cokoli chcete). Odtud můžete vidět veškerý kód v editoru bloků, obrazovky v editoru návrháře a všechna média a prostředky použité pro tento projekt.
Z tohoto umístění Disku Google si také můžete stáhnout zdrojový kód (soubor.aia, což je ve skutečnosti soubor.zip).
Doporučuje:
Udržování stopky jednoduché internetové rádio: KISSIR: 13 kroků

Udržování stopky jednoduché internetové rádio: KISSIR: Někdy to prostě musí být hmatové. Žádné rozhraní jakéhokoli druhu. Jen tlačítka. Raspberry Pi jako přehrávač internetového rádia není nic nového a existuje spousta návodů, jak vytvořit přehrávač internetového rádia pomocí malinového pi s nebo bez
Hry pro jednoho hráče se dvěma LED páskami se skóre: 10 kroků

Pásové hry pro jednoho hráče se dvěma hráči a tabulkou skóre: Nejprve se modlete za boha za všechny lidi na celém světě, Bůh je v této době schopen pomoci a dát nám mír. Všichni jsme zavření a nemáme kam jít. Nemám více práce, takže začněte studovat python online a nemůžu myslet na žádné
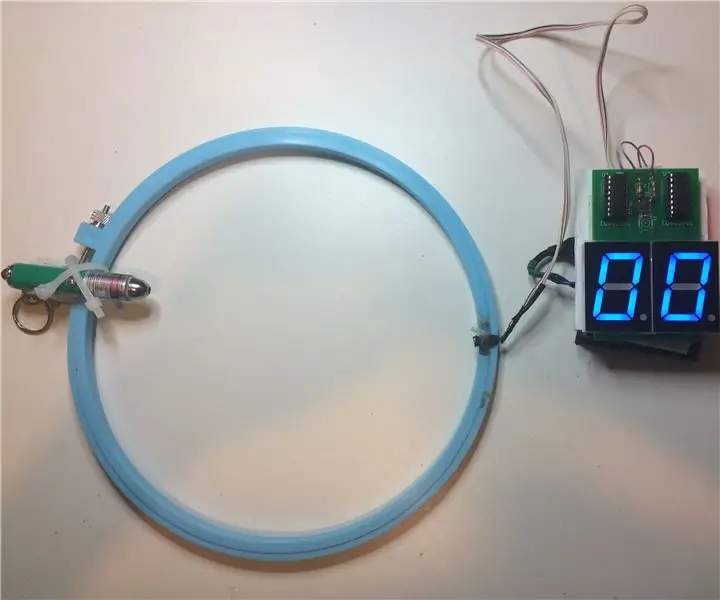
Chytrá basketbalová arkádová hra s obroučkami pro počítání skóre pomocí platformy Evive- integrovaná platforma Arduino: 13 kroků

Inteligentní basketbalová arkádová hra s obroučkami pro počítání skóre využívající integrovanou platformu Evive- Arduino: Ze všech her jsou nejzábavnější arkádové hry. A tak jsme si řekli, proč si jeden nevyrobit sami doma! A jsme tady, nejzábavnější kutilská hra, kterou jste dosud hráli - DIY Arcade Basketball Game! Nejen, že je
Import souborů aplikace Inventor do aplikace CorelDraw: 6 kroků

Import souborů aplikace Inventor do aplikace CorelDraw: Tento návod je částí 2 série, která začala kreslením hřebenů v aplikaci Autodesk Inventor, což je přátelský projektově orientovaný úvod do 2D práce v aplikaci Autodesk. Předpokládáme, že jste již dokončili a uložili si skicu (ať už z hřebenů na řezu nebo
Počítadlo skóre Arduino: 5 kroků

Arduino Score Counter: Tento Arduino Score Counter bude počítat počet košů, které vytvoříte pomocí CD4026BE Decade Counter/Divider IC, aby spočítal počet vyrobených košů a toto číslo zobrazil na 7segmentovém displeji. Arduino spárované s fotoodporem (fungující jako
