
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:19.
- Naposledy změněno 2025-01-23 14:38.

Nedávno jsem fušoval do nějakého komiksového umění. Něco, co jsem hodně dělal, když jsem byl mladší. V poslední době jsem pracoval na několika dílech jako Batman, Cyborg Superman a The Flash. To vše bylo prováděno ručně, včetně barvení. U uměleckého díla Iron Man jsem si myslel, že zahrnu i nějaké digitální umění, což je něco, v čem jsem docela nový.
Pokud byste chtěli vidět trochu více o tomto nebo o některých dalších, které jsem udělal, můžete se na ně podívat zde.
Pro tento projekt jsem použil:
- Mechanické tužky
- Středně hrotový fix
- Tlustý fix
- Guma
- Paint.net
- Inkscape
Poznámka - Toto umělecké dílo je silně založeno na původním přebalu alba vydání Iron Mana.
Krok 1: Video Iron Man


Pokud chcete takové věci vidět, je to zrychlená verze celého procesu. Pokud ne, následující kroky obsahují všechny obrázky a informace o krocích.
Krok 2: Skicování


Obecně začínám s hrubým náčrtem, který můžete vidět na prvních dvou obrázcích. Tím se právě získává tvar těla, který je znázorněn na mém referenčním obrázku.
Náčrt poté upřesním podrobným trasováním tužky a ujistím se, že přidám, kde budu chtít stínování a jakékoli super tvrdé čáry.
Krok 3: Inkoust / obrys



K vykreslení obrysů a tmavě černé barvy používám kombinaci středních a tučných fixů. Tím se postará o všechny tvrdé tmavé stíny a všechny detaily, které musí být výrazné. Jakmile s tím skončím, obvykle zasáhnu celou stránku gumou, abych vyčistil všechny zbytky značek tužky.
Krok 4: Skenování




Nejsem si úplně jistý, jak to funguje na počítači nebo každém programu každého, ale mohu vám říci, jak jsem to udělal. Používám program s názvem paint.net, který k tomu skvěle funguje.
Posadil jsem kresbu papíru na podložku skeneru své tiskárny a poté přešel do nabídky Soubor programu paint.net. Tam jsem zvolil možnost „Získat“a poté jsem to udělal ze skeneru nebo fotoaparátu. Vybral jsem si tiskárnu a odtud ji naskenoval.
Jakmile jsem byl v programu, upravil jsem jas a kontrast, aby byl obraz 100% černobílý, a poté jsem provedl nějaké vyčištění pomocí značkovacího nástroje pomocí černobílých barev. Poté jsem obrázek exportoval jako soubor.png.
Krok 5: Použití Inkscape k získání dobré bitmapy


Abych získal opravdu dobrou bitmapu nebo průhledný obrázek, který by se dal snadno vybarvit, nechal jsem ho spustit v Inkscape pomocí možnosti Trace to Bitmap v horním menu. Vytváří ostrý obrys obrazu mnohem více, než dokáže Pain.net. Pak jsem to exportoval stejným způsobem a vrátil se zpět do paint.net.
Krok 6: Otestujte barvu


Zpočátku jsem se pohrával jen s barvením masky na obličej. Chtěl jsem zjistit, jak to bude fungovat s použitím vrstvy pod původní vrstvou a následným stohováním barev. Fungovalo to dobře, takže jsem se rozhodl jít vpřed.
Krok 7: Začínáme s barvením - základna a stínování


Napodobil jsem všechny barvy na původním obrázku, jak nejlépe jsem mohl, jen je trochu doladil na barvu, která se mi líbila, ale i tak to vypadalo slušně. Základní barva, která byla použita jako první, je barva středního rozsahu. To bylo přidáno do vrstvy pod inkoustovým obrysem.
Další vrstva (která byla nad inkoustovou vrstvou) měla mnohem nižší krytí a byla nastavena na černou. To mi umožnilo umístit stínování přímo na vrchol, což automaticky vytvořilo všechny barvy nízkého rozsahu.
Krok 8: Barvení - hlavní body a lesklé kousky


Vytvoření reflexního brnění byla trochu výzva. Znovu jsem přidal další vrstvu, tentokrát nad obrys, ale pod stínící vrstvu. Uvnitř této vrstvy jsem vytvořil zcela novou škálu barev na základě původních základních barev. Tyto barvy zahrnovaly nízkou střední a vysokou hodnotu každé barvy, ať už červené nebo žluté. Ty se pak zužovaly do sebe, přičemž nejjasnější (nebo nejlehčí) byly uprostřed oblasti, kde jsem chtěl působit „leskle“. Ty pak byly zúžené ze světla do tmy.
Krok 9: Přidání pozadí



To bylo nepovinné, ale myslel jsem si, že to celkově přidalo trochu navíc. Jen jsem vytáhl pár bezplatných obrázků grunge z pixabay.com a vyladil je, abych vytvořil pozadí, pak je rozmazal a přidal nějaké stínování pozadí.
Abych vytvořil trhliny v brnění, odstranil jsem veškerou bílou na jednom z grungeových obrázků pomocí pluginu v paint.net s názvem Black and Alpha+, který odstraní všechny nežádoucí bílé barvy. Potom jsem to zkopíroval a vložil do vrstvy přes celý obrázek a vymazal části, kde jsem to nechtěl mít; primárně přes oči a reaktor nebo co to má na paži.
Krok 10: Hotovo

To je skoro všechno. Pokud jste si pohráli s některým z těchto programů, měl by se tento koncept zdát relativně snadný. Vím, že mě to bavilo učit se. Pokud potřebujete vědět více o používání těchto programů, existuje nespočet videí a článků, které vysvětlují, jak používat téměř každý aspekt obou z nich. Také mám na našem kanálu YouTube několik informací o Inkscape, které mohou být užitečné.
Doporučuje:
Shadow Box Wall Art: 8 kroků (s obrázky)

Shadow Box Wall Art: Někdy mám rád náročný projekt, kde mohu realizovat zajímavé, ale složité nápady, aniž bych se omezoval. Moje oblíbené jsou esteticky příjemné projekty, kterých jsem již několik dokončil. Při práci na těchto projektech jsem
Zobrazení předpovědi počasí ve stylu Art Deco: 9 kroků (s obrázky)

Zobrazení předpovědi počasí ve stylu Art Deco: Dobrý den, přátelé, v tomto instruktážním videu uvidíme, jak vytvořit tento displej s předpovědí počasí. Pro zobrazení předpovědi počasí používá mini desku Wemos D1 spolu s 1,8palcovou barevnou TFT obrazovkou. Také jsem navrhl a 3D vytiskl kryt pro
Etch a Sketch Digital: 4 kroky

Etch a Sketch Digital: Nejčastější dotazy týkající se hlavních záměrů a etiket Etch A Sketch (teleskopch, como se conocía en España). Todo iba bien hasta que Intentaba hacer las diagonales del techo. Můžete si vybrat z několika možností
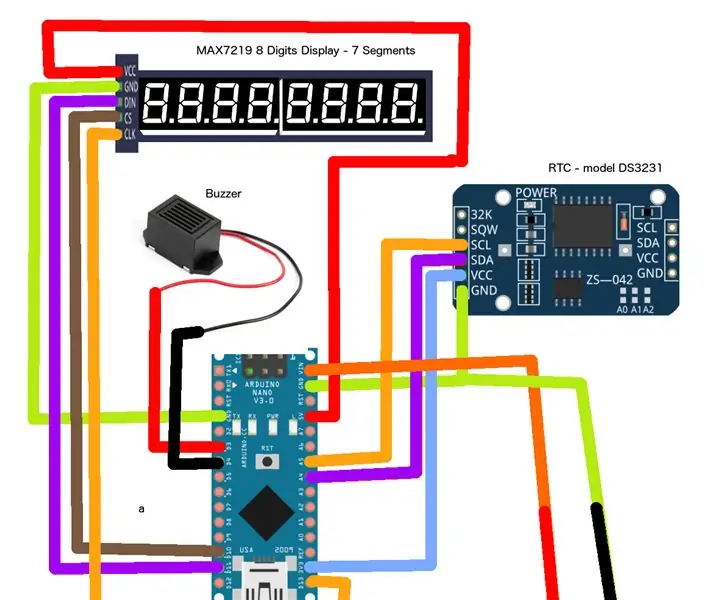
Claqueta Digital Con Arduino (Digital Clapperboard With Arduino): 7 kroků

Claqueta Digital Con Arduino (Digital Clapperboard With Arduino): Vytvářejte digitální a digitální převody, převádějte všechny digitální a digitální, využívejte Arduino. MATERIÁLY Zobrazení 7 segmentů MAX7219 de 8 digitos kompatibilních s arduino. Modul de Reloj RTC model DS3231 kompatibilní con arduino. Arduin
$ 2 Sketch Portrait Maker: 5 kroků (s obrázky)

$ 2 Sketch Portrait Maker: Kdo by nemiloval skicu sebe nebo svých blízkých? ale … a ale … Pravděpodobně nemáte Tablet PC (nebo iPad), kreslící schopnosti jsou dobré pro vytváření améby a natolik líné, že nepoužíváte stávající kopírovací techniky, pak mám něco
