
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:18.
- Naposledy změněno 2025-01-23 14:38.

Příběh na pozadí
Mám šest automatizovaných skleníků, které jsou rozmístěny po irském Dublinu. Pomocí aplikace pro mobilní telefony vyrobené na míru mohu na dálku sledovat a komunikovat s automatizovanými funkcemi v každém skleníku. Mohu ručně otevírat / zavírat okna, když je teplota příliš vysoká / nízká; Mohu spustit / zastavit zavlažování, když je půdní vlhkost příliš nízká / vysoká; a mohu spustit / zastavit větrací ventilátor, když je vlhkost vzduchu příliš vysoká / nízká. Nebo mohu jednoduše přepnout systém do automatického režimu a o zeleninu se bude starat mozek Arduina. Více podrobností o tomto projektu naleznete zde -
Vzdálené připojení k deskám Arduino v šesti sklenících je možné pomocí hardwarových klíčů USB GPRS, v každém místě jeden (koupil jsem svůj zde) https://www.aliexpress.com/item/Unlocked-New-Huawei-E353 -E353s-2-s-anténou-3G-USB-modem-21-6-Mbps-HSPA-Mobile/32979630201.html? Spm = a2g0s.9042311.0.0.44cb4c4dzVUThU). Jak je tomu v případě mobilního datového připojení (alespoň v Dublinu), náhodně klesá, někdy na několik minut, někdy může trvat několik hodin. Pokud dojde k výpadku připojení, Arduino je naprogramováno tak, aby každých 10 minut resetovalo USB klíč, aby se pokusil navázat nové připojení. Někdy však z (zatím) neznámých důvodů, i když je datové připojení GPRS znovu zapnuto, Arduino (a připojený ethernetový štít) událost nevnímá. Toto je okamžik, kdy musím jít na toto konkrétní místo a ručně resetovat celý systém.
Když datové připojení na nějakém místě klesne, chtěl jsem být upozorněn e -mailem co nejdříve, abych sledoval konkrétní místo. Protože komunikace mezi telefonní aplikací a Arduinem probíhá prostřednictvím online služby poskytované https://thingspeak.com, až do nedávné doby (a do 31. března 2019) to bylo možné pomocí jiné služby poskytované https:// ifttt.com/discover a nastavení ThingHTTP a React na každém kanálu, monitorování skutečnosti, zda konkrétní kanál nebyl nějakou dobu aktualizován. Podle e-mailu, který jsem obdržel od společnosti Google, počínaje dnem 31. března 2019, kvůli nedodržení jejich aktualizovaných požadavků na ochranu osobních údajů (https://cloud.google.com/blog/products/g-suite/elevating-user -trust-in-our-api-ecosystems), přístup k některým údajům v mém účtu Google již nebude pro IFTTT k dispozici, a protože v mém případě byl e-mail jediným zdrojem, ke kterému měl IFTTT přístup, chápal jsem, že oznámení výše popsaná služba by přestala fungovat.
Takže tady jsme, implementujeme alternativní řešení, aby e -mailová oznámení stále přicházela, když datové připojení na mých místech klesne. To stále používá funkce ThingHTTP a React na mých kanálech, pouze odkaz na IFTTT byl znovu nasměrován na Disk Google. Takže kromě hardwaru (v mém případě Arduino) možná komunikujete se svým účtem ThingSpeak, budete si muset vytvořit účet Google, který v případě, že ho ještě nemáte … a můžeme začít!
Krok 1:

Na Disku Google
Nejprve musíme na Disku Google (https://drive.google.com) vytvořit tabulku a jednoduchý formulář. Otevřete Disk Google a klikněte na Nový - Tabulky Google - Prázdná tabulka.
Krok 2:

Přejmenoval jsem svůj „Umístění dolů v tabulce“. Poté přejděte na Nástroje - Vytvořit formulář.
Krok 3:

Přejmenoval jsem formulář na „Umístění dolů z formuláře“a změnil „Otázku bez názvu“na „Stav“a typ z „Více možností“na „Krátká odpověď“.
Krok 4:

Poté jsem odstranil možnost shromažďování e -mailových adres - klikněte na „Změnit nastavení“a v zobrazeném okně zrušte zaškrtnutí všech možností. Klikněte na „Uložit“.
Krok 5:

Zavřete aktuální kartu prohlížeče, která obsahuje váš formulář, a měli byste se vrátit na hlavní kartu Disku Google, kde byste měli mít formulář i tabulku, kterou jste právě vytvořili. Otevřete tabulku a přejděte na „Soubor - Sdílet …“. V novém okně klikněte na „Pokročilé“
Krok 6:

Poté klikněte na „Změnit…“vedle štítku „Soukromé - přístup máte pouze vy“
Krok 7:

a změňte na „Zapnuto - kdokoli s odkazem“a také na „Může upravovat“
Krok 8:

Kliknutím na „Uložit“a „Hotovo“se dostanete zpět do tabulky. Klikněte na „Soubor - Publikovat na web…“a poté klikněte na „Publikovat“a v dialogovém okně „OK“. Zavřete okno „Publikovat na webu“.
Zatímco jste v tabulce, klikněte na „Formulář - Přejít na živý formulář“. Klikněte pravým tlačítkem myši (používám prohlížeč Google Chrome) a zvolte „Zobrazit zdroj stránky“.
Krok 9:

Na nové stránce, která otevře, vyhledejte „akci formuláře“a poté vyhledejte odkaz, který vypadá podobně jako https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse. Vyberte tento odkaz a zkopírujte jej a vložte do nějakého textového dokumentu. Budete jej používat k vytvoření konečného odkazu, který je třeba zadat do ThingHTTP pro ThingSpeak.
Krok 10:

Vraťte se do zdrojového zobrazení formuláře a nyní vyhledejte „vstup“. Vyhledejte a vyberte celý text, něco jako „entry. XXXXX“. Zkopírujte jej a vložte do stejného textového dokumentu jako výše. Nyní můžete zavřít zdrojové zobrazení svého formuláře Google.
Krok 11:

V novém textovém dokumentu (kde nyní máte odkaz a záznam, který jsme předtím vložili) vytvořte konečný odkaz, který by měl vypadat
Odkaz
V mém případě by „POLOHA+NÁZEV“bylo nahrazeno skutečným názvem každého konkrétního místa, které potřebuji sledovat. E -mail s upozorněním na e -mail, který obdržím, když připojení klesne, bude obsahovat tento text, abych přesně věděl, jaké místo má problémy. Tento text bude ve skutečnosti odeslán jako obsah krátkého textu pro pole „stav“ve formuláři Google. Po vyvolání ThingHTTP a React bude „& submit = Submit“tiše odeslat formulář bez nutnosti dalších akcí.
Nakonec musíme přidat skript, který automaticky odešle e -mailové upozornění pokaždé, když byl do tabulky přidán nový záznam. Otevřete tabulku a poté klikněte na „Nástroje - editor skriptů“. V novém okně, které se otevře, přidejte následující kód (s požadovanými změnami, které odrážejí vaše potřeby):
funkce newEntryNotification (e)
{
Snaž se
{
var timestamp = e.hodnoty [0];
var umístění = e.hodnoty [1];
var message = location + 'location is DOWN / n' + timestamp;
MailApp.sendEmail („VAŠE EMAILOVÁ ADRESA“, „Pozor, umístění DOLŮ!“, Zpráva);
}
chytit (e)
{
MailApp.sendEmail („VAŠE EMAILOVÁ ADRESA“, „Chyba - pozor, umístění DOLŮ!“, E.message);
}
}
Nahraďte text „VAŠE EMAILOVÁ ADRESA“e -mailovou adresou, na kterou má být oznámení zasláno, a skutečnou notifikační zprávou, pokud si to přejete.
Krok 12:

Tento skript je třeba spustit, když byl do tabulky přidán nový záznam. Ve stejném okně (s kódem skriptu výše) klikněte na liště na ikonu „stopky“- „Spouštěče aktuálního projektu“. Budete požádáni o pojmenování projektu (pojmenoval jsem svůj „locationDown“) a otevře se další karta prohlížeče, která hlásí, že nebyly nalezeny žádné výsledky (žádné spouštěče). Klikněte na „vytvořit nový spouštěč“.
Krok 13:

V novém okně vyberte „Z tabulky“pro „Vybrat zdroj události“; „Při odeslání formuláře“pro „Vyberte typ události“; „Okamžitě mě upozornit“pro „Nastavení oznámení o selhání“. Klikněte na „Uložit“. Budete požádáni o přihlášení ke svému účtu Google a v případě potřeby povolíte tomuto spouštěči přístup k vašemu účtu.
Krok 14:

Nyní byste měli mít v seznamu spouštěč spouštěč, který bude propojen se skriptem, který jsme vytvořili dříve. Proto po vložení nových dat do tabulky (pomocí odkazu na automatizovaný formulář a výše popsané tiché metody) spoušť okamžitě zavolá skript, který odešle oznámení na uvedenou e -mailovou adresu obsahující vámi zvolenou zprávu.
Jsme hotovi na straně Disku Google a nyní se přesouváme na ThingSpeak.
Krok 15:

V ThingSpeak Přihlaste se ke svému účtu (https://thingspeak.com/login), přejděte na „Aplikace - ThingHTTP“a poté klikněte na „Nový ThingHTTP“. Pojmenujte jej (pro účely tohoto kurzu jsem vybral skutečný název každého umístění; „MyLocationName“) a do pole „URL“vložte odkaz z textového souboru, který vypadá jako
Odkaz
Ponechte všechna ostatní pole tak, jak jsou, a klikněte na „Uložit ThingHTTP“.
Krok 16:

Poté přejděte na „Aplikace - Reagovat“a klikněte na „Nová reakce“. Pojmenujte ho (opět jsem vybral název místa následovaný slovem „reagovat“, ale můžete si vybrat libovolné jméno); „Žádná kontrola dat“pro „Typ podmínky“; „Každých 10 minut“pro „Testovací frekvence“; název kanálu, u kterého chcete sledovat aktualizace, pro „If Channel“; čas, kdy nebyl kanál aktualizován (vybral jsem 15 minut), pro „nebyl aktualizován po“; „ThingHTTP“pro „akci“; „MyLocationName“pro „poté proveďte ThingHTTP“; „Spustit akci pouze při prvním splnění podmínky“, protože chci dostat oznámení pouze jednou. Toto se resetuje, když se kanál znovu aktualizuje o nová příchozí data. Klikněte na „Uložit reakci“a máte hotovo.
Od nynějška, když váš kanál nebyl aktualizován po dobu 15 minut (nebo jindy, podle toho, co jste si vybrali), React zachytí tuto výjimku, která spustí ThingHTTP, což zase tiše vytvoří nový záznam ve vašem tabulkový procesor. Jak již bylo vysvětleno výše, Trigger a skript v tabulce Google to vezmou odtamtud.
Doporučuje:
Detektor netěsností s upozorněním na textovou zprávu: 7 kroků

Detektor netěsností s upozorněním na textovou zprávu: Tato příručka ukazuje, jak vytvořit detektor úniku, který odesílá oznámení textových zpráv. Odesílá upozornění, pokud je detekována voda z prasklého potrubí nebo zálohovaného odtoku. Tato příručka je určena všem, kteří se zajímají o Python 3, Raspberry Pi, Secure Shell
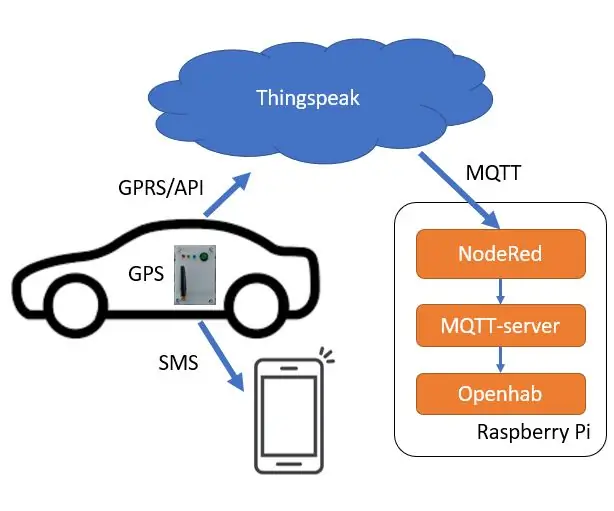
GPS Car Tracker s upozorněním SMS a nahráním dat Thingspeak, Arduino, domácí automatizace: 5 kroků (s obrázky)

GPS Car Tracker s upozorněním SMS a nahráním dat Thingspeak, založený na Arduinu, domácí automatizace: Tento GPS tracker jsem vyrobil v loňském roce a protože funguje dobře, zveřejňuji ho nyní na Instructable. Je připojen k zásuvce příslušenství v mém kufru. GPS tracker nahrává polohu auta, rychlost, směr a naměřenou teplotu prostřednictvím mobilních dat
Postavte si mini DIY hydroponické systémy a kutilskou hydroponickou bylinkovou zahradu s upozorněním WiFi: 18 kroků

Postavte si mini DIY hydroponické systémy a kutilskou hydroponickou bylinkovou zahradu s výstrahami WiFi: V tomto tutoriálu vám ukážeme, jak vybudovat systém #DIY #hydroponics. Tento hydroponický systém pro kutily bude zalévat vlastním hydroponickým zavlažovacím cyklem se 2 minutami zapnutí a 4 minutami vypnutím. Rovněž bude monitorovat hladinu vody v nádrži. Tento systém
Zvyšte kapacitu (dobu běhu) baterie svého notebooku: 6 kroků

Zvyšte kapacitu (dobu běhu) baterie svého notebooku: Je baterie vašeho notebooku vybitá? Není doba běhu dost dlouhá na to, abyste se dostali přes celý den? Nosíte jeden z těch obrovských balíčků externích baterií? Tento návod má ukázat, jak je možné nahradit mrtvé články Li-ion/Li-Poly baterie notebooku
Jak drasticky zrychlit počítač a udržet tuto rychlost po celou dobu životnosti systému: 9 kroků

Jak drasticky zrychlit počítač a udržet tuto rychlost po celou dobu životnosti systému: Toto je návod, jak vyčistit, vyladit a optimalizovat počítač tak, aby běžel rychleji, než při prvním nákupu a aby to tak i zůstalo. Fotografie zveřejním, jakmile budu mít příležitost, bohužel v tuto chvíli ne
