
Obsah:
- Krok 1:
- Krok 2: Základní tvar
- Krok 3: Nový tvar
- Krok 4: Začněte s vytvářením bočního pohledu
- Krok 5: Dokončení bočního pohledu
- Krok 6: Plivání stínů s přechody
- Krok 7: Dokončení stínování náhrobku
- Krok 8: Vytváření listů
- Krok 9: Stínování listů
- Krok 10: Přidání barvy do našich listů
- Krok 11: Umístění našich listů
- Krok 12: Text na našem náhrobku
- Krok 13:
- Krok 14: Hotovo
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

Zde je krok za krokem proces, jak navrhnout design tetovacího blesku pomocí stínování pliváním v Illustratoru.
Můžete použít myš nebo trackpad.
Naštěstí po tomto tutoriálu můžete snadno vytvářet vlastní návrhy!
Krok 1:
Krok 2: Základní tvar

Chcete -li začít se základním tvarem náhrobku, vytvoříte čtverec (klíč M) a kruh (klíč L). (Hmotnost tahu: 4 pixely) Čtverec by měl být o něco vyšší na výšku. Dále podržte při tažení Shift a vytvořte dokonalý kruh. Poté umístěte kruh na čtverec, střed kruhu by měl mít přímku skrz váš čtverec.
Krok 3: Nový tvar

Nyní sjednotíme náš čtverec a kruh, abychom vytvořili hlavní tvar našeho náhrobku. V systému Windows> Pathfinder nebo Shift + Ctrl + F9 vyberte oba tvary a zvolte sjednotit.
Krok 4: Začněte s vytvářením bočního pohledu

Chcete -li zahájit boční pohled na náhrobní kámen, duplikujte svůj nový tvar a mírně jej umístěte nad svůj druhý tvar; ponechání stejného množství místa na každé straně.
Krok 5: Dokončení bočního pohledu


Nyní použijeme nástroj pro přímý výběr (klávesa A) nebo bílou šipku. Obrys dále vpravo bude odstraněn pravé horní a spodní kotvy. Horní část nebude zarovnána, proto přetáhněte kotevní bod na cent a táhněte za držadlo, dokud nedojde k rovnoměrnému tahu. Seskupte svůj tvar dohromady.
Krok 6: Plivání stínů s přechody



Vyberte si náhrobek a zvolte Živá barva (klávesa K). Barevnou výplň si můžete vybrat stisknutím kláves se šipkami doleva a doprava, dokud nezískáte přechod nebo závorku větší než úhel (>). Dále upravte nastavení gradientu na radiální a úhel na -30. Vaše umístění by mělo být 30%, abyste získali perfektní stínovací design.
Krok 7: Dokončení stínování náhrobku

V nastavení přechodu změňte typ přechodu zpět na vložku. Směr stínování by měl být změněn zleva doprava, v případě potřeby by měl být černý na pravé straně. Posuvník přechodu by měl být trochu upraven. Lze to změnit podle vašich představ, ale pamatujte si, že stínování rožně má prázdné místo, takže ho neztmavujte.
Krok 8: Vytváření listů




Pomocí nástroje pro zatmění (klávesa L) vytvořte ovál. Poté pomocí nástroje pro přímý výběr (klíč A) spojte obě držadla na každém konci oválu do středu a vytvořte špičatý hrot. Dále nakreslete cestu od jednoho hrotu ke druhému. Nyní musíme nakreslit žíly listů. Nakreslete vodorovné čáry (hmotnost tahu: 1 px) od středové čáry směrem ven. Ujistěte se, že body, ve kterých se setkaly 2 řádky, jsou zarovnány tak, aby vypadaly, že vytvářejí tvar V.
Krok 9: Stínování listů



Poté list vystopujeme a naplníme jej přechodem. Ujistěte se, že nejsou žádné obrysy tahů.
(Poznámka: Přechod, který používám, je Blue Sky, který má průhlednost. To umožní naší barvě prosvítat, aby vypadal jako plivání. Jednoduše změním barvy v panelu přechodů. Poklepáním na modré posuvníky černá. Poslední posuvníky jsou již ve výchozím nastavení průhledné.)
Nástrojem přechodu (klávesa G) můžeme změnit směr přechodu. Posuvník přechodu by měl být ve stejném směru dráhy listu. Upravte posuvník, jak chcete. Tato vrstva by měla být za obrysem listu.
Krok 10: Přidání barvy do našich listů


Znovu vysledujeme list, žádný obrysový tah a naplníme jej zelení podle vašeho výběru. Použil jsem #00CC00. Ujistěte se, že je tato vrstva za vaším obrysem a přechodem.
Krok 11: Umístění našich listů


Můžeme duplikovat náš list, abychom vytvořili více listů. Můžete přidat tolik, kolik chcete, v jakémkoli uspořádání, částka závisí na velikosti designu a počtu prvků. Jakmile je umístíte, seskupte vše dohromady.
Krok 12: Text na našem náhrobku



Můžete použít nástroj pro psaní (klávesa T), ale pomocí nástroje pro pero (klávesa P) bude design vypadat spíše jako tradiční tetování s plivaným odstínem. Do svého náhrobního kamene můžete přidat cokoli, já si vybírám „MISS YOU“, který umístíte na svůj. (hmotnost tahu: 4 px) Změňte svůj design tahů buď v systému Windows> Tah, nebo Ctrl + F10. One your there, change your Cap to rounded cap and Corner to rounded join. Nyní připojte text a umístěte jej na náhrobek.
Krok 13:


Dále použijeme nástroj zatmění (klávesa L) a podržením shift při tažení vytvoříme dokonalý kruh. Dále jej vyplníme přechodem. Ujistěte se, že typ přechodu je radiální.
(Poznámka: Přechod, který používám, je Blue Sky, který má průhlednost. Vraťte se ke kroku 8 a přečtěte si poznámku, pokud nevíte, jak změnit barvy.)
Můžete si vybrat jakoukoli červenou, kterou byste chtěli. Použil jsem #FF0000. Upravte posuvníky gradientu tak, aby červená rovnoměrně mizela, téměř jako by stříkala. Jakmile budete spokojeni, umístěte jej za všechny své prvky.
Krok 14: Hotovo

Gratulujeme! Vytvořili jste jednoduchý design náhrobního tetování!
Doufal jsem, že vám to pomohlo porozumět stínování a základním krokům při vytváření návrhu v Illustratoru.
Doporučuje:
Lego Tattoo Machine: 3 kroky

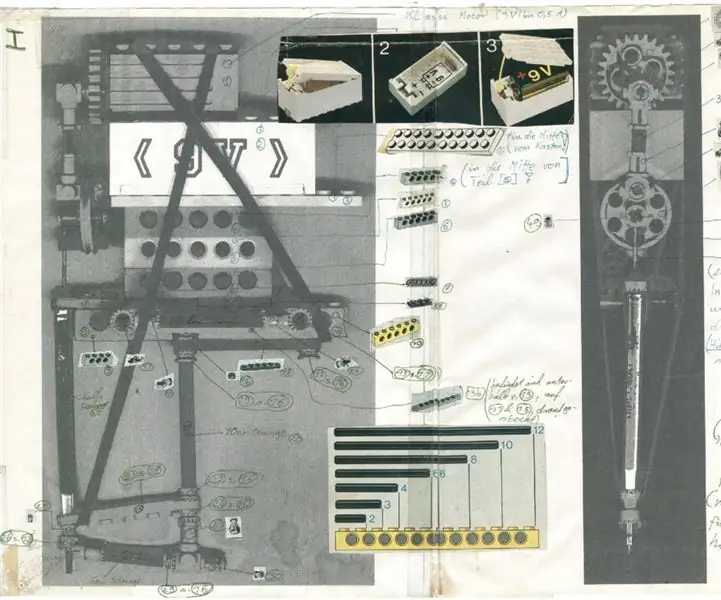
Lego Tattoo Machine: Je to asi před 22 lety, když jsem to udělal. Stroj může být někde stále v částech. Narazil jsem na svůj " návod " při úklidu podkroví. Sakra … to byla zábava. Některé věci si pamatuji: V 9V baterii nebylo dost energie:)
Generativní design - evoluce digitálního bonsaje: 15 kroků (s obrázky)

Generativní design - evoluce digitálního bonsaje: Začal jsem pracovat s Research Group ve společnosti Autodesk s Dreamcatcher asi před 2 lety. V té době jsem ho používal k návrhu kosmických lodí. Od té doby jsem se naučil milovat tento softwarový nástroj, protože mi umožňuje prozkoumat tisíce návrhů
Hvězdná brána pro vaši plochu - design DPS: 6 kroků (s obrázky)

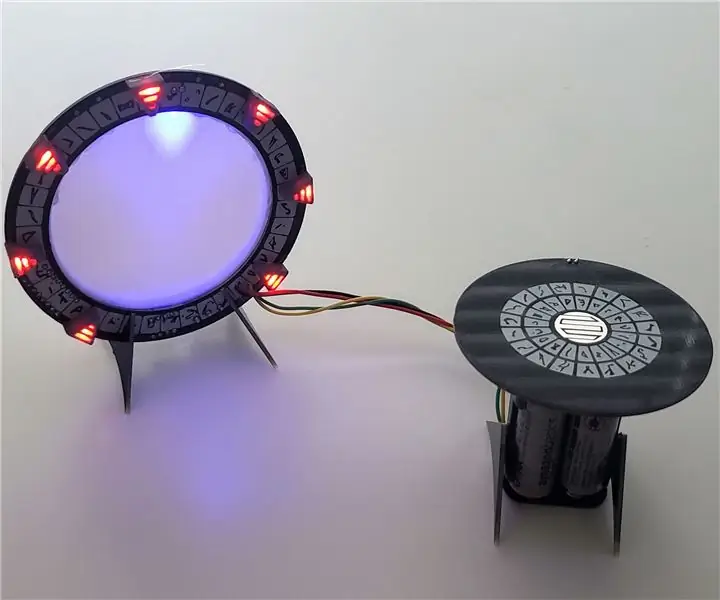
Stargate for Your Desktop - PCB Design: Pokud se vám tento projekt líbí, zvažte prosím jeho hlasování v soutěži PCB (v dolní části stránky)! Stargate SG -1 je můj oblíbený televizní pořad všech dob - tečka. Během posledních několika měsíců jsem nutil svou přítelkyni sledovat, aby sledovala
Nástěnné hodiny TheSUN, Arduino Powered Design: 6 kroků (s obrázky)

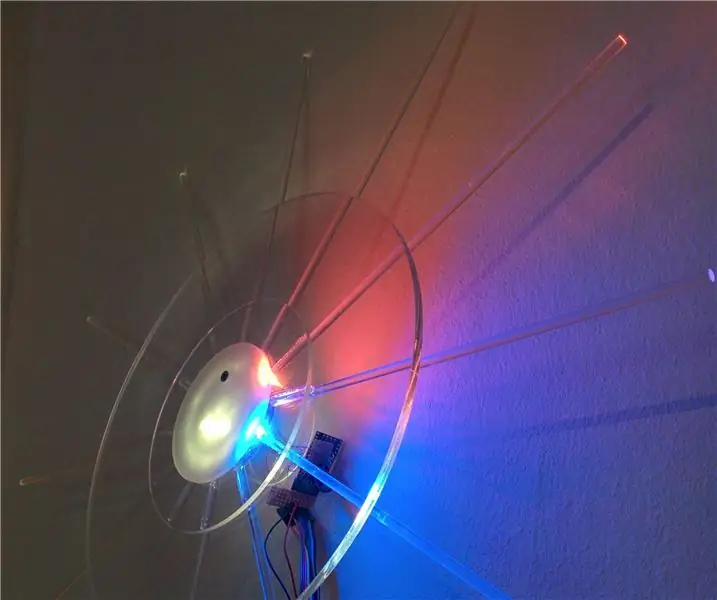
Nástěnné hodiny TheSUN, Arduino Powered Design: Ahoj, opět instruktážní lidé!:-PBVzhledem k problémům s odesláním jsem nemohl pokračovat ve svém projektu ABTW, a tak jsem se rozhodl ukázat vám další, můj nejnovější výtvor. Myslím, že mnoho z nás, jako já, jako ty pěkné adresovatelné LED pruhy (nazývané také NEOP
Domácí design temné komory pro malé prostory: 7 kroků (s obrázky)

Home Darkroom Design for Small Spaces: 360 pohled na můj převedený šatník - Sférický obrázek - RICOH THETAHi, na začátek bych chtěl říci, že tento design temné komory nebude použitelný pro každého. Váš šatník může být větší, menší nebo využíváte prostor v koupelně. Y
