
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

Ahoj ahoj!
Je to už nějaký čas, co jsem na tomto webu pracoval, a zdá se, že se toho změnilo hodně! Konečně jsem připraven sednout si za volant pro další projekt a myslím, že je načase to trochu změnit!
Nějakou dobu jsem měl na mysli projekt založený na Plate and Ball 271828, ale než se dokončí, musím se hodně naučit o senzorech a teorii řízení. Říkal jsem si, že dokud se něco naučím, můžu vás vzít s sebou!
Za tímto účelem bude mým cílem těchto výukových programů jakýsi hybrid mezi mými leštěnějšími návody a záznamem pro samotný projekt. Každý jednotlivý tutoriál bude jedním z kroků na této cestě a bude obsahovat detaily, které jsem v minulosti přehlédl, jako je vývoj kódu (namísto právě dokončeného kódu) a chybné kroky, které jsem si vzal po cestě.
Jsem velmi nadšený z tohoto nového projektu a jsem nadšený, že vidím, jak dobře funguje!
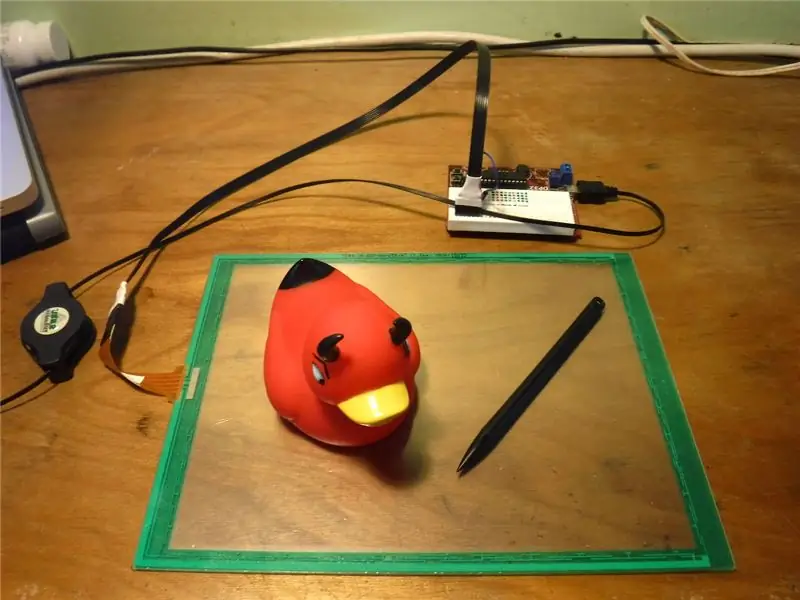
Dnes si pořídíme jednoduchý 5vodičový dotykový panel pracující s DP-32.
Začněme!
Krok 1: Co budete potřebovat

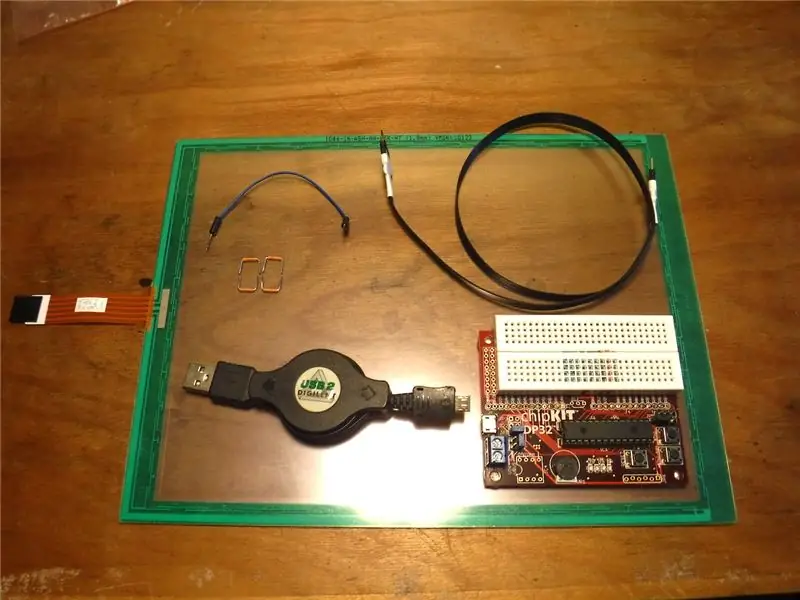
Protože tento tutoriál je o tom, aby fungoval jediný senzor, kromě mikrokontroléru a dotykového panelu toho nebudete moc potřebovat.
-
Mikrokontrolér.
Používám svůj DP32 s integrovanou deskou, protože je prototypování neuvěřitelně jednoduché
-
Různé dráty a kabely.
Mohl jsem použít vestavěný plochý kabel dotykového panelu, ale pokud se trhá, pak je celý panel k ničemu. Místo toho používám 6vodičový kabel ke snížení namáhání vestavěného kabelu
-
Titulární 5vodičový odporový dotykový panel!
Měl jsem 4vodičový odporový dotykový panel, ale plochý kabel se zlomil
A to je vše!
Krok 2: Co je 5vodičový odporový dotykový panel?



Pokud jste si přečetli můj 4vodičový návod k dotykovému panelu, budete obeznámeni s obecnou myšlenkou odporového dotykového senzoru, ale 5vodičové panely a 4vodičové panely fungují trochu jinak.
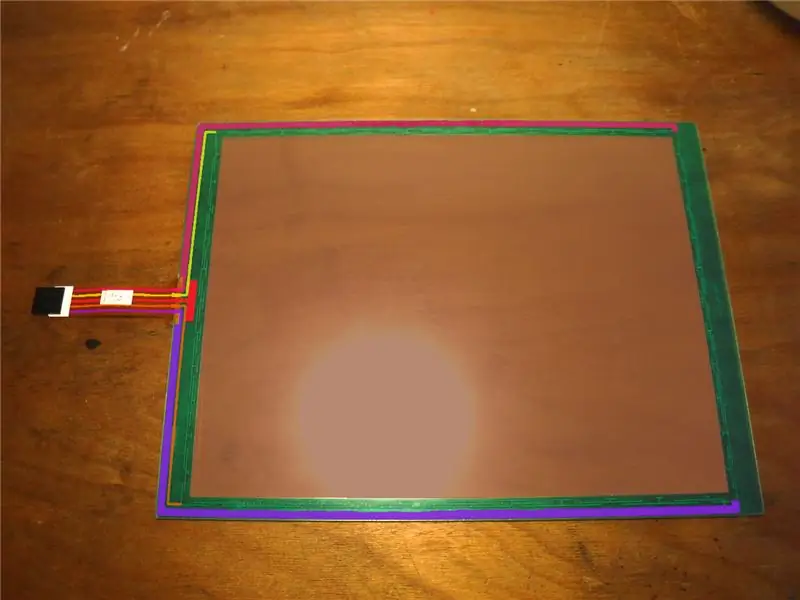
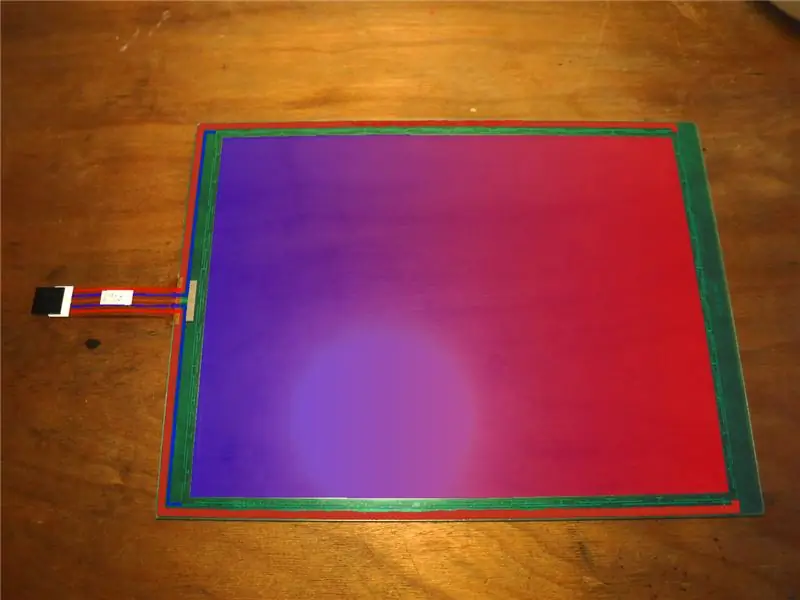
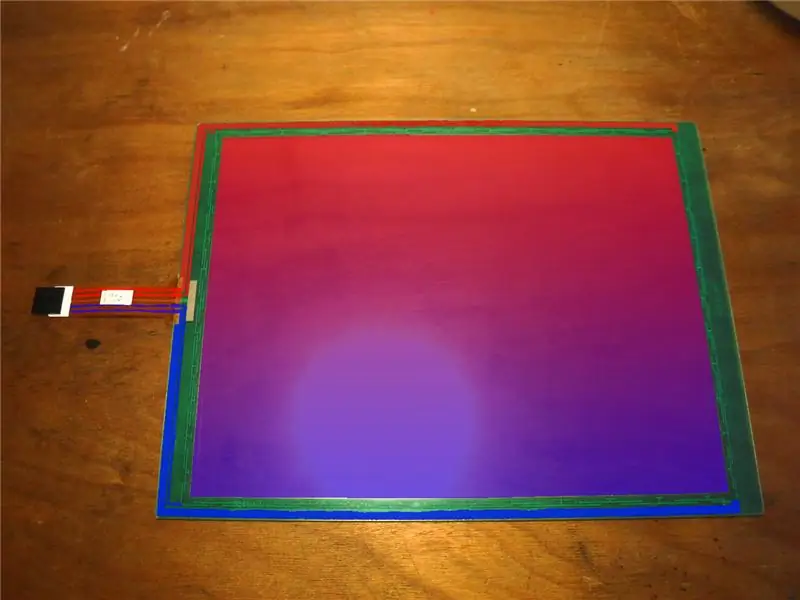
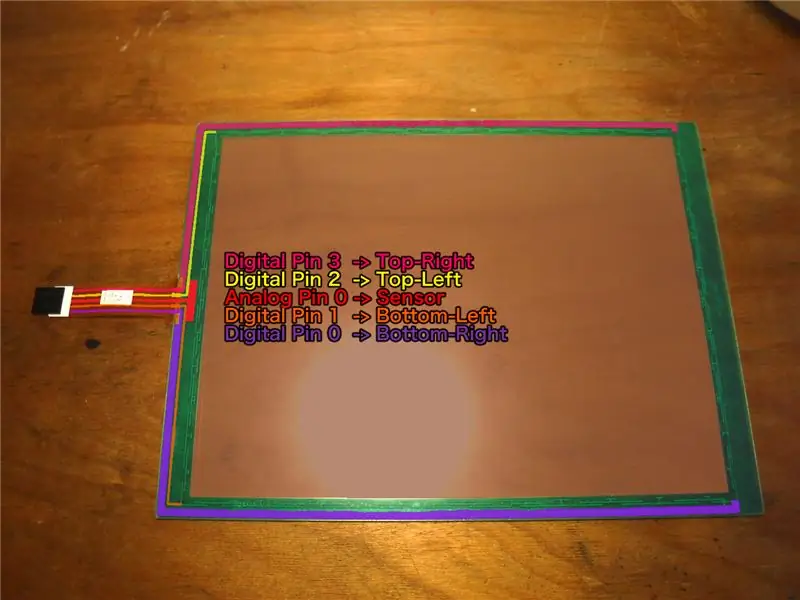
Tento panel se mi líbí, protože vidíte všechny stopy drátu, takže je snadné zjistit, co dělá co. Na prvním obrázku jsem každou stopu vybarvil jinak. Pravděpodobně vidíte, že čtyři z vodičů (růžový, žlutý, oranžový a fialový) vedou každý do jednoho ze čtyř rohů. Prostřední vodič (červený) vede k flexibilnímu panelu senzoru.
Na druhém obrázku jsme nastavili dva ze čtyř vodičů (vpravo nahoře a vpravo dole) na vysoké napětí (zobrazeno červeně), zatímco další dva (vlevo nahoře a vlevo dole) jsou nastaveny na minimum napětí (zobrazeno modře). To vytváří gradient napětí na celém panelu. V tomto případě gradient jde podél osy X, takže vyšší napětí představuje vyšší polohu podél osy X.
Když se dotkneme prstu panelu, stlačí to flexibilní senzor a připojí se někam podél přechodu osy X. Senzory napětí na našem mikrokontroléru dokážou toto napětí vycítit a říci vám, kde na ose X se dotýká váš prst!
Na třetím obrázku vidíte, jak se konfigurace mění, aby nám umožnila snímat podél osy Y. Tímto způsobem můžeme zjistit, kde ve 2-D prostoru se náš prst dotýká!
Krok 3: Zapojení


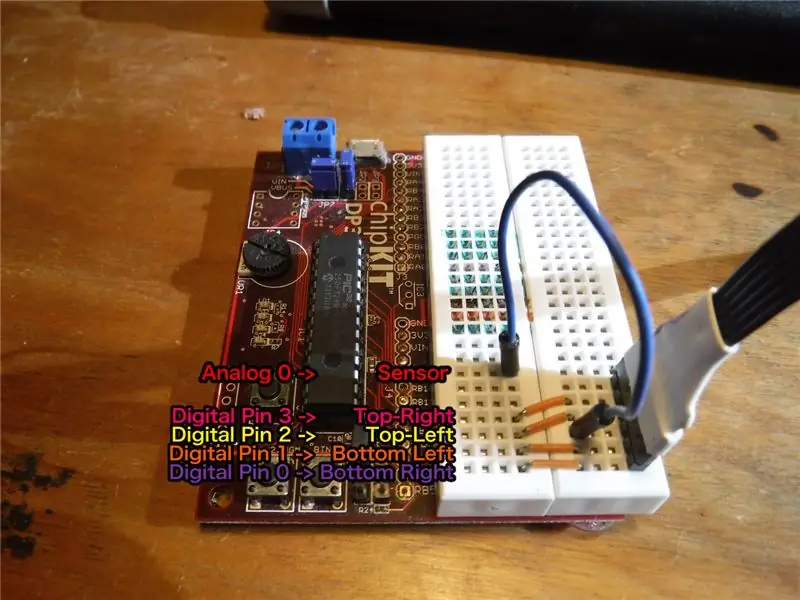
Jak můžete pravděpodobně vidět na obrázcích výše, připojil jsem své čtyři rohy k vlastnímu digitálnímu výstupnímu kolíku. To mi umožní nastavit je jednotlivě na vysoké nebo nízké. Můj senzorový kolík se připojí k analogovému vstupnímu kolíku. Na 5vodičové dotykové obrazovce, na rozdíl od 4vodičové, je hezké, že potřebujete pouze jeden analogový pin, zatímco 4vodičová by vyžadovala 2.
Vaše zapojení se může samozřejmě lišit, ale moje zapojení je následující:
Analogový 0 (pin 6) se připojuje k senzoru (prostřední pin)
Digital 3 se připojuje k pravému hornímu rohu (nejvíce nahoře)
Digital 2 se připojuje k Top-Left (druhý nejvyšší pin)
Digital 1 se připojuje dole-dole (druhý nejspodnější kolík)
Digitální 0 se připojuje vpravo dole (kolík úplně dole)
Opět stojí za zmínku, že mezi mikrokontrolér a panel používám 6vodičový kabel. Horní kolík tohoto kabelu jsem nechal nezapojený.
Krok 4: Vývoj softwaru

V minulosti jsem obvykle upustil dokončený softwarový soubor, který můžete použít, možná s krátkým průvodcem, co všechno dělá. To se mi nelíbí Chci, aby tato řada byla o projektech ve vývoji, a za tímto účelem zahrnu skutečný vývoj tohoto softwaru od začátku do konce.
Jako obvykle budu používat Arduino IDE s jádrem Digilent. Každá sekce bude obsahovat soubor kódu, snímek obrazovky a také popis doplňků a toho, čeho se snažíme dosáhnout.
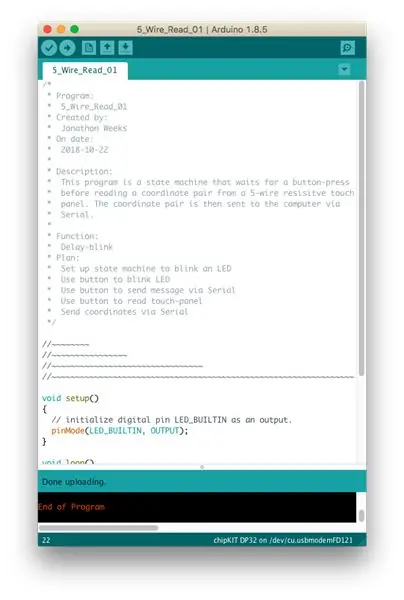
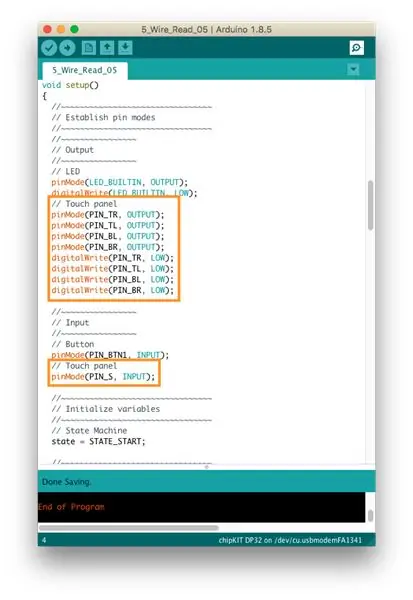
Právě teď začínám s jednoduchým programem mrkání ve stylu zpoždění, přesně stejným, jaký byste našli ve složce Příklady. Pokud si přečtete zdlouhavé záhlaví, které jsem napsal, uvidíte, že každý krok v tomto procesu změní program tak, aby byl blíže našemu konečnému cíli.
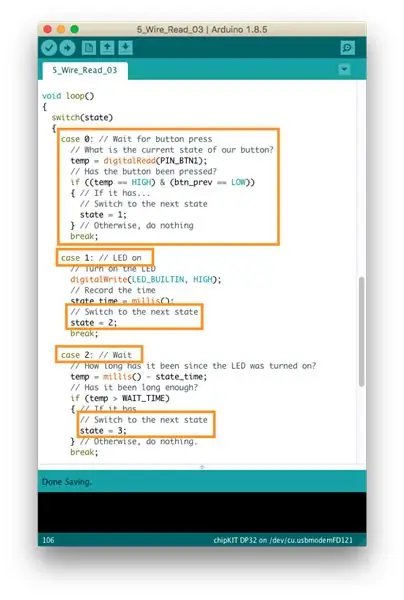
Krok 5: State Machine Blink

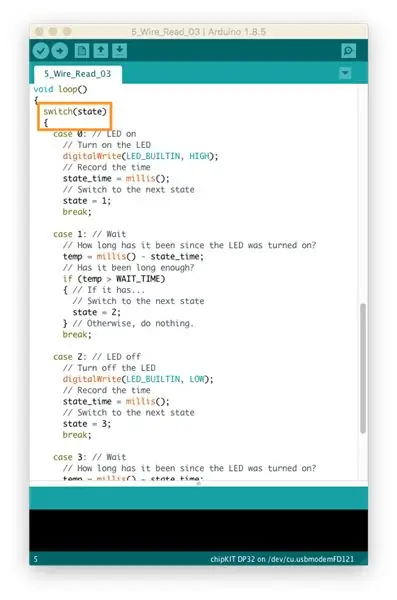
Můj první krok je změnit funkci blikání z jedné na základě „delay ()“na stavový automat.
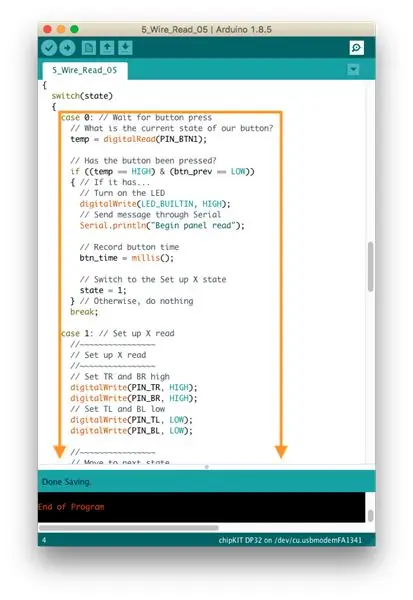
Pro ty, kteří nejsou zvyklí na přepínání příkazů, to funguje podobně jako příkaz if. Tento (v oranžovém rámečku) testuje naši proměnnou „stav“(která začíná na 0). Pak to přeskočí na případ našeho aktuálního stavu. Uvidíte, že případ 0 a 2 jsou zodpovědné za zapnutí a vypnutí LED (v daném pořadí), zatímco případ 1 a 3 jsou zodpovědné za čekání mezi přepínači.
Krok 6: Tlačítko bliká



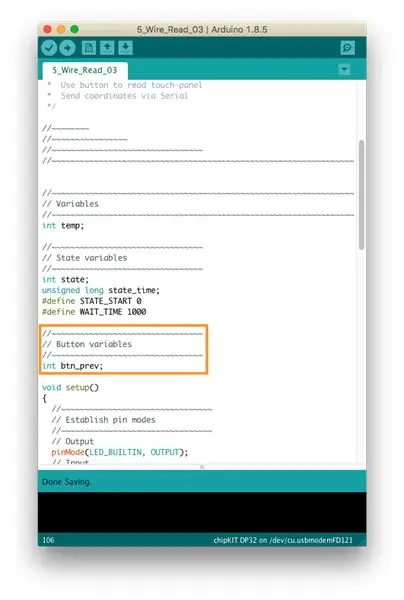
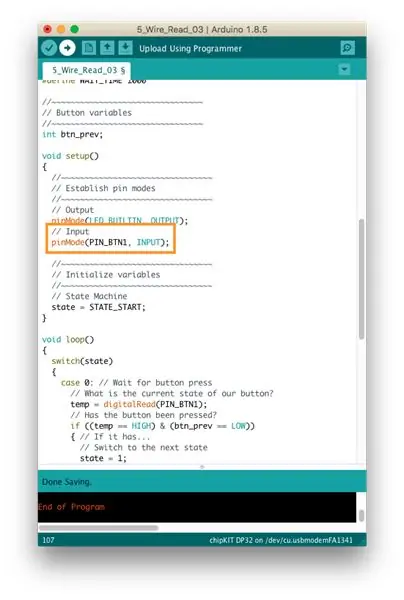
Dále jsem chtěl, aby tlačítko sloužilo k blikání světla. Místo toho, abych to příliš komplikoval, jsem jen přesunul všechny stavy dolů o jeden (stav 0 se stane stavem 1 atd.). Přitom dávejte pozor na zvýšení výstupních stavů i samotného stavu (viz obrázek 3).
Také jsem smazal druhý stav „počkat“. To znamená, že tlačítko na jednu sekundu rozsvítí světlo a můžete jej znovu stisknout ihned po jeho vypnutí.
Stojí za zmínku, že tento systém za nás tlačítko automaticky vyřadí, protože musíme počkat, až LED zhasne, než se vrátíme do stavu 0, kde tlačítko může znovu spustit cyklus.
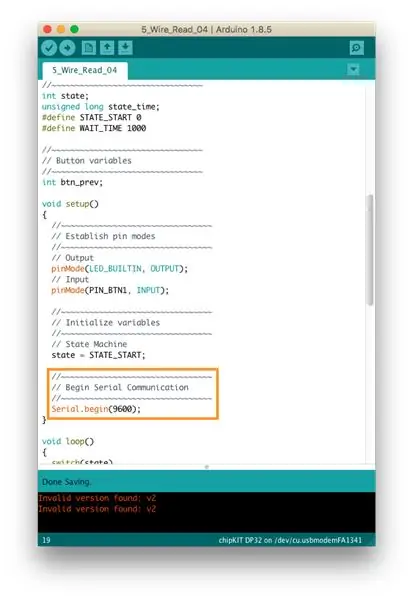
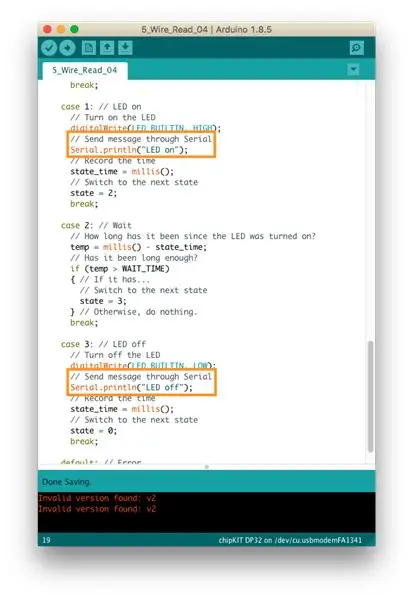
Krok 7: Sériová komunikace


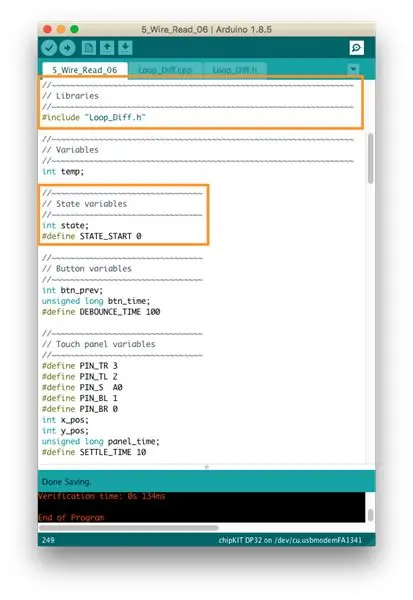
Tato aktualizace je velmi malá. Jediné, co jsem chtěl udělat, bylo navázat sériové připojení a odesílat zprávy. Na prvním obrázku vidíte, že ve funkci setup () začínám sériově. Uvnitř našeho stavového stroje jsem přidal řádky do stavů 1 a 3, které budou odesílat jednoduché zprávy do počítače přes sériové číslo.
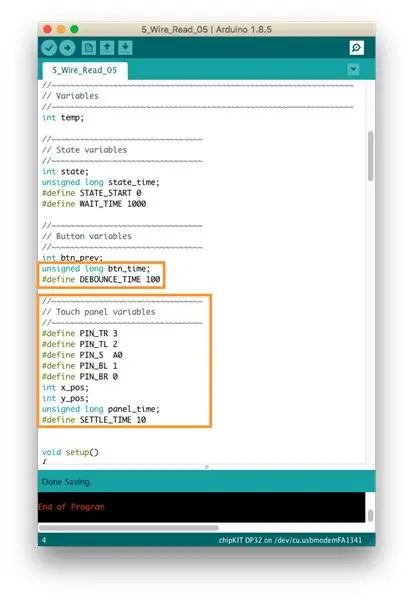
Krok 8: Čtení souřadnic




Je dobře, že poslední krok byl snadný, protože tenhle byl mazlavý.
Na začátek jsem přidal proměnné pro náš dotykový panel, včetně některých vyhrazených časových proměnných pro dotykový panel i naše tlačítko. Za chvíli uvidíte proč.
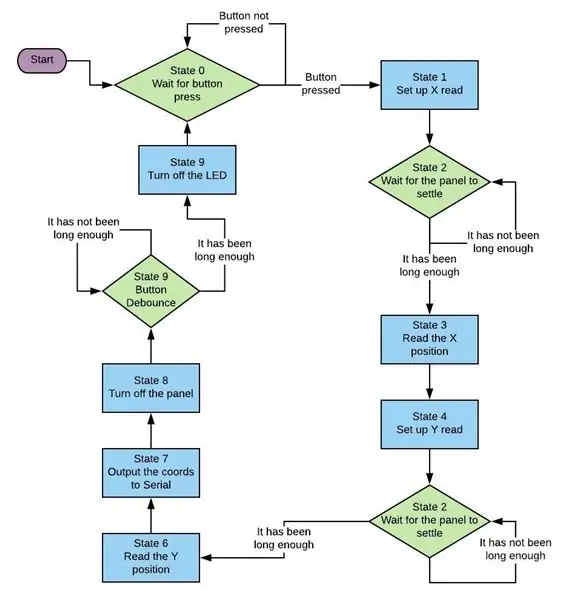
Úplně jsem přepsal stavový stroj. Je trochu matoucí podívat se na kód, proto jsem vložil blokové schéma, které by mělo ilustrovat, co se stalo.
Věci na vědomí: Nyní existují tři „čekající“kroky. Jeden pro každou konfiguraci dotykového panelu, aby se napětí před měřením usadilo, a jeden, aby tlačítko mělo čas na správné odskoku. Tyto kroky čekání jsou důvodem, proč jsem chtěl dát tlačítku i dotykovému panelu vlastní časové proměnné.
Poznámka: Konstanta DEBOUNCE_TIME může být trochu nízká. Neváhejte to zvýšit.
Krok 9: Čištění



Dospěli jsme ke konečné verzi kódu pro tento projekt!
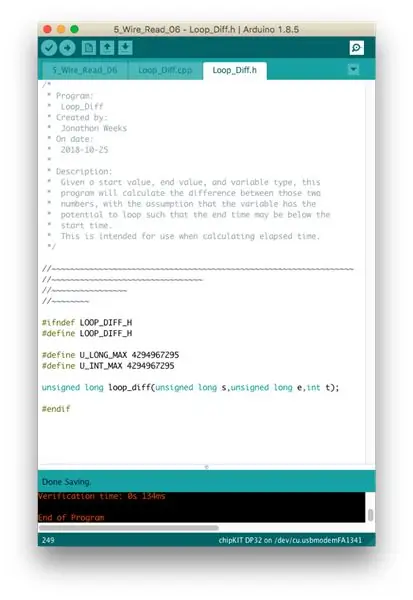
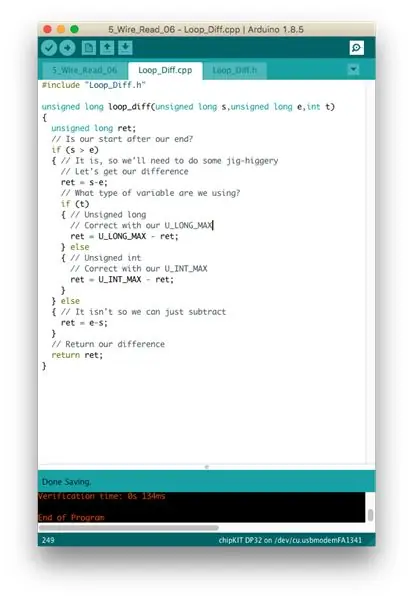
Pro začátek jsem přidal funkci s názvem loop_diff () pro výpočet uplynulého času. Interní hodiny pro DP32 jsou dlouhé bez znaménka, a přestože je to extrémně nepravděpodobné, existuje možnost, že se hodiny mohou během cyklu tohoto kódu někdy smyčkovat*. V takovém případě nám jednoduché odečtení aktuálního času od času uloženého v btn_time nebo panel_time přinese něco divného, a tak jsem napsal loop_diff (), abych detekoval, kdy dojde ke smyčkám, a podle toho se choval.
Také jsem provedl menší úklid. Odstranil jsem nyní nepoužívanou proměnnou "state_time". Přešel jsem ze značky LED_BUILTIN (což je standard Arduino) na značku PIN_LED1 (což je standardní pro chipKit a DP32). Také jsem odstranil všechny zprávy přes Serial o zahájení a ukončení procesu, díky čemuž jsou naše data přes Serial mnohem čistší.
*Matematiku jsem udělal před lety a myslím, že pro funkci millis () bude trvat něco jako týden konstantního běhu, než se proměnná zacyklí.
Krok 10: Závěrečné myšlenky

A to je vše!
Pokud jste se řídili, měli byste nyní mít funkční dotykový panel připojený k vašemu mikrokontroléru! Byl to malý projekt, ale je součástí většího projektu. Pracuji na něčem podobném 271828's Plate and Ball a mám před sebou dlouhou cestu, než se to stane. Pokusím se vás vzít celým procesem a každá část by měla být svým vlastním malým projektem.
Toto je pro mě proces učení, takže neváhejte zanechat své myšlenky a návrhy v níže uvedených komentářích.
Díky a uvidíme se příště!
Doporučuje:
Jak používat dotykový senzor TTP-223B: 4 kroky

Jak používat dotykový senzor TTP-223B: TTP223-BA6 je integrovaný obvod, který dokáže detekovat dotyky. Tento integrovaný obvod je určen k nahrazení tradičního přímého tlačítka. Přidáním komponent lze tento integrovaný obvod vyvinout pro různé účely, například: přepínač DC přepínač AC přepínač Tact Switch atd. Uvedu příklad proj
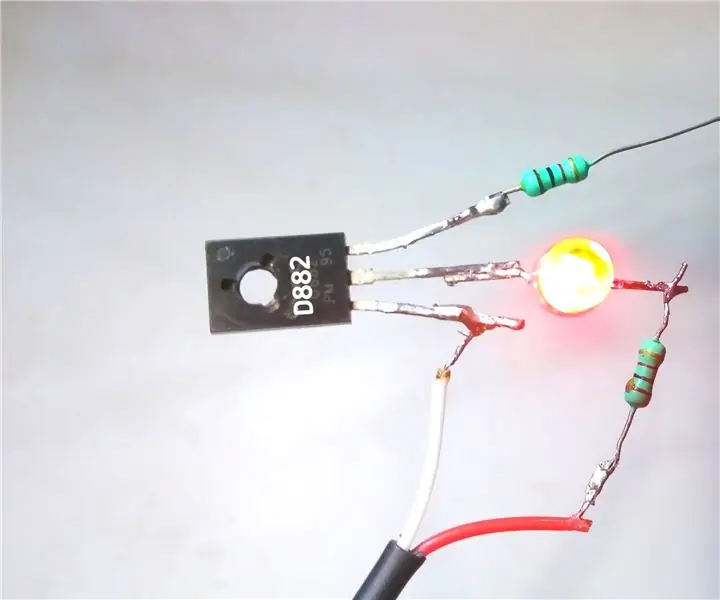
Jednoduchý dotykový senzor s tranzistorem D882: 7 kroků

Jednoduchý dotykový senzor s tranzistorem D882: Dobrý den, dnes si vyrobím jednoduchý dotykový senzor s tranzistorem D882 doma. Tento dotykový senzor funguje, když se dotkneme drátu. Pokud chceme, aby LED svítila vysoko, musíme se dotknout dvou dráty. Použitím tohoto obvodu můžeme vyrobit
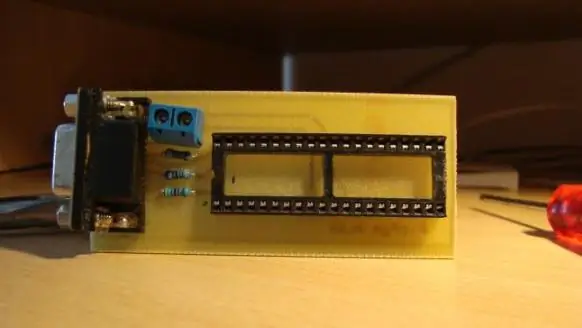
Jednoduchý 3 odporový programátor PIC: 3 kroky

Jednoduchý 3 odporový programátor PIC: Mikrořadiče hrají v elektronice velmi důležitou roli, protože jsou mimo jiné schopny plnit úkoly v oblasti automatizace, řízení a zpracování obrazu. Jejich využití je obrovské. Existují různé rodiny mikrořadičů, jedním z nich je mikro
DOTYKOVÝ SPÍNAČ - Jak vytvořit dotykový přepínač pomocí tranzistoru a Breadboardu: 4 kroky

DOTYKOVÝ SPÍNAČ | Jak vytvořit dotykový spínač pomocí tranzistoru a Breadboardu: Dotykový přepínač je velmi jednoduchý projekt založený na aplikaci tranzistorů. V tomto projektu je použit tranzistor BC547, který funguje jako dotykový spínač. ZAJIŠTĚTE SE NA VIDEO, KTERÉ VÁM DÁ ÚPLNÉ PODROBNOSTI O PROJEKTU
Dotykový senzor a zvukový senzor ovládající světla AC/DC: 5 kroků

Dotykový senzor a zvukový senzor ovládající světla AC/DC: Toto je můj první projekt, který funguje na základě dvou základních senzorů, jeden je dotykový senzor a druhý je zvukový senzor, když stisknete dotykovou podložku na dotykovém senzoru, přepne se světlo AC ZAPNUTO, pokud jej uvolníte, Světlo bude VYPNUTO a totéž
