
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.


Tento návod vám ukáže několik užitečných klávesových zkratek pro Firefox
Přihlaste se k odběru mého kanálu
Dík:)
Krok 1: Klávesové zkratky: Část 1



1. Ctrl + T
Otevřete novou kartu
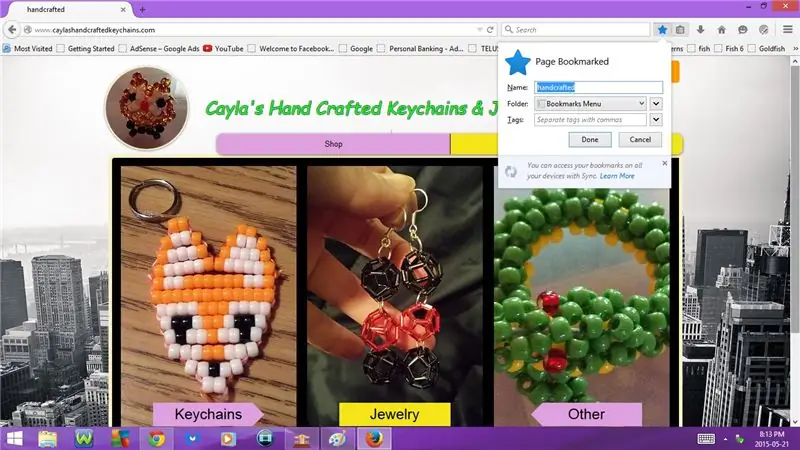
2. Ctrl + D
Webová stránka se záložkami
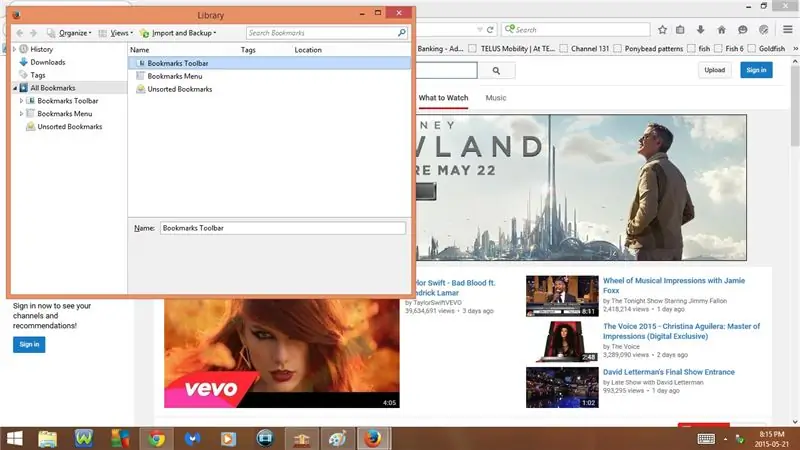
3. Ctrl + Shift + B
Zobrazit záložky
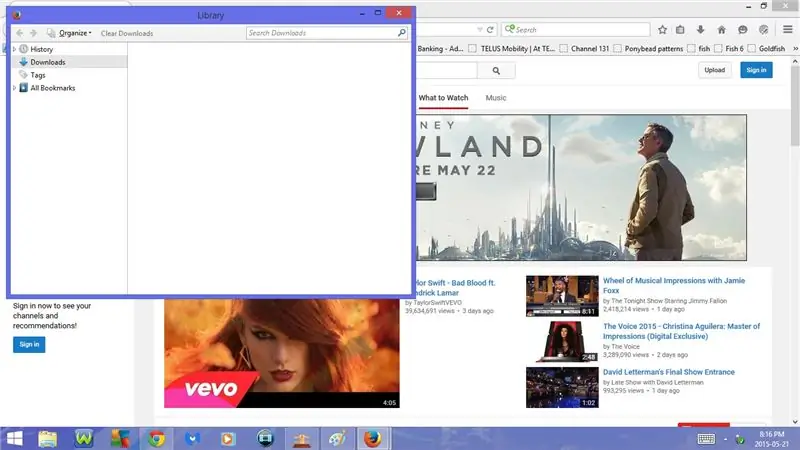
4. Ctrl + J
Otevřete stahování
5. Ctrl + +
Přiblížit
6. Ctrl+ -
Oddálit
7. Ctrl + N.
Otevřít nové okno
8. Ctrl + Shift + P
Otevřete nové soukromé okno
- Stejné jako anonymní okno v prohlížeči Chrome nebo InPrivate Browsing v aplikaci Internet Explorer
- Umožňuje přejít na webové stránky, aniž by se zobrazovaly ve vaší historii
9. Ctrl + P
Otevřete Tisk
10. Ctrl + H
Otevřete historii procházení
Krok 2: Klávesové zkratky: Část 2




11. F11 nebo Fn + F11
Celá obrazovka
- pokud znovu stisknete F11 nebo Fn + F11, vrátí se do normálu
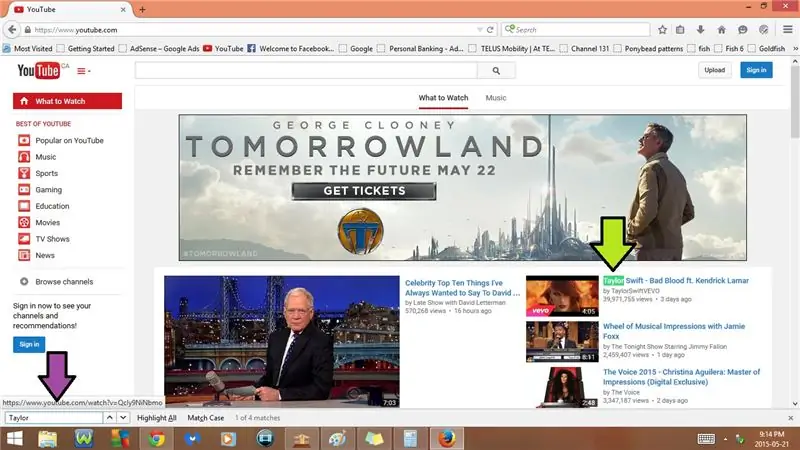
12. Ctrl + F
Otevřete Najít
- Ve spodní části stránky se otevře vyhledávací panel
- Zde můžete zadat slovo/slova a toto slovo/slova na webové stránce zvýrazní
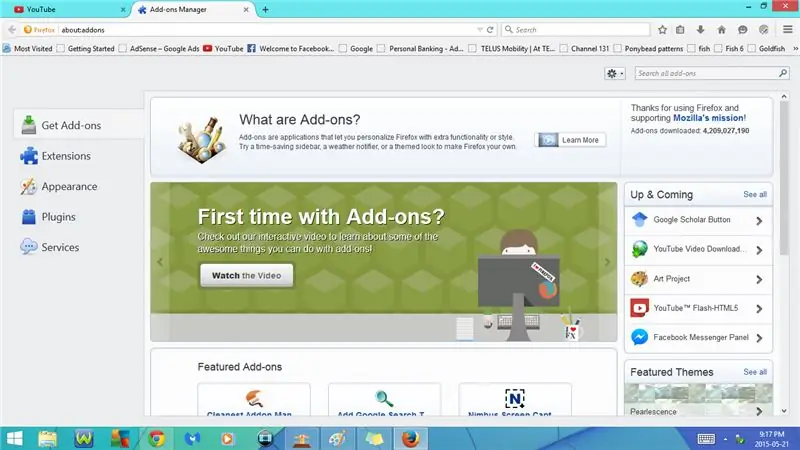
13. Ctrl + Shift + A
Otevřete Správce doplňků
- Odtud můžete získat doplňky, rozšíření a doplňky
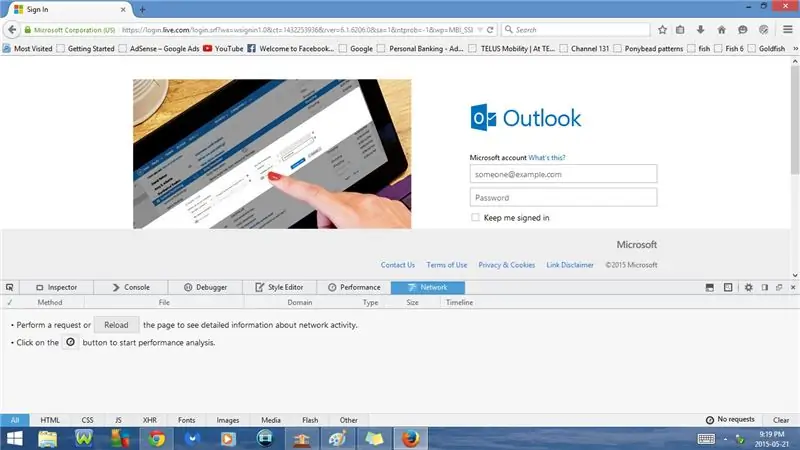
14. Ctrl + Shift + I
Otevřete Nástroje pro vývojáře webu
- inspektore
- Řídicí panel
- Debugger
- Editor stylů
- Výkon
- Síť
15. Ctrl + 0
Nastavit zoom na výchozí (100%)
16. Ctrl + S
Otevřete stránku Uložit
17. Ctrl + Shift + C
Open Inspector (Web Developer Tools)
18. Ctrl + Shift + K
Open Console (Web Developer Tools)
Krok 3: Klávesové zkratky: Část 3




19. Ctrl + Shift + S
Otevřít Debugger (Web Developer Tools)
20. Shift + F7 nebo Shift + Fn + F7
Otevřít editor stylů (Web Developer Tools)
21. Shift + F5 nebo Shift + Fn + F5
Otevřený výkon (Web Developer Tools)
22. Ctrl + Shift + Q
Otevřená síť (Web Developer Tools)
23. Shift + F2 nebo Shift + Fn + F2
Otevřete panel nástrojů pro vývojáře
24. Shift + F8 nebo Shift + Fn + F8
Otevřete Web IDE
25. Ctrl + Shift + J
Otevřete konzolu prohlížeče
26. Ctrl + Shift + M
Otevřete zobrazení responzivního designu
27. Shift + F4 nebo Shift + Fn + F4
Otevřete Scratchpad
28. Ctrl + U
Otevřít zdroj stránky
29. Ctrl + W
Doporučuje:
Klávesové zkratky pro kalkulačku !!: 4 kroky

Klávesové zkratky pro kalkulačku !!: Tento Instructable vám ukáže několik užitečných klávesových zkratek pro kalkulačku. Přihlaste se k odběru mého kanálu. Děkujeme
Klávesové zkratky pro Windows 7 !!: 3 kroky

Klávesové zkratky pro Windows 7 !!: Tento Instructable vám ukáže několik užitečných klávesových zkratek pro Windows 7. Přihlaste se k odběru mého kanálu Děkuji
Klávesové zkratky pro Google Chrome !!: 3 kroky

Klávesové zkratky pro Google Chrome !!: Tento Instructable vám ukáže několik užitečných klávesových zkratek pro Google Chrome. Přihlaste se k odběru mého kanálu Děkuji
Klávesové zkratky pro Internet Explorer !!: 4 kroky

Klávesové zkratky pro Internet Explorer !!: Tento Instructable vám ukáže několik užitečných klávesových zkratek pro Internet Explorer. Přihlaste se k odběru mého kanálu Děkuji
Klávesové zkratky pro UTorrent !!: 3 kroky

Klávesové zkratky pro UTorrent !!: Tento Instructable vám ukáže několik užitečných klávesových zkratek pro utorrent. Přihlaste se k odběru mého kanálu Děkuji
