
Obsah:
- Zásoby
- Krok 1: Budování obvodu
- Krok 2: Rychlý přehled systému souborů SPIFFS
- Krok 3: Instalace bootloaderu SPIFFS na Mac OS
- Krok 4: Instalace knihoven
- Krok 5: Vytvořte soubor Index.html a Style.css s následujícím obsahem
- Krok 6: Arduino kód
- Krok 7: Nahrajte kód Arduino a soubory pomocí zavaděče SPIFFS
- Krok 8: Určení adresy IP webového serveru ESP32
- Krok 9: Testování místního webového serveru
- Krok 10: Přístup na místní webový server odkudkoli na světě pomocí Ngrok
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Přehled projektu
V tomto příkladu zjistíme, jak vytvořit webový server založený na ESP32 pro ovládání stavu LED, který je přístupný odkudkoli na světě. K tomuto projektu budete potřebovat počítač Mac, ale tento software můžete spustit i na levném a málo výkonném počítači, jako je Raspberry Pi.
Příprava ESP32 s Arduino IDE
Abyste mohli začít programovat ESP32 pomocí Arduino IDE a programovacího jazyka Arduino, budete potřebovat speciální doplněk. V následujícím odkazu si přečtěte, jak připravit Arduino IDE pro ESP32 na Mac OS.
Zásoby
Pro tento tutoriál budete potřebovat následující položky:
- Vývojová deska ESP32 5 mm
- LED odpor 220 ohmů
- 16x2 LCD displej s modulem I2C
- Prkénko
- Propojovací vodiče
- Micro USB kabel
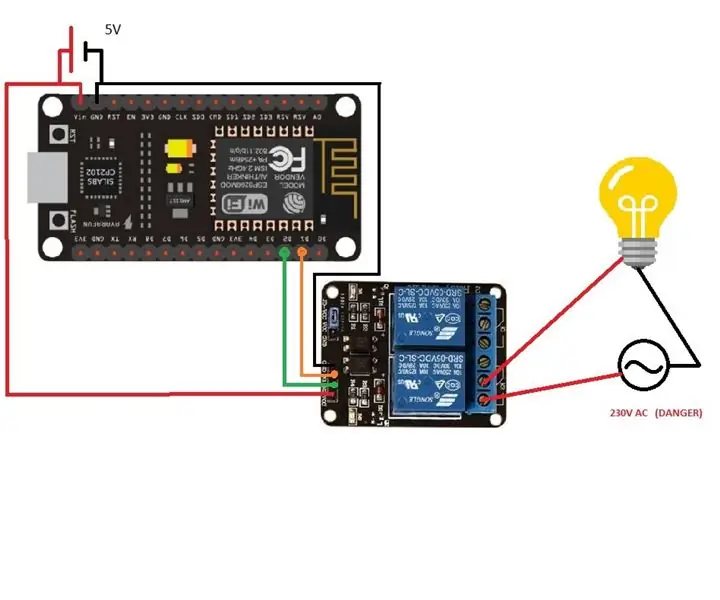
Krok 1: Budování obvodu

Proveďte připojení podle následujícího schematického diagramu níže
Začněte připojením výstupu napájecího napětí 3V3 na prkénko ESP32 a GNDto. Připojte LED přes odpor k ESP32 pomocí GPIO pinu 23 jako digitálního výstupního pinu. Poté připojte kolík SDA displeje 16x2 LCD ke kolíku GPIO 21 a SCL ke kolíku GPIO 22.
Krok 2: Rychlý přehled systému souborů SPIFFS
SPIFFS je zkratka pro „Serial Peripheral Interface Flash File System“, tedy souborový systém pro flash paměť, který přenáší data přes SPI. V souladu s tím je SPIFFS zjednodušený souborový systém určený pro mikrokontroléry s flash čipy, které přenášejí data po sběrnici SPI (například flash paměť ESP32).
SPIFFS je nejužitečnější pro použití s ESP32 v následujících situacích:
- Vytváření souborů pro ukládání nastavení
- Trvalé ukládání dat.
- Vytváření souborů pro ukládání malého množství dat (namísto použití karty microSD k tomu).
- Ukládání souborů HTML a CSS pro vytvoření webového serveru.
Krok 3: Instalace bootloaderu SPIFFS na Mac OS

Data můžete vytvářet, ukládat a zapisovat do souborů uložených v systému souborů ESP32 přímo pomocí pluginu na Arduino IDE.
Nejprve se ujistěte, že máte nainstalovanou nejnovější verzi Arduino IDE, a poté proveďte následující:
- Otevřete následující odkaz a stáhněte si archiv „ESP32FS-1.0.zip“
- Přejděte do adresáře Arduino IDE, který se nachází ve složce Dokumenty.
- Vytvořte složku nástrojů, pokud neexistuje. V adresáři nástrojů vytvořte další složku ESP32FS. V ESP32FS vytvořte další, který se nazývá nástroj.
- Rozbalte archiv ZIP stažený v kroku 1 do složky nástrojů.
- Restartujte Arduino IDE.
- Chcete-li zkontrolovat, zda byl modul plug-in úspěšně nainstalován, otevřete Arduino IDE a klikněte na „Nástroje“a zkontrolujte, zda je v této nabídce položka „ESP32 Sketch Data Upload“.
Krok 4: Instalace knihoven
Knihovny ESPAsyncWebServer a AsyncTCP vám umožňují vytvořit webový server pomocí souborů ze systému souborů ESP32. Další informace o těchto knihovnách naleznete na následujícím odkazu.
Nainstalujte si knihovnu ESPAsyncWebServer
- Kliknutím sem stáhnete ZIP archiv knihovny.
- Rozbalte tento archiv. Měli byste získat složku ESPAsyncWebServer-master.
- Přejmenujte jej na „ESPAsyncWebServer“.
Nainstalujte si knihovnu AsyncTCP
- Kliknutím sem stáhnete ZIP archiv knihovny.
- Rozbalte tento archiv. Měli byste získat hlavní složku AsyncTCP.
- Přejmenujte jej na „AsyncTCP“.
Přesuňte složky ESPAsyncWebServer a AsyncTCP do složky libraries, která se nachází v adresáři Documents.
Nakonec restartujte Arduino IDE.
Krok 5: Vytvořte soubor Index.html a Style.css s následujícím obsahem
Šablona HTML/CSS pro přepínací tlačítko byla převzata z následujícího zdroje.
Krok 6: Arduino kód
Hlavně byl kód založen na kódu Arduino, který byl převzat z webového serveru ESP32 pomocí SPIFFS a How to Use I2C LCD with ESP32 on Arduino IDE.
Krok 7: Nahrajte kód Arduino a soubory pomocí zavaděče SPIFFS
- Otevřete složku skici kódu Arduino.
- V této složce vytvořte novou složku s názvem „data“.
- Do datové složky musíte vložit index.html a style.css.
- Nahrajte kód Arduino
- Poté soubory nahrajte kliknutím na Arduino IDE v nabídce Nástroje> Nahrání dat skici ESP32
Krok 8: Určení adresy IP webového serveru ESP32

Lze jej nalézt dvěma způsoby.
- Sériový monitor na Arduino IDE (Nástroje> Sériový monitor)
- Na LCD displeji
Krok 9: Testování místního webového serveru

Poté otevřete webový prohlížeč podle svého výběru a vložte do adresního řádku následující IP adresu. Měli byste získat výstup podobný níže uvedenému snímku obrazovky.
Krok 10: Přístup na místní webový server odkudkoli na světě pomocí Ngrok

Ngrok je platforma, která vám umožňuje organizovat vzdálený přístup k webovému serveru nebo jiné službě spuštěné na vašem počítači z externího internetu. Přístup je organizován prostřednictvím zabezpečeného tunelu vytvořeného na začátku ngrok.
- Klikněte na tento odkaz a zaregistrujte se.
- Po vytvoření účtu se přihlaste a přejděte na kartu „Ověření“. Zkopírujte řádek z pole „Your Tunnel Authtoken“.
- Na navigačním panelu klikněte na kartu „Stáhnout“. Vyberte verzi ngrok, která odpovídá vašemu operačnímu systému, a stáhněte si ji.
- Rozbalte staženou složku a spusťte příkazový řádek.
- Připojte svůj účet zadáním následujícího příkazu
./ngrok authtoken
Spusťte tunel HTTP na portu 80
./ngrok http Your_IP_Address: 80
Pokud bylo vše provedeno správně, stav tunelu by se měl změnit na „online“a ve sloupci „Přesměrování“by se měl zobrazit odkaz na přesměrování. Zadáním tohoto odkazu do svého prohlížeče můžete přistupovat k webovému serveru odkudkoli na světě.
Doporučuje:
Otvírač garážových vrat se zpětnou vazbou pomocí serveru Esp8266 jako webového serveru: 6 kroků

Otvírač garážových vrat se zpětnou vazbou pomocí webového serveru Esp8266 .: Dobrý den, ukážu vám, jak jednoduše vytvořit otvírač garážových vrat.-ESP8266 je kódován jako webový server, dveře lze otevřít kdekoli na světě- zpětnou vazbu, budete vědět, že jsou dveře otevřené nebo zavřené v reálném čase-jednoduché, pouze jedna zkratka pro
ESP 8266 Nodemcu Ws 2812 Neopixelová LED lampa MOOD ovládaná pomocí webového serveru: 6 kroků

ESP 8266 Nodemcu Ws 2812 Neopixelová LED lampa MOOD ovládaná pomocí webového serveru: V tomto projektu vyrobíme lampu MOOD od společnosti nodemcu & neopixel a které lze ovládat pomocí libovolného prohlížeče pomocí místního webového serveru
Ovládání 7segmentového LED displeje pomocí webového serveru ESP8266: 8 kroků (s obrázky)

Ovládání 7segmentového LED displeje pomocí webového serveru ESP8266: Můj projekt má Nodemcu ESP8266, který ovládá 7segmentový displej prostřednictvím http serveru pomocí html formuláře
Internetem ovládaná LED pomocí NodeMCU: 6 kroků

Internetem ovládaná LED pomocí NodeMCU: Internet věcí (Internet věcí) (IoT) je systém vzájemně propojených výpočetních zařízení, mechanických a digitálních strojů, předmětů, zvířat nebo lidí, kteří jsou vybaveni jedinečnými identifikátory a schopností přenášet data po síti bez nutnosti lidské
DIY hlasem/internetem ovládaná domácí automatizace a monitorování pomocí ESP8266 a Google Home Mini: 6 kroků

Doma automatizovaná a monitorovaná domácí automatizace a monitorování pomocí ESP8266 a Google Home Mini: Hej !! Po dlouhé přestávce jsem tady, protože všichni musíme dělat něco nudného (práce), jak vydělat. Po všech článcích DOMÁCÍ AUTOMATIZACE, které jsem napsal z BLUETOOTH, IR, Local WIFI, Cloud, tj. Těch obtížných, * NYNÍ * přichází nejjednodušší, ale nejefektivnější
