
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

V tomto Instructable vám ukážu, jak můžete vytvořit „Word of the Day Display“pomocí NodeMCU Wi-Fi modulu a Dot Matrix displeje. Po procházení tohoto tutoriálu můžete místo slova dne zobrazit cokoli (text) z celého internetu. Pokud používáte modul Wi-Fi poprvé, pak vás také seznámí s tímto návodem, jak jsem se zabýval od začátku až do konce.
Pojďme do toho.
Krok 1: Podívejte se na video


Ve videu jsem pokryl všechny kroky nutné k vybudování tohoto projektu. Také jsem se zabýval podrobným vysvětlením kódu použitého v projektu, který je také užitečný pro začátečníky a jinak není možné jej vysvětlit písemně.
Než se tedy pohnete dál, nezapomeňte to sledovat.
Krok 2: Připravte Arduino IDE na práci s modulem NodeMCU Wi-Fi
První práce na modulu Wi-Fi není pro většinu uživatelů (i mě) vždy hračkou. Proto se s ním doporučuje začít krok za krokem.
Navrhnu tuto třídu Instructables pro každého začátečníka. Autor bekathwia odvedl skvělou práci při vysvětlování, jak s tímto modulem začít. Sám jsem pro seznámení s modulem použil stejný zdroj.
Pokud jste tedy začátečník, projděte si tuto třídu, pak se v následujících krocích můžete dostat ven pouze vy.
Krok 3: Otestujte dotykový maticový displej



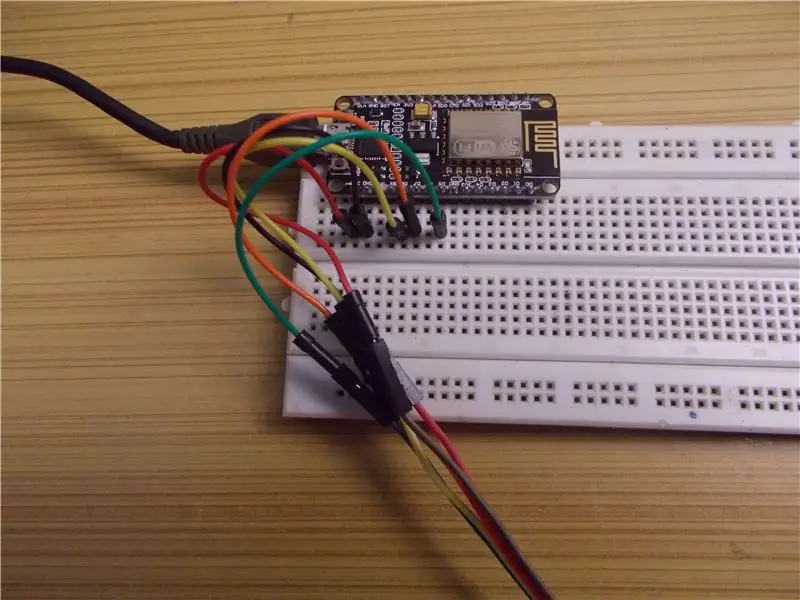
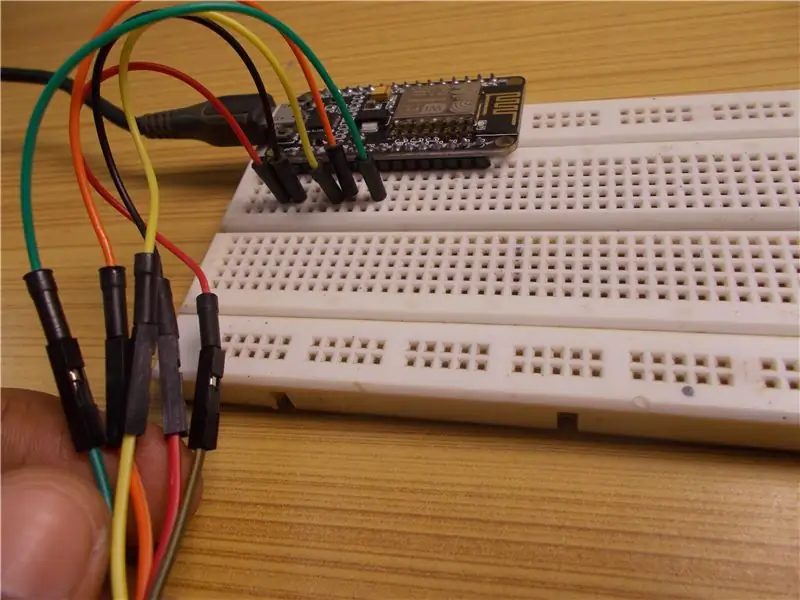
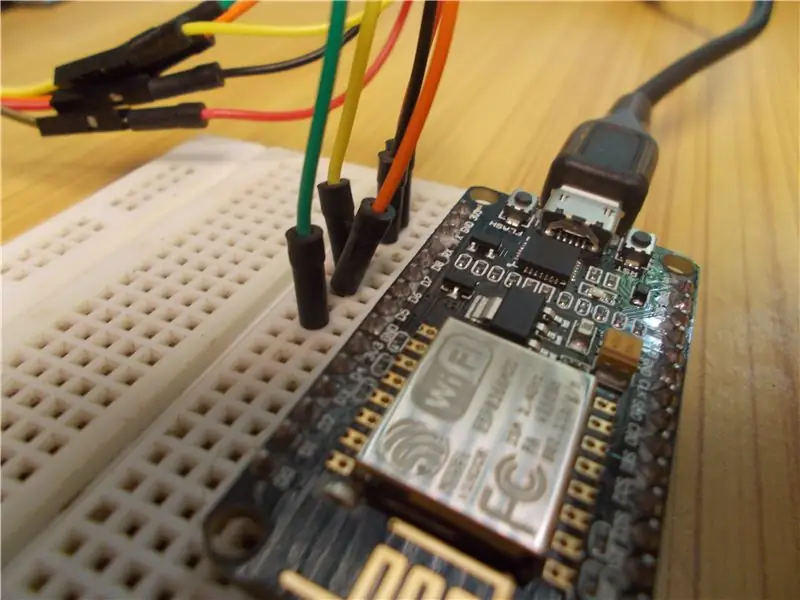
Připojte modul Dot Matrix k modulu Wi-Fi následujícím způsobem:
DMD - NodeMCU
Vcc - 3,3 V.
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Nyní zkontrolujte Dot Matrix Display, přidejte knihovny MD Parola a MD_MAX72XX do knihovny Arduino.
Před použitím však přejděte do složky knihoven Arduino, otevřete složku knihovny MD_MAX_72XX, poté přejděte na dokumenty a otevřete libovolný soubor HMTL, poté určete typ dotykového maticového displeje, který máte (kliknutím sem se dozvíte více). Můj je FC_16. Poté přejděte do složky „src“a otevřete soubor MD_MAX72XX.h. Upravte soubor záhlaví podle modulu, který máte, a poté jej uložte. Nyní můžete zkontrolovat svůj modul Otevřít testovací skicu a nahrát ji. Tečková matice by měla zobrazovat některé vzory následované jejich názvy, které lze také vidět v sériovém monitoru.
Krok 4: Připravte ThingHTTP



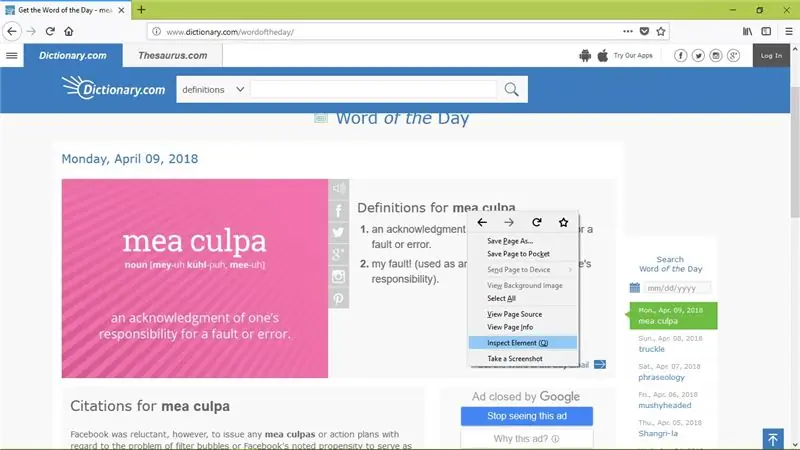
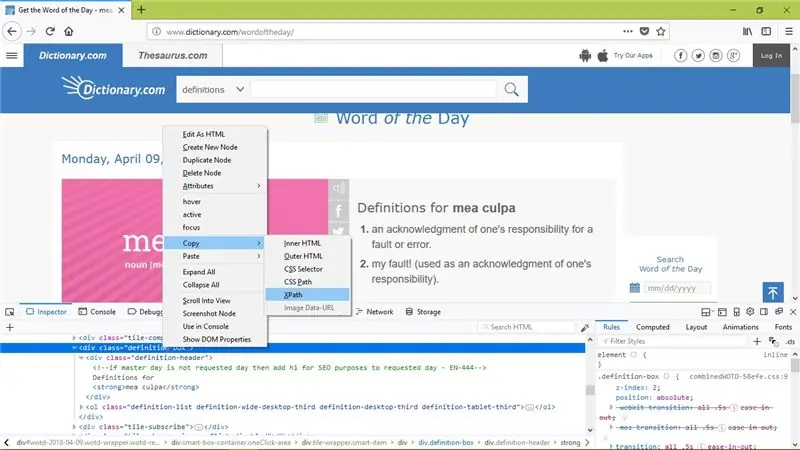
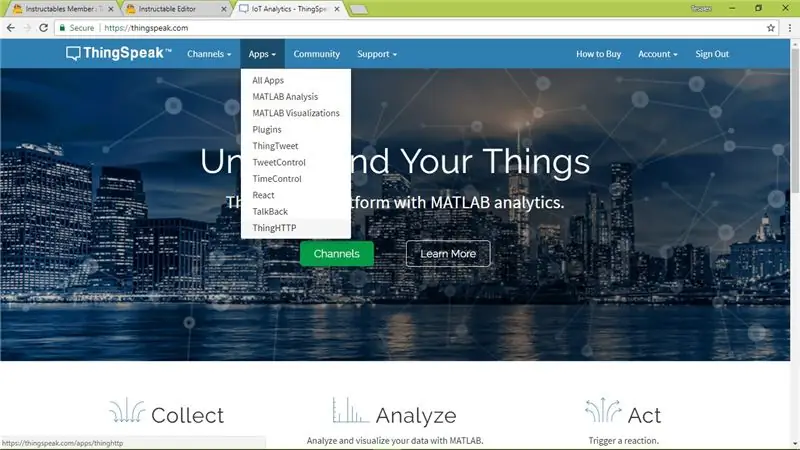
1. Otevřete Mozilla Firefox (Chrome pro mě nefungoval). Vyberte si svůj web (použil jsem Dictionary.com).3. Klikněte pravým tlačítkem na slovo, které vás zajímá, vyberte prvek kontroly. Zkopírujte zvýrazněný XPath kódu. 5. Přejděte na Thingspeak.com 6. Přejděte do aplikací a poté vyberte ThingHTTP.7. Vytvořte nový ThingHTTP, pojmenujte jej, zadejte adresu URL stránky, ze které jste XPath zkopírovali, vložte XPath, který jste předtím zkopírovali, do analýzy řetězce, uložte ThingHTTP.
Poznamenejte si generované API.
Podívejte se na video, kde najdete správné porozumění a potřebu toho dosáhnout.
Krok 5: Otestujte modul



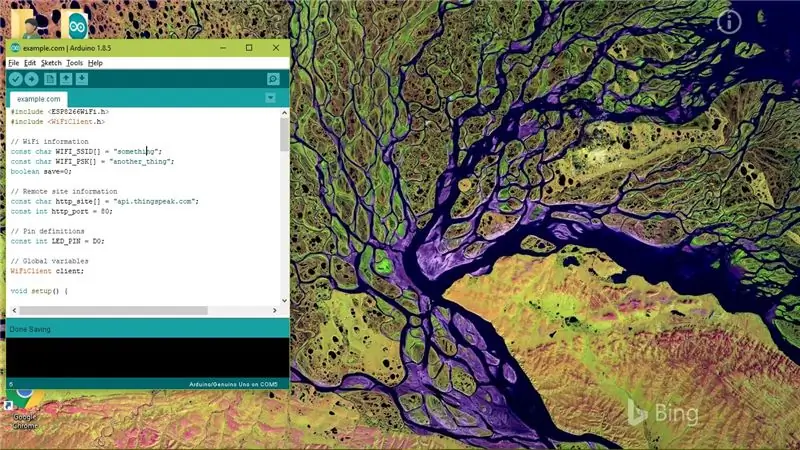
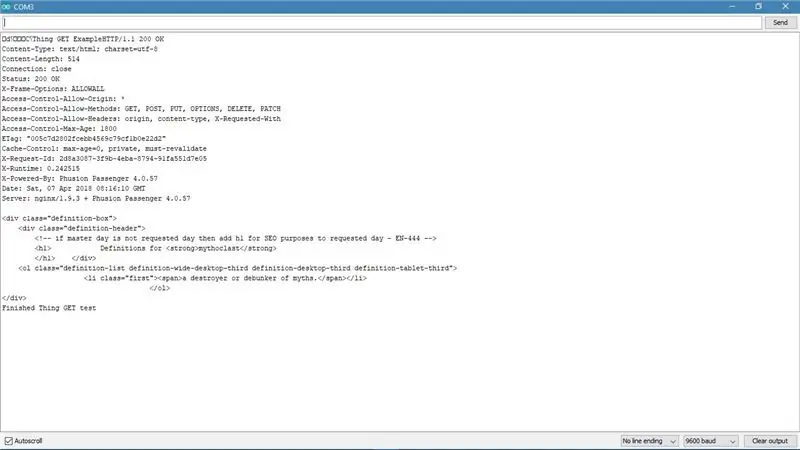
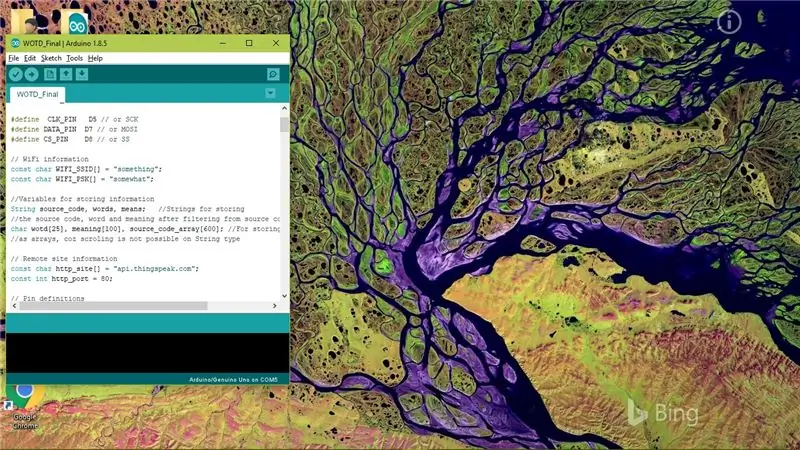
Otevřete v tomto kroku připojenou skicu a upravte SSID Wi-Fi, klíč Pass a klíč API a nahrajte jej. Po nahrání otevřete sériový monitor, pokud výstup vypadá podobně jako ten, který jsem v tomto kroku připojil, pak modul funguje dobře a můžete přejít k poslednímu kroku.
Pokud chcete, můžete také použít jakýkoli jiný web, podívejte se na toto.
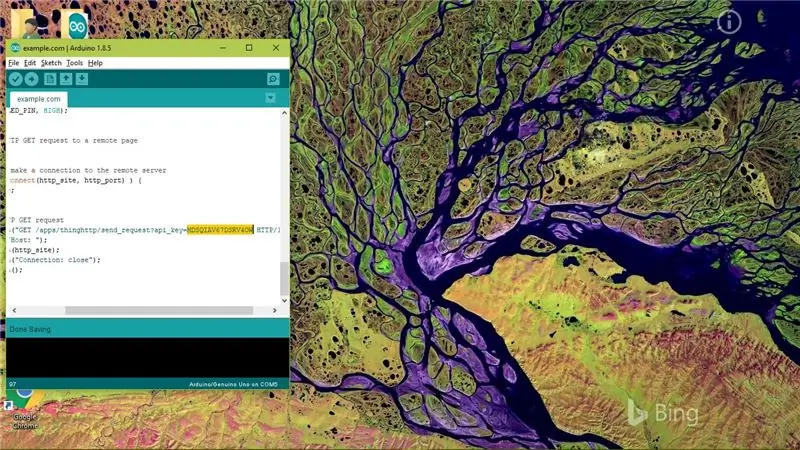
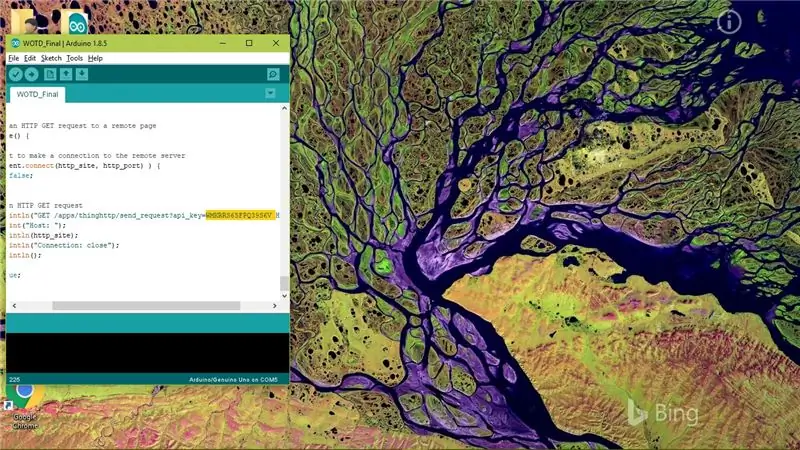
Krok 6: Konečný náčrt


Proveďte stejná připojení jako v kroku 3. V tomto kroku je připojen konečný kód.
Upravte SSID Wi-Fi, Pass Key (ponechte prázdné uvozovky, pokud je Wi-Fi otevřené) a API a nahrajte jej do modulu.
Jakmile se připojí k Wi-Fi a načte data, odpojí se a zobrazí slovo a význam v DMD (sledujte vestavěnou LED, abyste zjistili stav, bliká-pokus o připojení k Wi-Fi, svítí modře - připojeno, vypnuto - odpojeno). Odpojení od Wi-Fi šetří energii, ale má to také nevýhodu, pro načtení nových dat budete muset modul restartovat.
Ale u aplikací, jako jsou tyto, si opravdu nemyslím, že je dobré zůstat připojen k Wi-Fi, ale můžete to snadno udělat po několika vylepšeních programu. Záleží to jen na tobě.
Krok 7: Hotovo
A je to!
Neváhejte se vyjádřit k jakýmkoli tipům nebo pochybnostem, rád vám pomůžu.
Děkujeme za přečtení, zvažte přihlášení k odběru a pokud se vám tento projekt líbil, podívejte se na náš kanál YouTube, máme jich mnoho:)
Uvidíme se v dalším Instructable.
Doporučuje:
Zobrazení CO2: 9 kroků (s obrázky)

CO2 displej: Jak naznačuje jeho název, projekt CO2 Display je malý snímač CO2 CO2, který lze zapojit do USB pro snadné sledování vnitřního a venkovního znečištění. Úroveň CO2 je zobrazena živě, ale je to možné pomocí malé aplikace uvedené v dokumentaci
Zobrazení binárních hodin BigBit: 9 kroků (s obrázky)

BigBit Binary Clock Display: V předchozím Instructable (Microbit Binary Clock) byl projekt ideální jako přenosný stolní spotřebič, protože displej byl docela malý. Zdálo se tedy vhodné, že další verze by měla být verze s krbovou nebo nástěnnou montáží, ale mnohem větší
Mechanické sedmisegmentové hodiny zobrazení: 7 kroků (s obrázky)

Hodiny mechanického sedmisegmentového displeje: Před pár měsíci jsem postavil dvouciferný mechanický 7segmentový displej, který jsem proměnil v odpočítávací časovač. Vyšlo to docela dobře a řada lidí navrhla zdvojnásobení na displeji, aby se vytvořily hodiny. Problém byl v tom, že už jsem byl spuštěn
Čas zobrazení Arduino na LED displeji TM1637 pomocí RTC DS1307: 8 kroků

Čas zobrazení Arduino na LED displeji TM1637 pomocí RTC DS1307: V tomto tutoriálu se naučíme, jak zobrazit čas pomocí modulu RTC DS1307 a LED displeje TM1637 a Visuino. Podívejte se na video
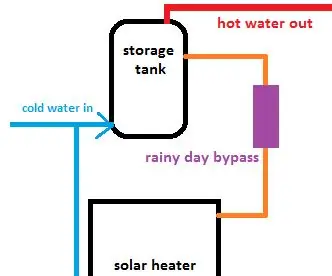
SOLÁRNÍ VODA-OHŘÍVAČ Obchvat deštivého dne: 11 kroků

SOLÁRNÍ VODA-OHŘÍVAČ Obchvat deštivého dne: V Jižní Africe se naše státní společnost Electricity Corporation nazývá EISHKOM. Což znamená OUCH-OUCH! Nyní máme nový výraz, STATE CAPTURE. Nejsem žádný politik, ale chápu, že tím, že platí správné úplatky, to nyní zcela řídí
