
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

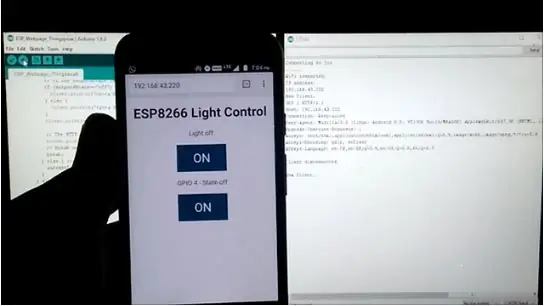
Ahoj všichni. Dnes se v tomto článku naučíme vytvořit webovou stránku pro ESP8266-01. Vytvoření tohoto projektu je velmi jednoduché a zabere jen několik minut. Obvod je také jednoduchý a kód je snadno pochopitelný. Použijeme Arduino IDE k nahrání programu do ESP pomocí FTDI breakout desky. Začněme tedy.
Krok 1: Požadované součásti -



1) Notebook s nainstalovaným Arduino IDE.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Několik vodičů.
5) Kabel USB Mini A typu.
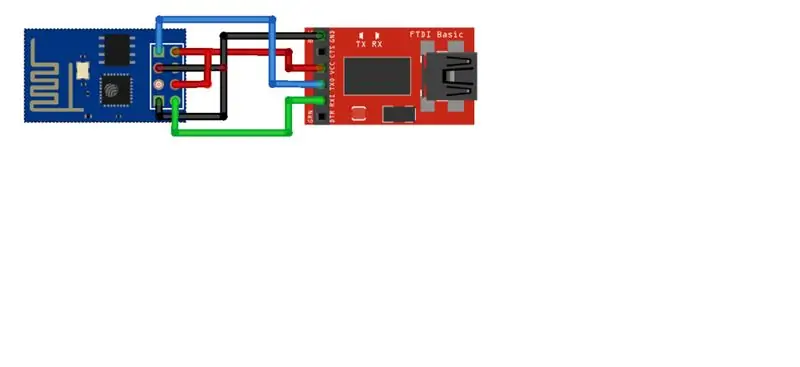
Krok 2: Okruh -

Oddělovací deska ESP8266 FTDI
VCC 3,3 V.
CH_PD 3,3V
GND GND
GPIO 0 GND
RX TX
TX RX
Krok 3: Kód -
Jedinou věcí, kterou je třeba v kódu změnit, je „Název sítě“a „Heslo sítě“.
Krok 4: Nahrání kódu -

Podívejte se na video -
Krok 5: Podívejte se na video -
Krok 6: Děkuji
Pošlete prosím nějaké komentáře. Komentáře diváků mi pomáhají se zlepšovat a povzbuzují mě, abych pokračoval v realizaci takových projektů.
Doporučuje:
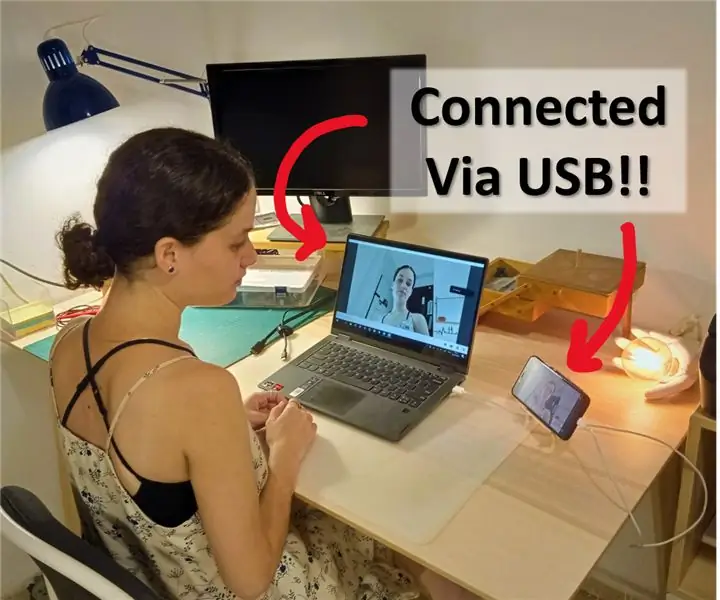
Webová kamera Android Smartphone jako USB (!!): 8 kroků (s obrázky)

Webová kamera Android Smartphone jako USB (!!): Během posledních několika měsíců jsme všichni byli nuceni komunikovat online, nikoli osobně. Jako student se většina mých přednášek změnila na schůzky Zoom a totéž se stalo s mými hodinami doučování. V příštích několika týdnech bude mnoho studentů všech věkových kategorií
Webová stránka Node.js Část 2: 7 kroků

Web Node.js Část 2: Vítejte v ČÁSTI 2 !! Toto je část 2 mého výukového programu pro webovou aplikaci Node.js. Tento návod jsem rozdělil na dvě části, protože odděluje ty, kteří potřebují jen krátký úvod, a ty, kteří chtějí úplný návod na webové stránce. Projdu
Webová stránka Bare Bones: 10 kroků

Webová stránka Bare Bones: Dnes vytvoříme velmi jednoduchou webovou stránku s holými kostmi od začátku. Promluvíme si o prvcích HTML, o stylu vaší webové stránky (barvy, písma, zarovnání atd.) A nakonec o tom, jak do ní vložit obrázek! Na konci tohoto pokynu
Webová stránka: 4 kroky

Webová stránka s bezpečným ovládáním a osvětlením Mediante Un Sitio WEB: pokračujte ve čtení
Webová stránka pro optimální stereografické zobrazení: 7 kroků

Webová stránka pro optimální stereofonní zobrazení: Nenamáhejte se kvůli prohlížení stereofonních obrázků. Upravte obrázky
