
Obsah:
- Krok 1: Nastavení úhlové polohy v počítači
- Krok 2: Nastavení struktury projektu
- Krok 3: Instalace Bootstrapu 4
- Krok 4: Definování tras
- Krok 5: Firebase
- Krok 6: Nainstalujte Firebase do Angular
- Krok 7: Propojení našeho úhlového projektu s Firebase
- Krok 8: Instalace knihovny NgxCharts do vašeho úhlového projektu
- Krok 9: Vytvořte třídu služeb a databázi v reálném čase
- Krok 10: Sestavte svůj projekt
- Autor John Day [email protected].
- Public 2024-01-30 08:18.
- Naposledy změněno 2025-01-23 14:38.

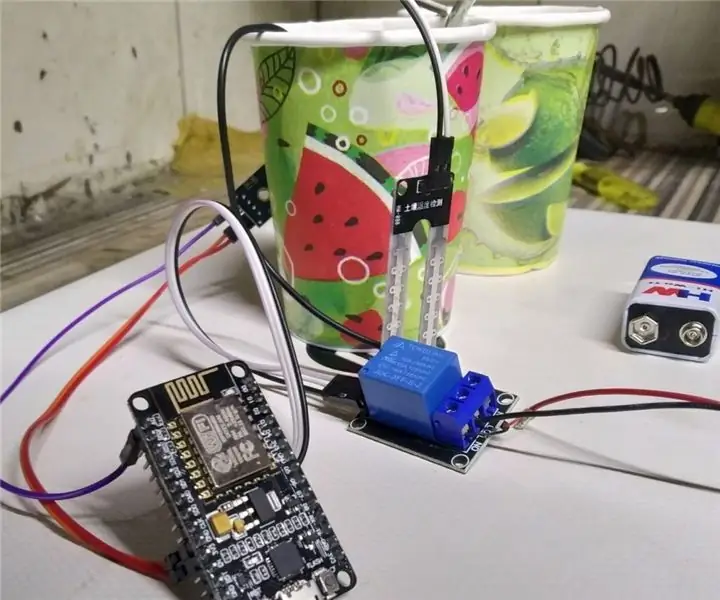
V předchozí kapitole hovoříme o tom, jak senzory pracují s modulem loRa pro naplnění databáze Firebase Realtime, a viděli jsme diagram velmi vysoké úrovně, jak celý náš projekt funguje. V této kapitole si povíme, jak tato data naplnit ve webové aplikaci.
Krok 1: Nastavení úhlové polohy v počítači
Angular je jedním z nejpopulárnějších rámců založených na javascriptu (což je ve skutečnosti strojopis), který se většinou používá v softwarovém průmyslu, protože jako backend (backend jako server) používáme firebase, jediné, co potřebujeme, je frontend pro manipulaci s tímto backendem. Pojďme se tedy podívat, jak nainstalovat všechny potřebné od začátku.
celý tento návod je založen na prostředí Windows 10 a doufá, že máte základní znalosti o úhlové a firebase.
Nainstalujte na windows node.js a NPM
Nejprve přejděte na oficiální webovou stránku Node.js node.js a stáhněte si nejnovější verzi node.js, node je runtime prostředí pro spouštění všech kódů javascriptu. NPM je zkratka pro správce balíčků uzlů, který vám pomůže nainstalovat veškerý další potřebný software pomocí nástroje příkazového řádku. To je základní myšlenka o uzlu a NPM, pokud chcete jít hlouběji, existuje spousta webových stránek a videí, které můžete získat více znalostí. about node. (Ujistěte se, že máte globálně nainstalovaný node.js do svého počítače).
než budete pokračovat, zkontrolujte, zda jste úspěšně nainstalovali uzel.
Nainstalujte Angular
Otevřete nástroj příkazového řádku a spusťte příkaz pod
npm install -g @angular/cli
nyní se ujistěte, že jste úspěšně nainstalovali úhlové, můžete se dozvědět více o úhlovém pro tento výukový program úhlové oficiální webové stránky.
Krok 2: Nastavení struktury projektu


Přejděte na místo, kde chcete vytvořit svůj projekt, pro můj jsem použil D: / Angular-Projects toto umístění. V tomto umístění otevřete příkazový řádek. Zadejte níže uvedený příkaz.
nový systém monitorování zemědělství
pak úhlové vytvoří všechny potřebné věci, které chceme mít v našem front-endu. než jsme spojili frontend a backend dohromady. pojďme se naučit něco málo o úhlové a firebase.
Úhlová
Promluvme si o tom, jak vypadá typická webová architektura, existuje frontend nebo klientská backend nebo serverová strana, klientská strana znamená, že je tam, kde obsahuje veškerý HTML, CSS, ale v úhlu nemusíme vytvářet oddělené webové stránky pro naše obsahuje jako home.html, about.hml, index.html … atd. existuje pouze jedna jediná stránka pro celou aplikaci, je to index.html, když uživatel prochází jinými stránkami nebo jiný obsahuje index.html se vykreslí s obsahem těchto stránek, které znamenají zobrazení html a css na určité stránce. takže celá naše aplikace obsahuje pouze jednu jedinou stránku.html. Tomu jsme říkali SPA. Pojďme tedy vytvořit naši aplikaci. otevřete CMD ve stejném typu adresáře pod příkazem.
ng generovat komponentu domů.
tím se vygeneruje obsah vaší domovské stránky, poté uvidíte soubor home.ts a soubor home.html a home.css v souboru home.html, kde definujete strukturu své domovské stránky a na domovské stránce. css, kam budete přidávat své styly na domovskou stránku, a nakonec soubor home.ts, do kterého budete kódovat strojopis nebo kód javascriptu, aby fungoval s naším backendem.
Krok 3: Instalace Bootstrapu 4
Jak jsme diskutovali v předchozím kroku, nyní jsme krokovali náš projekt a nyní máme jasnou představu o tom, jak úhlové funguje. nyní pro účely stylingu použijeme bootstrap 4, abychom nainstalovali bootstrap do příkazu našeho typu projektu níže v cestě projektu.
npm install bootstrap@3
teď si nemusíte dělat starosti s tím, jak můžeme strukturovat naše webové stránky, bootstrap to udělá.
Krok 4: Definování tras

V rámci našeho projektu IOT budeme sbírat záhlaví, zápatí, teplotu, vlhkost, procento CO2, vlhkost půdy. vytvoříme tedy 4 webové stránky, což znamená, že v úhlu vytvoříme 4 komponenty pro každý z těchto indexů.
importujte modul úhlového routeru do komponenty AppModule.
definujte trasy v samostatném souboru.
trasy: Routes = [{cesta: 'první komponenta', komponenta: HomeComponent}, {cesta: 'druhá složka', složka: HumiComponent},];
přidejte tyto řádky kódu do značky importu v AppMoodule.
@NgModule ({importuje: [RouterModule.forRoot (trasy)], exportuje: [RouterModule]})
Pojďme přidat navigační čárový kód bootstrapu do našeho souboru header.html a propojit naše komponenty,
Krok 5: Firebase


Firebase je jednou z nejlepších služeb, které Google poskytuje svým uživatelům. Jednou z funkcí, které jsme v tomto projektu použili, je tedy databáze a hostování v reálném čase na firebase. vytvořme si účet firebase a připojme náš projekt k databázi firebase v reálném čase.
krok 01: Přihlaste se ke svému hernímu účtu
krok 02: Do vyhledávacího pole zadejte konzolu firebase
krok 03: Nyní jste hotovi.
Krok 6: Nainstalujte Firebase do Angular
Abychom mohli pracovat s firebase, musíme nainstalovat nebo zahrnout tuto pomocnou knihovnu k propojení firebase a angular dohromady. přejděte na cestu projektu a otevřete CMD a zadejte níže uvedený kód.
npm install firebase @angular/fire --save
Krok 7: Propojení našeho úhlového projektu s Firebase




nyní musíme přidat náš projekt do firebase. stiskněte tlačítko Přidat ikonu projektu na vašem účtu firebase a zadejte název projektu, který se vám líbí, a pokračujte dalšími dvěma také, dokud neuvidíte ten modrý krásný řídicí panel vašeho účtu firebase, můžete vidět, že v levém bočním sloupci vidíme celý seznam firebase služby, takže můžeme použít každou z těchto služeb. nyní je vše připraveno. v konzole přidejte aplikaci, abyste mohli začít, a klikněte na ikonu. abyste získali všechny podrobnosti o konfiguraci pro připojení naší úhlové aplikace k účtu firebase. Tyto detaily jsou pro náš projekt jedinečné. nyní zkopírujte tyto podrobnosti a přejděte do svého úhlového projektu, najděte prostředí. přidejte níže uvedený kód a vložte je tam.
prostředí export const = {
produkce: true, firebase: {
podrobnosti o konfiguraci zde …
}
};
a také přidat níže uvedené kódy do souboru app.module.ts
importy: [AngularFireModule.initializeApp (environment.firebase),….],
Krok 8: Instalace knihovny NgxCharts do vašeho úhlového projektu
Přejděte na cestu projektu jako v předchozích krocích, do CMD zadejte níže uvedený kód.
npm i @swimlane/ngx-charts-uložte
NgxChart Oficiální stránky přejděte na tyto stránky a uchopte požadovaný graf. Preferoval jsem spojnicový graf. přejděte na tuto adresu URL, uchopte kód a přidejte jej do odpovídajících komponent.
Krok 9: Vytvořte třídu služeb a databázi v reálném čase


Přejděte do složky projektu a otevřete CMD a zadejte platnou cestu a název preferované třídy pro službu společně s příkazem ng generate. Než se pustíme do kódu, rád bych měl malou představu o databázi firebase v reálném čase. Není jako žádná jiná databáze relačních modelů. V této variabilitě databází nevidíme tabulkovou strukturu. Tomu se říká databáze NOSQL, můžeme vidět textovou nebo dokumentovou datovou strukturu. Což se nazývá JSON, takže pokud bychom chtěli ukládat data uvnitř v tomto druhu databáze, musíme je předat jako objekty JSON. Na výše uvedeném obrázku vidíte, V naší databázi je uzel nebo hrana zvaná zařízení a pod tímto uzlem je další uzel s názvem DeviceA a pod tímto uzlem vidíte nad každým indexy jako vlhkost, teplota..atd..pod uzlem Hum můžete vidět data senorů, která byla pravidelně sbírána.
asynchronní getData () {
this.items = ;
vrátit nový slib ((vyřešit) => {
tato databáze. list (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (element => {
if (! element.key.startsWith ('current_hum')) {
this.items.push ({
name: moment (element.payload.val () ['date'], 'YYYY-M-DD hh: mm: ss'). format ('YYYY-MM-DD hh: mm'), value: element.payload.val () ['hodnota']
});
}
});
vyřešit (this.items);
});
});
}
toto je kód třídy služby pro přístup k datům, která jsou uložena pod uzlem hum v databázi, vše, co musíte udělat, je zavolat tuto funkci getData (), kde chcete naplnit svůj graf.
async ngOnInit () {this.items = await this.humService.getData ();
this.multi = [{
název: '%', série: this.items
}];
}
Zde uvnitř naší metody třídy ngOnInit třídy jsme zavolali naši službu naplněnou více poli, které pole, které bychom měli předat hodnoty pro graf.
Krok 10: Sestavte svůj projekt


Přejděte do složky projektu a otevřete CMD a zadejte ng server. Poté se veškerý kód strojopisu převede na javascript. a zadejte URL, na které vás CMD vyzve, pro výše uvedený projekt https:// localhost: 4200/home a jste hotovi.
Doporučuje:
Nastavení vizuálního vývoje ST pomocí kompilátoru Cosmic STM8: 11 kroků

Nastavení ST Visual Develop pomocí kompilátoru Cosmic STM8: Takto nastavím integrované vývojové prostředí (IDE) pro programování mikrokontrolérů STM8 od ST Microelectronics (ST) s Windows 10. Netvrdím, že je to správná cesta, ale funguje dobře pro mě. V tomto Instructable bude vypadat jako
Systém monitorování a řízení vlhkosti půdy založený na IoT pomocí NodeMCU: 6 kroků

Systém monitorování a řízení vlhkosti půdy založený na IoT pomocí NodeMCU: V tomto tutoriálu se chystáme implementovat systém monitorování a řízení vlhkosti půdy založený na IoT pomocí WiFi modulu ESP8266, tj. NodeMCU. Komponenty požadované pro tento projekt: WiFi modul ESP8266- Amazon (334/- Reléový modul INR- Amazon (130/- INR
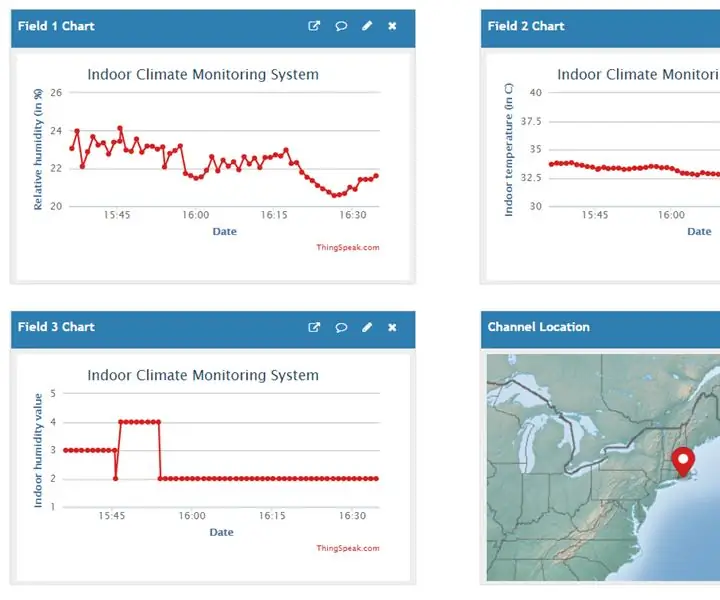
Systém monitorování vnitřního klimatu na bázi Raspberry Pi: 6 kroků

Systém monitorování vnitřního klimatu na bázi Raspberry Pi: Přečtěte si tento blog a vytvořte si vlastní systém, abyste mohli dostávat upozornění, když je váš pokoj příliš suchý nebo vlhký. Co je to vnitřní monitorovací systém klimatu a proč ho potřebujeme? poskytněte rychlý pohled na klíčové klimatické zprávy
Inteligentní zahradničení založené na IoT a inteligentní zemědělství pomocí ESP32: 7 kroků

Inteligentní zahradničení založené na IoT a inteligentní zemědělství pomocí ESP32: Svět se mění v čase a také v zemědělství. V dnešní době lidé integrují elektroniku do všech oblastí a zemědělství pro to není výjimkou. Toto sloučení elektroniky v zemědělství pomáhá zemědělcům a lidem, kteří spravují zahrady
Sada pro monitorování pacienta na bázi IOT: 7 kroků

Sada pro sledování pacientů na bázi IOT: ÚVOD: V dnešním světě jsou lidé náchylnější k nemocem kvůli svému životnímu stylu a stravovacím návykům. V takovém případě hraje hlavní roli monitorování zdraví pacientů. Zdravotní péče je zásadní a rychle se rozvíjející oblastí. Reklama
