
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.



ESP32, o kterém budeme dnes mluvit, je ten, který je již dodáván s vestavěným Display Oled. Tato funkce nám velmi usnadňuje život, protože si můžeme udělat dojem o hodnotě proměnné, která se objeví. Nemusíte se ani dívat na ladicí okno. Kromě jiného můžete také sestavovat reprezentace a kreslit grafy výkonu. Kvůli těmto výhodám považuji tento model za fantastický produkt a dnes jej budeme programovat pomocí Arduino IDE.
V tomto videu tedy naprogramujeme ukazatel průběhu. Je důležité si uvědomit, že pokud váš ESP32 nemá oledovaný displej, je možné jej zakoupit samostatně. Pokud jste ještě nikdy neprogramovali ESP32, doporučuji vám podívat se na toto video: VIDEO ÚVOD DO ESP32, který se tomuto tématu věnuje podrobněji.
Krok 1: Knihovna
Abychom mohli používat oled displej, musíme nakonfigurovat knihovnu v Arduino IDE. Chcete -li to provést, stáhněte si knihovnu prostřednictvím odkazu.
Rozbalte soubor a vložte jej do složky knihoven Arduino IDE.
C:/ProgramFiles (x86)/Arduino/libraries
Krok 2: Wemos Lolin ESP32 OLED
Wemos Lolin je název tohoto ESP. Na obrázku je černá část displeje a vedle zařízení zobrazujeme celý pinout. Jak je ukázáno, existuje několik IO, které nám umožňují zapínat a vypínat různé prvky. Tento model má navíc nejnovější generaci WiFi a Bluetooth.
Krok 3: Příklad

Ve videu můžete vidět náš připravený projekt a jak použít oled displej k zobrazení indikátoru průběhu ovládaného potenciometrem.
Krok 4: Sestavení

Pro naši montáž jsem použil potenciometr 10k a zapnul jsem kurzor GPIO25. Máme také 3v3 a GND, jak můžete vidět na obrázku níže. Napájení bude pocházet ze samotného USB.
Krok 5: Kód
Nejprve přidáme knihovnu „SSD1306.h“. Díky tomu budeme mít přístup k oledovému displeji. Poté vytvoříme objekt zobrazení typu SSD1306, který bude zodpovědný za řízení obsahu zobrazeného na oled displeji.
#include "SSD1306.h" // alias pro #include "SSD1306Wire.h" // ovládání objektu pro zobrazení LED /* 0x3c: všechny identifikační údaje pro běžnou komunikaci na displeji 5 a 4 soso os de comunicação (SDA, SDC) */ Obrazovka SSD1306 (0x3c, 5, 4); // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // využití paraboly o contador de porcentagem int contador;
Založit
Ve funkci setup () inicializujeme náš objekt zobrazení, abychom mohli ovládat, co se bude zobrazovat. Prostřednictvím tohoto objektu také nakonfigurujeme zdroj psaní pro texty, které se budou zobrazovat. A nakonec jsme nastavili pin (konkrétně pin, kde jsme otočili potenciometr) na INPUT, aby se hodnota přečetla.
neplatné nastavení () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // zobrazení o 180 stupňů (deixa de ponta cabeça) // display.flipScreenVertically (); // konfigurace a typ písma "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // konfigurace pino para fazer a leitura do potenciometru. pinMode (PINO_POTENCIOMETRO, INPUT); }
Smyčka
Ve funkci loop () načteme aktuální hodnotu potenciometru. Můžeme si všimnout, že používáme funkci „map“brzy po načtení hodnoty, protože načtená hodnota je příliš vysoká na to, aby byla vložena do indikátoru průběhu, takže namapujeme hodnotu tak, aby byla v rozsahu 0 až 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = map (valor, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ čítač; // počítadlo> 100? čítač = 0: čítač = čítač; // desenha a progress bar drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); zpoždění (10); }
Ve funkci „drawProgress ()“použijeme hodnotu načtenou z potenciometru, který je uložen v proměnné „percProgress“, k nastavení na liště průběhu. Rovněž umístíme text těsně nad ukazatel průběhu s uvedením aktuálního procenta.
// função para desenhar a progress bar no displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (contador); // desenha a progress bar / * * drawProgressBar (x, y, width, height, value); parametry (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width continimento da barra de progresso p4: výška altura da barra de progresso p5: value valor que a barra de progresso deve predpokladir */ screen.drawProgressBar (10, 32, 100, 10, contador); // konfigurace o alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametry (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Krok 6: Některé další zajímavé funkce
Zobrazit
// staví displej vzhůru nohama
void flipScreenVertically ();
Výkres
// vykreslí jeden pixel z obrazovky
zrušit setPixel (int16_t x, int16_t y);
// Nakresli čáru
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// nakreslete obdélník
void drawRect (int16_t x, int16_t y, int16_t šířka, int16_t výška);
// nakreslete kruh
void drawCircle (int16_t x, int16_t y, int16_t poloměr);
// vyplňte kruh
void fillCircle (int16_t x, int16_t y, int16_t poloměr);
// nakreslete vodorovnou čáru
neplatné drawHorizontalLine (int16_t x, int16_t y, int16_t délka);
// nakreslete svislou čáru
neplatné drawVerticalLine (int16_t x, int16_t y, int16_t délka);
Text
// nastaví zarovnání textu na zápis
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
neplatné setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Doporučuje:
Teplota displeje Arduino na LED displeji TM1637: 7 kroků

Teplota displeje Arduino na LED displeji TM1637: V tomto tutoriálu se naučíme, jak zobrazit teplotu pomocí LED displeje TM1637 a snímače DHT11 a Visuino. Podívejte se na video
Nabídka OLED displeje Arduino s možností výběru: 8 kroků

Nabídka OLED displeje Arduino s možností výběru: V tomto tutoriálu se naučíme, jak vytvořit nabídku s možností výběru pomocí OLED displeje a Visuina. Podívejte se na video
DIY funkce/generátor průběhu: 6 kroků (s obrázky)

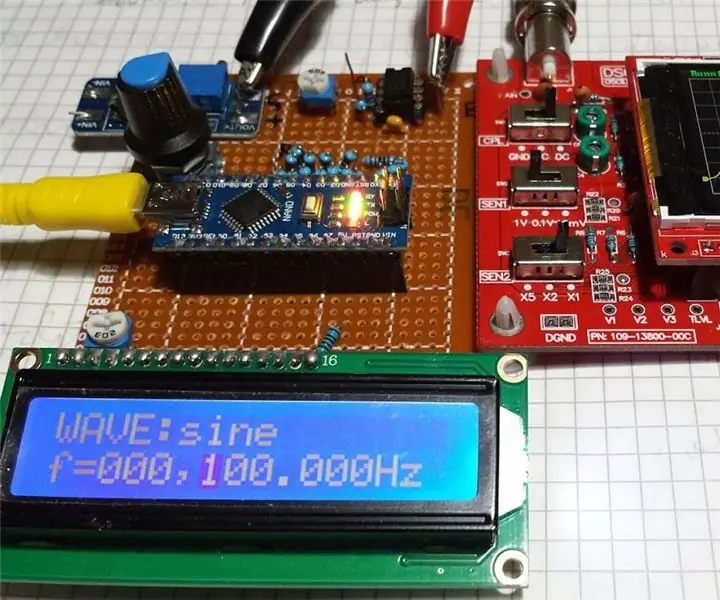
DIY generátor funkcí/průběhů: V tomto projektu se krátce podíváme na generátory komerčních funkcí/průběhů, abychom zjistili, jaké funkce jsou pro verzi pro kutily důležité. Poté vám ukážu, jak vytvořit jednoduchý generátor funkcí, analogový a číslicový
Generátor průběhů Arduino: 5 kroků (s obrázky)

Generátor průběhů Arduino: aktualizace z února 2021: podívejte se na novou verzi s 300násobnou vzorkovací frekvencí na základě Raspberry Pi Pico. V laboratoři člověk často potřebuje opakující se signál o určité frekvenci, tvaru a amplitudě. Může to být test zesilovače, kontrola obvodu
Brain Box: Sledování neurálního objemu v průběhu času: 20 kroků

Brain Box: Sledování neurálního objemu v průběhu času: Pokrok na hranici delšího lidského života přinesl vzestup nemocí, které civilizace neviděly dříve než ty naše. Mezi nimi Alzheimerova choroba postihla v roce 2017 přibližně 5,3 milionu žijících starších Američanů nebo přibližně 1 z 10 e
