
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Od mládí hraji hodně šachů, a protože web má obrovské množství webových stránek, na kterých lze hrát šachy proti počítačům nebo živým soupeřům, nikdy jsem nenašel web, který by sledoval vaši šachovou hru. vlastně hrát v reálném životě. Doufám, že díky tomuto projektu si to uvědomím!
Doufám, že:
- Umět sledovat pohyb šachových figurek
- Podívejte se na některé žebříčky o minulých hrách.
- Sledujte čas a hrajte rychle jako profesionální hra.
Je to velmi složitý projekt, protože pokud bude dokončen, bude ke čtení vyžadovat 64 světelných senzorů a 8 čipů. Což je již velký úkol a už ani nepočítáme žádné další senzory.
Moje vysoká škola nám dala velký seznam věcí, které musíme udělat:
- Vytvořte schéma pro náš projekt
- Vytvořte databázi pro ukládání a získávání dat.
- Navrhněte webové stránky pomocí Adobe XD
- Znovu vytvořte tento web pomocí CSS a HTML
- Přečtěte si senzory v pythonu
- Pomocí baňky zobrazte data ze senzoru na webových stránkách.
V tomto instruktážním průvodci vás provedu na mé cestě a všemi potížemi a okamžiky spásy, které jsem za posledních pár týdnů prošel.
Krok 1: Spotřební materiál/nářadí
Dodávky, materiál a nástroje jsou prvním krokem k úspěšnému projektu!
Nástroje:
- Páječka
- Pájecí cín
- Kleště
- Vrtačka
- Páska
Zásoby:
- Raspberry Pi s micro SD kartou (4 GB by mělo stačit)
- Rasberry Pi T-cobbler
- Šachovnice s figurkami
- 7segmentový displej (TM 1637)
- 2 dotykové senzory (TTP223B)
- Čtečka RFID s kartami (MFRC522)
- MCP3008 (V závislosti na tom, jak daleko chcete jít, můžete pro každý MCP přečíst 8 šachových souřadnic)
- Světelně závislý rezistor typ 5288 (8 pro každý MCP, který máte)
- Záhlaví (muži na muže a ženy na muže)
Pokud potřebujete koupit vše, odhadovaná cena by se měla pohybovat kolem 125 eur včetně nákladů na dopravu (pouze spotřební materiál)!
Ke všemu je připojen soubor aplikace Excel s odkazy a cenami!
Krok 2: Schémata a plánování


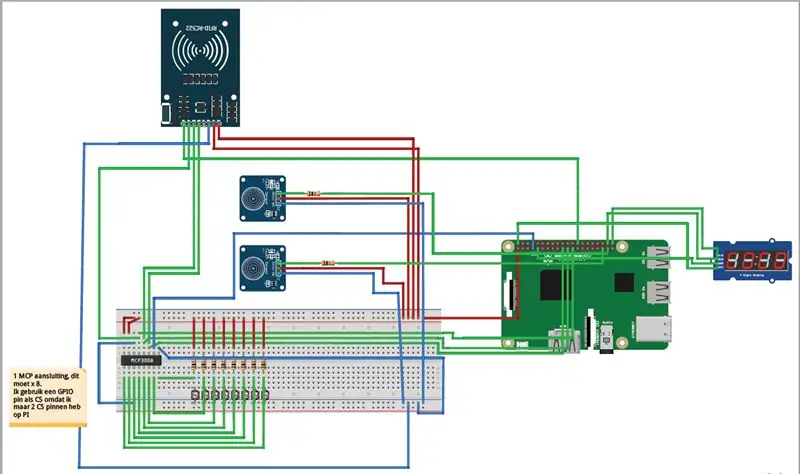
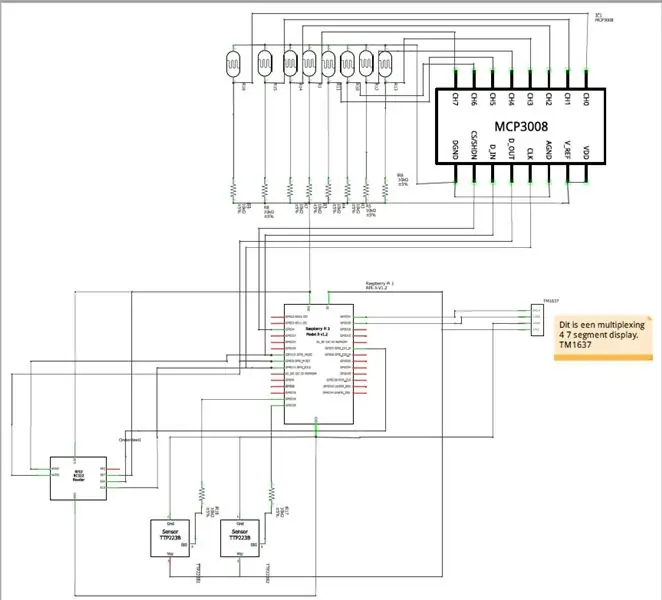
Dalším krokem v tomto projektu je vytvoření schématu. Udělal jsem 2: Jeden na prkénku a jeden čistě elektronický. Budeme potřebovat tato schémata, abychom udrželi vše čisté a zajistili, abychom nepřipojovali žádné zbytečné věci!
Pokud to někoho zajímá, použil jsem k vytvoření těchto schémat program s názvem „Fritzing“.
Barevné kódování:
- Červená = napájení
- Zelená = připojení
- Modrá = země
Připojení Raspberry Pi:
- 3V3 => VC linka na prkénku, napájející vše
- 5V => VCC 7segmentového displeje
-
GND:
- Zem na prkénku
- Základ 7segmentového displeje
- GPIO4 => Hodiny Vyberte pin na MCP3008
- GPIO10 => MOSI pin na MCP3008
- GPIO9 => MISO pin na MCP3008
- GPIO11 => pin CLK MCP3008
- GPIO7 => pin SDA na MFRC522
- GPIO19 => DIG pin prvního dotykového senzoru
- GPIO26 => DIG pin druhého dotykového senzoru
- GPIO20 => CLK pin sedmisegmentového displeje
- GPIO21 = DIO pin sedmisegmentového displeje
Pár poznámek ke schématům:
- Toto schéma obsahuje pouze 1 MCP, což znamená, že bude možné plně přečíst pouze 8 souřadnic.
- Jako svůj Chip Select budu používat GPIO piny. Protože jsou k dispozici pouze 2 piny pro výběr čipu s potenciálně 8 MCP.
- 7segmentový displej je navržen učitelem, jsou potřeba pouze 4 vodiče, protože pracuje na vlastním protokolu.
- Rezistory na digitálním pinu dotykových senzorů nejsou plně potřebné, ale jsou doporučovány.
Vysvětlení součástí:
-
MCP se světelnými senzory:
-
MCP3008 je 8kanálový 10bitový ADC:
- MCP3008 načte analogovou hodnotu světelných senzorů, tato hodnota závisí na množství světla, které na senzor aktuálně svítí.
- V mém kódu pythonu obdržím tuto analogovou hodnotu a převedu ji na 1 nebo 0
-
- Používá konkrétní protokol (SPI) s nainstalovaným balíčkem.
- Není těžké kódovat s nainstalovaným balíčkem
- Přečte značku a vrátí hodnotu značky
- Do značky můžete také zapsat hodnotu, takže místo vracení šestnáctkové hodnoty vrátí například název
- Také používá nainstalovaný balíček pro snadné kódování
- Vytvořte proměnnou s celočíselnou hodnotou, rozdělte ji na 4 znaky a tyto znaky zobrazte
Dotykové senzory:
Funguje stejně jako tlačítko, používám k tomu třídu s metodou zpětného volání. Více o tom později
Čtečka RFID (MFRC 522):
7 segmentový (TM1637)
Krok 3: Databáze SQL

Třetím krokem k tomuto projektu je vytvoření 3NF normalizované databáze SQL!
Budeme to potřebovat pro:
- Vkládání dat
- Získání dat a jejich zobrazení na našich webových stránkách
- Být schopen přesně vidět, kolik obratů prošlo v současné šachové hře!
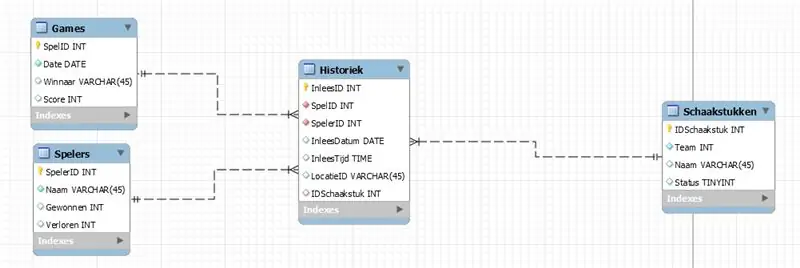
Tabulky vysvětleny:
-
Hry
- To sleduje, kdo vyhrál určitou hru a kdy byla hra hraná
- Primárním klíčem je GameID
- Datum má standardní hodnotu aktuálního data
- Vítěz a skóre budou přidáni později, po dohrání hry!
-
Hráči (Spelers v holandštině)
- Ty se vkládají ručně, ale lze je také vložit pomocí systému karet RFID.
- Na kartu napište jméno, poté si kartu přečtěte a vložte jméno do této tabulky
- Rovněž sleduje záznam o výhře / prohře každého hráče, který se zobrazí na webových stránkách
-
Historiek (Historie)
- Toto je historie tahu
- když se šachová figurka přesune, bude zde aktualizována
- Má 3 cizí klíče, hráče, hru a šachovou figurku
- ReadDate (InleesDatum) je datum, kdy byl snímač přečten
- ReadTime je stejný jako ReadDate, ale s časovým razítkem
- LocationID (LocatieID) je název souřadnice, na které je umístěna. například "a3"
-
Šachové figurky (holandsky Schaakstukken)
- Každá šachová figurka má ID, tým, jméno a status
- Tým je buď 1 nebo 2, černý nebo bílý;
- Název každého kusu by byl „Pawn 1“
- Stav znamená, že kus je živý nebo mrtvý!
Krok 4: Hardware



Nyní, když máme všechny správné kousky na místě, můžeme začít něco vytvářet!
Rozdělme tuto část na dílčí kroky, protože bude snazší to vysvětlit:
-
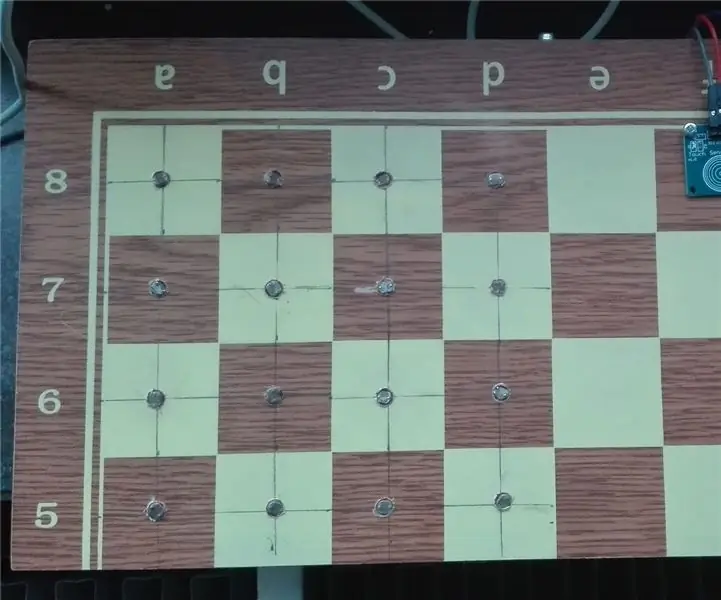
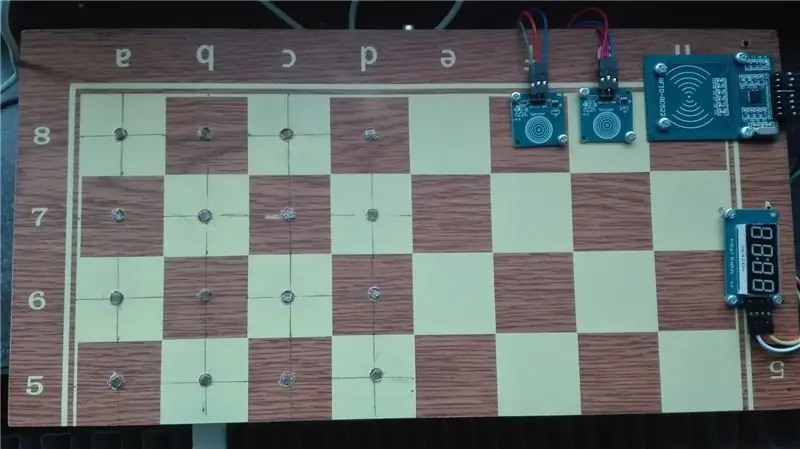
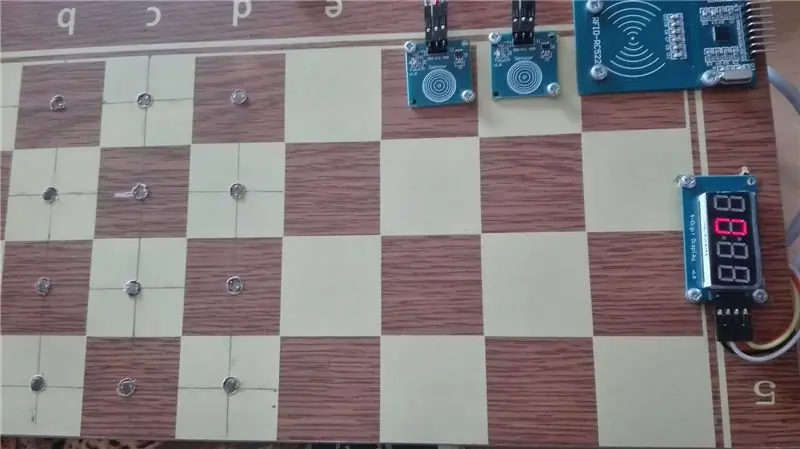
Krok 1: Chcete vyvrtat díru do každé souřadnice šachovnice, jak ukazuje první obrázek, vyvrtejte také díru, kam chcete umístit dotykové senzory, čtečku RFID a 7segmentový displej.
Nezapomeňte vyvrtat několik otvorů na boku desky, ty jsou pro dráty různých komponent na horní straně desky. Vím hodně vrtání
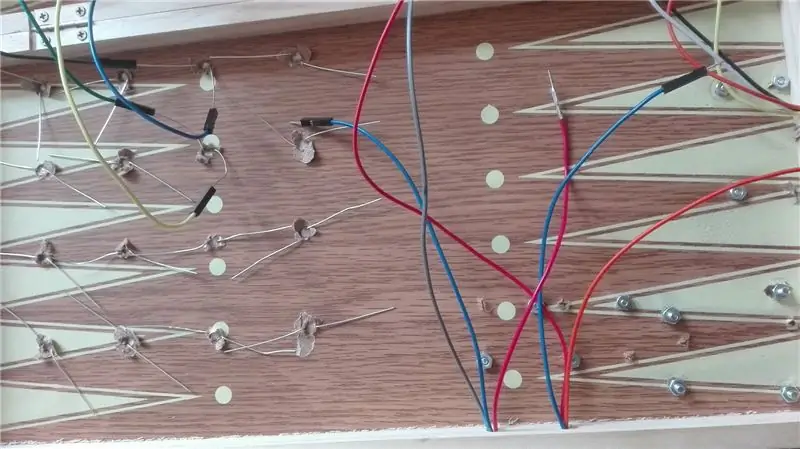
- Krok 2: Zkuste k Raspberry Pi připojit jeden nebo dva senzory, zkontrolujte, zda fungují. Chcete je připojit k analogové čtečce MCP, jak bylo vysvětleno dříve v kroku 2 (Schémata).
-
Krok 3: Může to být složité a velmi lámavé nervy, protože záhlaví propojek nejsou příliš zaseknutá na svém místě, možná budete chtít všechny nalepit na desku, jednotlivě nebo více najednou. Musíte se ujistit, že zůstanou přilepené na šachovnici, jinak nebudete moci čidla úspěšně přečíst
SPROPITNÉ! Pokud vám to usnadňuje, nějaké lepidlo by ve skutečnosti mohlo pomoci udržet senzory více na místě při jejich lepení, zjistil jsem, že je to těžké
Krok 5: Software

Jakmile vytvoříte hardware, který můžete testovat, zkusme pro něj napsat nějaký kód! Pokud se chcete podívat na můj kód, přejděte na můj github.
Back-end Nejprve budeme potřebovat pár balíčků k instalaci, šel jsem do toho a vytvořil pro vás seznam:
- baňka
Na tom bude spuštěn váš kód pythonu
-
Flask-socketIO
Pro komunikaci mezi front-endem a back-endem
-
otupělý
Užitečné pro čtení světelných senzorů, pracuje s maticemi
-
sítě
Tisk vlastní IP adresy na 7segmentovém displeji
-
Baňka-CORS
Cross origin reurse sharing, umožňuje sdílení balíčků mezi různými doménami
Kromě toho jsem napsal několik kurzů a můžete je používat.
Front-end
Kód webové stránky je také k dispozici na mé stránce github!
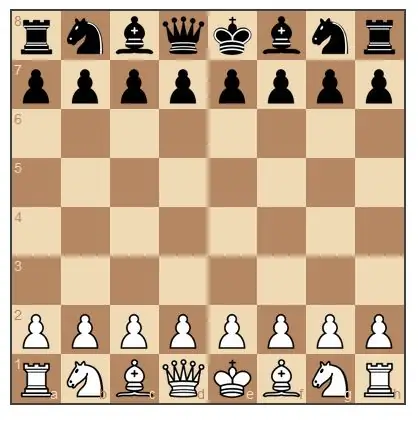
Pro front-end budu používat Chessboard.js. Tím je vložena snadno použitelná šachovnice se snadno přemísťovatelnými figurkami!
Všechno na desce je přizpůsobitelné, takže se bavte! Poté, co si stáhnete nejnovější verzi, budete muset přetáhnout soubory do svého projektu a propojit je se stránkou, kde chcete zobrazit šachovnici!
Poté zkusme vytvořit desku, nevypadá příliš tvrdě:
Nejprve ve svém html:
Za druhé, ve vašem javascriptovém souboru:
board1 = ChessBoard ('board1', 'start');
a tady to máte, měli byste nyní vidět šachovnici! Nebojte se přizpůsobit desku v souborech CSS!
Nyní chceme vidět nějaké pohyby na šachovnici, ne příliš těžké. Musíme to ale přizpůsobit, aby byl příkaz pro přesun odeslán back-endem. Nebudu se příliš rozepisovat, ale chceme udělat něco takového:
new_lijst = [Data.data [0], Data.data [1]; commando = new_lijst [0].concat ('-', new_lijst [1]); board1.move (komando);
Dostaneme seznam z našeho back-end programu a mezi obě souřadnice vložíme pomlčku a poté provedeme přesun příkazem board.move!
To je moje vysvětlení toho, co potřebujeme z pluginu chessboard.js, přejděte na můj github a podívejte se na kód sami
Doporučuje:
Naprogramujte si vlastní hru 2048 s Javou !: 8 kroků

Naprogramujte si vlastní hru 2048 W/Java !: Miluji hru 2048. A tak jsem se rozhodl naprogramovat vlastní verzi. Je to velmi podobné skutečné hře, ale samotné programování mi dává svobodu změnit, co chci, kdykoli chci. Pokud chci místo typického 4x4 hru 5x5
Bubble Talk: Proměňte svoji řeč v bubliny!: 6 kroků (s obrázky)

Bubble Talk: Proměňte svoji řeč v bubliny !:”quod, ut dicitur, si est homo bulla, eo magis senex (protože pokud, jak se říká, člověk je bublina, tím spíše je to starý muž)” - Marcus Terentius Varro (116 př. N. L. - 27 př. N. L.), De Re RusticaA mýdlová bublina je pomíjivá. Trvá to jen krátkou chvíli a
Převeďte svoji starou CFL lampu na LED lampu: 10 kroků

Převeďte svou starou CFL lampu na LED lampu: Nejprve si prohlédněte celé video a pak pochopíte každou věc
Zachraňte planetu a svoji kapsu. $$ Převeďte svůj levný digitální fotoaparát P&S na dobíjecí: 4 kroky (s obrázky)

Zachraňte planetu a svoji kapsu. $$ Převeďte svůj levný digitální fotoaparát P&S na dobíjecí: Před lety jsem si koupil digitální fotoaparát Dolphin Jazz 2.0 Megapixel. Měl dobré vlastnosti a cenu. Měl také chuť na baterie AAA. Nebyl to nikdo, kdo by odešel z výzvy, myslel jsem si, že to upravím tak, aby používal dobíjecí baterii a přestal plýtvat
Zesilte svoji hráčskou kytaru: 10 kroků (s obrázky)

Zesilte svou hráčskou kytaru: Možná jste postavili „Gamer Guitar“ve stylu „cigaretového boxu“ve stylu NES (kniha str. 193) a naučili jste se hrát na několik melodií, ale rozhodli jste se, že to není dostatečně hlasité. Bez ohledu na to, jak tvrdě kvílíte na kytaru, její malá akustická komora prostě
