
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

K vytvoření této aplikace použijeme AppInventor. Pomocí tohoto odkazu si vytvoříte vlastní účet: https://appinventor.mit.edu/explore/ Toto je aplikace, která umožňuje těm, kteří neumí mluvit, stále komunikovat základní fráze. Existují tři složky, jedna s názvem Chci, která umožní uživateli identifikovat, co chce. Uvnitř chci složku s potravinami, která uvádí mnoho oblíbených jídel, které si uživatel může přát, a poslední je Já jsem, což uživateli umožňuje zjistit, jak se cítí.
V příloze je soubor k původní aplikaci.
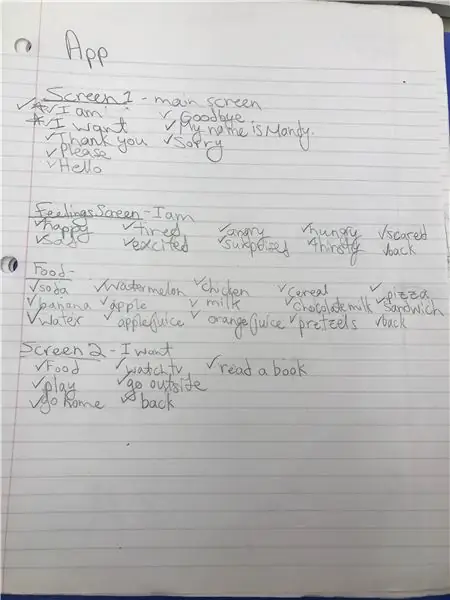
Krok 1: Vyberte slova a fráze

Než začnete, je důležité mít představu o tom, která slova a fráze chcete použít. Abyste si udrželi pořádek, můžete si napsat seznam všeho, co používáte, a můžete si to průběžně odškrtávat, abyste na nic nezapomněli.
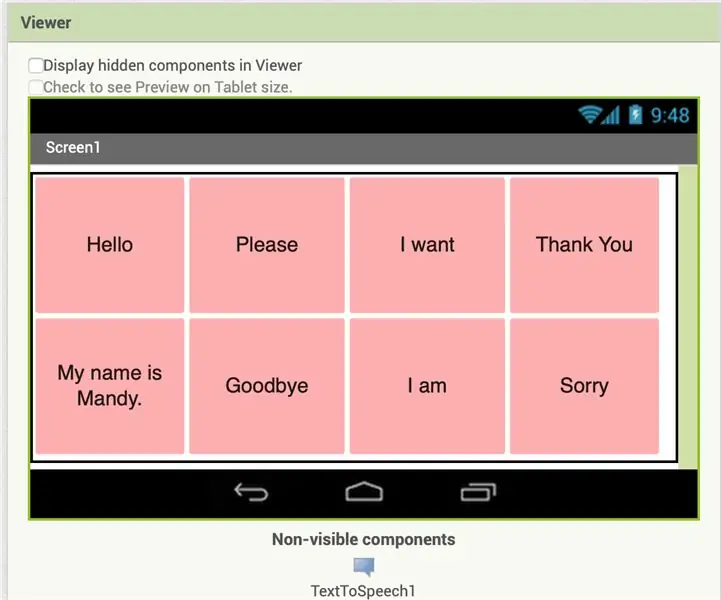
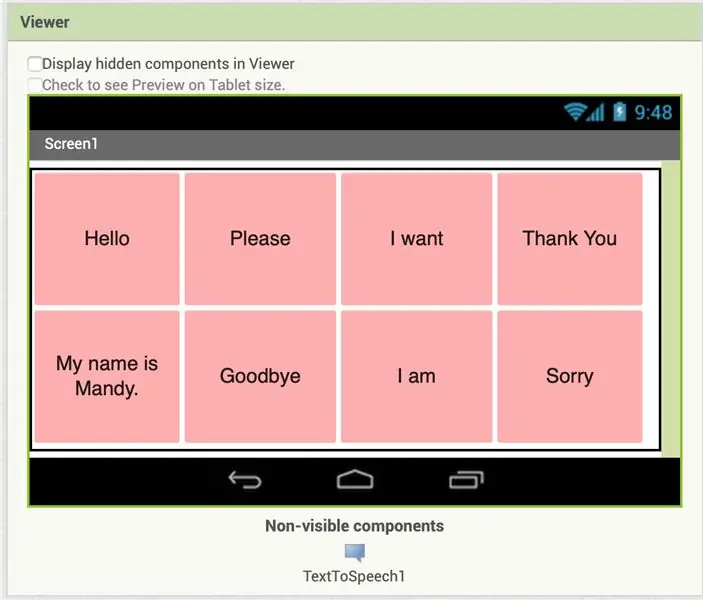
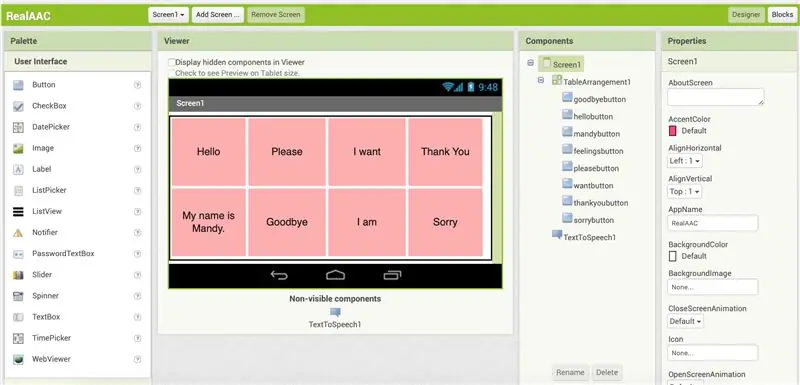
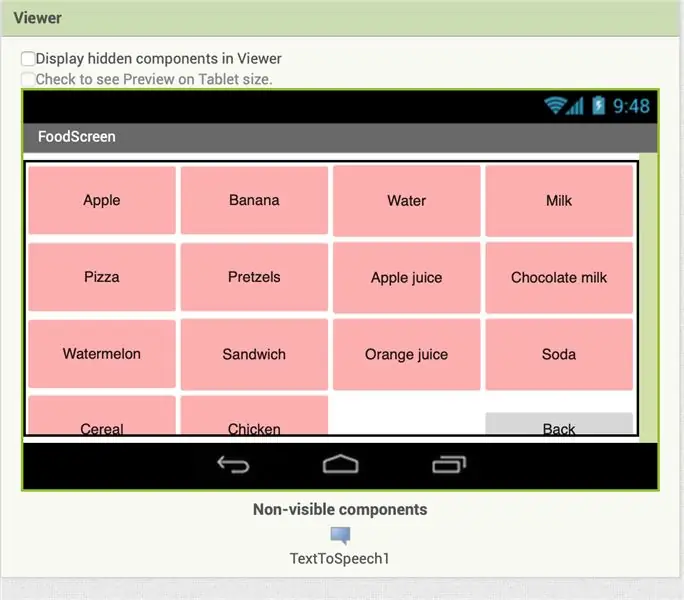
Krok 2: Vytvořte úvodní obrazovku

Vaše první obrazovka by měla mít tlačítka označená základními frázemi a prohlášeními jako „já jsem“a „chci“, která povedou do dalších složek. Aby byla obrazovka vizuálně přitažlivá, je užitečné uspořádat tlačítka do tabulky. Poslední klíčovou částí obrazovky je přidání komponenty „Text do řeči“, která bude použita v dalším kroku.
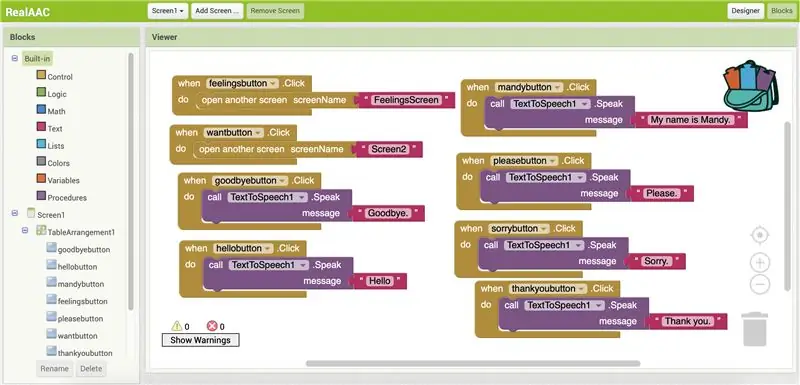
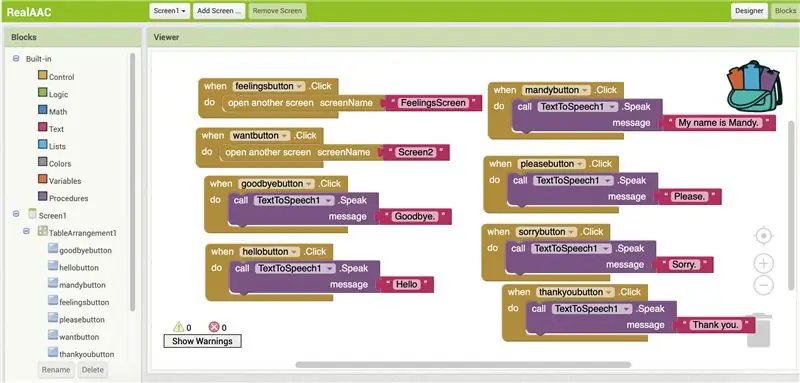
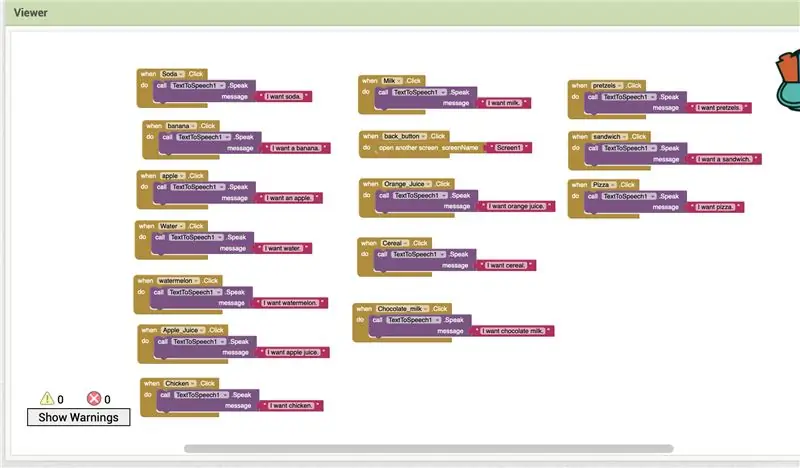
Krok 3: Vytvořte bloky

Aplikace bude dělat věci pouze tehdy, když uspořádáte bloky, kterým to řeknete. Začněte kliknutím na jedno z tlačítek na levé boční liště. Když se objeví možnosti, přetáhněte na obrazovku první, která říká „Když [které tlačítko jste si vybrali].klikněte na“. Další použitou komponentou je komponenta převodu textu na řeč „volání texttospeech1. Speak message“. Tím se dostanete dovnitř tlačítka „když.klikněte do“. Dalším krokem je použití prvního bloku v kategorii „text“a jeho připojení k tlačítku převodu textu na řeč. Zde zadáváte slova, která má aplikace vyslovit po stisknutí tlačítka. Tento krok opakujte pro všechna tlačítka, která po kliknutí vysloví frázi.
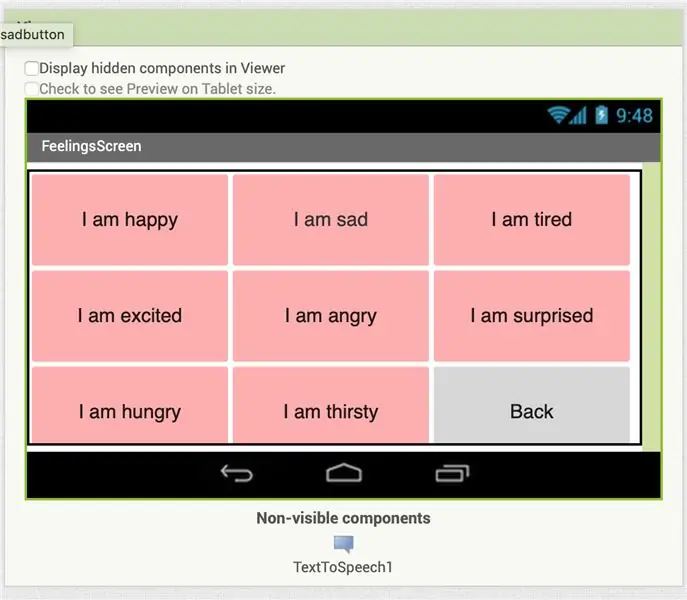
Krok 4: Vytváření složek/nových obrazovek

Pokud chcete vytvořit tlačítko, které povede k novému seznamu tlačítek, jako je obrázek, když stisknete „Jsem“, přejde na obrazovku pocitů, kde můžete kliknout na emoce, které cítíte, a poté postupujte podle tohoto kroku. Nejprve musíte přidat novou obrazovku stisknutím tlačítka „Přidat obrazovku“na horním příčníku. Je důležité označit novou obrazovku něčím důležitým pro to, co se na obrazovce bude dít, aby to pro vás bylo později snazší. Jakmile je toto nastaveno, klikněte na tlačítko z levé strany, pomocí kterého chcete přejít na další obrazovku, a přetáhněte tlačítko „když.klikněte na“na obrazovku prohlížeče. Dále klikněte na ovládací prvek z levé strany a přetáhněte tlačítko „otevřít další obrazovku screenName“a připojte jej k tlačítku „když.klikněte na“. Poté otevřete textovou sekci, uchopte první prázdné "" textové tlačítko a připojte jej k tlačítku otevřené obrazovky. Nakonec budete muset napsat název obrazovky, kterou chcete otevřít. Opakujte to pro všechny další obrazovky, které chcete mít.
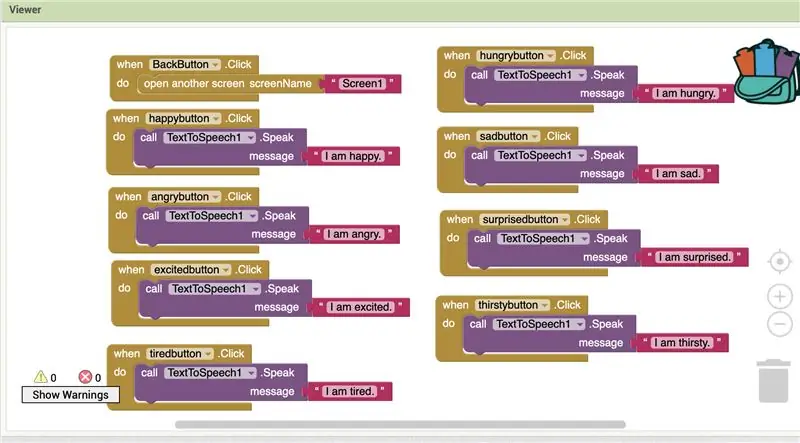
Krok 5: Přechod mezi obrazovkami


Protože nechcete, aby se váš uživatel zasekl na obrazovce, je důležité kromě tlačítek, která používáte ke komunikaci, přidat také tlačítko „zpět“. Tlačítko „zpět“bude sestaveno podle stejných kroků jako v posledním kroku, ale musíte mu sdělit, aby se vrátil zpět na „Obrazovku1“.
Krok 6: Dokončete přidání všech tlačítek


Přidejte všechna tlačítka, která považujete za vhodná pro vaši aplikaci, podle všech předchozích kroků. Děkujeme za sledování!
Doporučuje:
Alternativní komunikační vesta (CoCoA): 8 kroků (s obrázky)

Alternativní komunikační vesta (CoCoA): Projekt CoCoA je nositelná vesta připojená k internetu, která poskytuje hmatové symboly alternativní komunikace na pomoc lidem s řečovým nebo neverbálním postižením. Zkratka CoCoa pochází ze zkratky portugalského názvu:
KOMUNIKAČNÍ BLACKBOX: 6 kroků

KOMUNIKAČNÍ BLACKBOX: " KOMUNIKAČNÍ BLACKBOX " vytvořeno týmem „에이조 (Ajo)“, proč blackbox? 1) Blokování stávající komunikace 2) Archivace dat dvou lidí, kteří komunikují Často žijeme v domnění, že „komunikujeme“s lidmi kolem nás. Ale žijeme s d
Komunikační pomoc D4E1: 7 kroků

Komunikační pomoc D4E1: Jacqueline a Gerarda jsou 2 nadšené starší dámy. Žijí v Zorghotel Heilig Hart v Kortrijku. Jejich děti přicházejí několikrát týdně. Obě dámy rády chodí do parku. Jejich děti je na vozíku rády tlačí dopředu. Jac
Komunikační box s integrovaným relé UCL: 5 kroků

UCL -Embedded -Relay Communication Box: Hlavní myšlenkou tohoto projektu je ovládání sady dvou relé a senzoru DHT11 pomocí aplikace Blynk pomocí WiFi komunikace a mikro ovladače Nodmcu esp8266
Import souborů aplikace Inventor do aplikace CorelDraw: 6 kroků

Import souborů aplikace Inventor do aplikace CorelDraw: Tento návod je částí 2 série, která začala kreslením hřebenů v aplikaci Autodesk Inventor, což je přátelský projektově orientovaný úvod do 2D práce v aplikaci Autodesk. Předpokládáme, že jste již dokončili a uložili si skicu (ať už z hřebenů na řezu nebo
