
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:19.
- Naposledy změněno 2025-01-23 14:38.

Postavil jsem LED displej vyrobený ze 144 7 segmentových displejů ovládaných arduino nano. Segmenty jsou ovládány 18 MAX7219 ic, které mohou ovládat až 64 jednotlivých LED nebo 8 7 segmentových displejů. Pole má 144 displejů sestavených z 8 jednotlivých LED, takže pole má celkem 1152 LED, které můžete ovládat.
Krok 1: Získejte komponenty
1 x Arduino Nano
1 x DPS
144 x 7místný běžný katodový 7místný displej
18 x MAX7219
18 x 10uf kondenzátor (0603)
18 x 100nf kondenzátor (0603)
Rezistor 19 x 12k (0603)
1 x samice micro usb
42 x Ženská hlavička
1 x Tiny RTC (volitelně)
1 x 2A napájení
Krok 2: Objednejte si desku plošných spojů
Zde si můžete stáhnout soubory Gerber pro PCB displeje. Chcete -li je objednat, nahrajte je prostřednictvím https://jlcpcb.com/quote#/ nebo jiného výrobce.
Krok 3: Pájejte součásti

Všechny součásti připájejte na desku plošných spojů podle schémat. Pokud máte malé nebo žádné zkušenosti s pájením SMD, doporučuji nejprve sledovat tento návod k pájení SMD.
Pokud hodláte používat displej jako hodinovou pájku, pak hlavičky Tiny RTC na straně baterie.
Krok 4: Zobrazit jako hodiny

Když dokončíte pájení všech komponent, stáhněte si kód a nahrajte jej do arduina, než jej vložíte na displej. Pokud chcete zobrazit něco vlastního, podívejte se na krok 5.
Krok 5: Vytvořte vlastní kód


Pokud chcete ukázat něco vlastního, musíte to ručně kódovat. V ukázkovém kódu jsou různé segmenty aka pixely zobrazeny v bajtech s každým bitem jeden segment: 0bDP-A-B-C-D-E-F-G, např. 0b01011011 zobrazí 5.
Ukázkový kód má 3 různé způsoby zobrazení pixelů. První způsob je použít putPixel (x, y, byte); funkce nahradit jeden pixel displeje v místě x, y (0, 0 je vlevo nahoře 5, 23 je vpravo dole).
Druhým způsobem je použít addPixel (x, y, byte); funkce funguje téměř stejně jako funkce putPixel (), ale namísto nahrazení pixelu přidává pixel do původního.
Posledním způsobem je použít fillPixel (x1, y1, x2, y2, byte); funkce k vyplnění obdélníku od x1, y1 do x2, y2 stejnými pixely.
Krok 6: Hotovo
Gratulujeme, máte hotovo! Nyní můžete displej naprogramovat tak, jak se vám líbí. A pokud jste vytvořili displej, nezapomeňte jej sdílet:)
Doporučuje:
Sedm segmentové hodiny zobrazení: 9 kroků

DIY Seven Segment Display Clock: v tomto tutoriálu vám ukážu, jak sestavit sedmisegmentové hodiny
Monitorovací systém Raspberry Pi přes OLED zobrazovací modul: 5 kroků

Monitorovací systém Raspberry Pi přes OLED zobrazovací modul: V tomto tutoriálu vysvětlím, jak nastavit 0,96 palcový OLED zobrazovací modul pro zobrazování systémových informací o Raspberry Pi 4 Model B pomocí jeho rozhraní I2C
Polička propojená se zobrazovací policí: 18 kroků (s obrázky)

Steam Linked Display Shelf: Back Story Můj bratr má figurky Funko POP, které představují jeho postavy, které jeho přátelé nejčastěji hrají ve videohrách. Říkali jsme si, že by bylo skvělé, kdyby měli vitrínu, která by v sobě měla diody LED, které by reprezentovaly jejich stav na Steamu. Tak
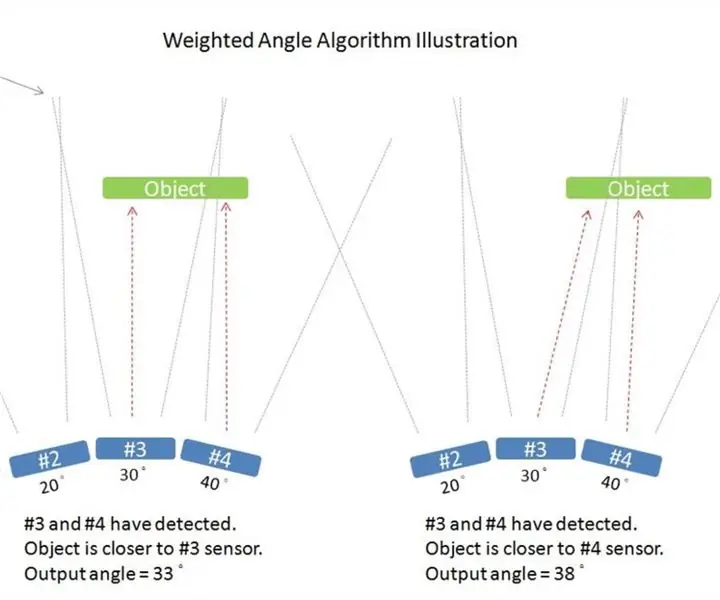
Stacionární radar (LIDAR) Pole s Arduinem: 10 kroků (s obrázky)

Stacionární radar (LIDAR) Array s Arduinem: Když stavím dvounohého robota, vždy jsem přemýšlel o nějakém skvělém gadgetu, který by dokázal vysledovat mého protivníka a provádět s ním útočné pohyby. Už tady existují hromady radarových/lidarových projektů. Pro můj účel však existují určitá omezení
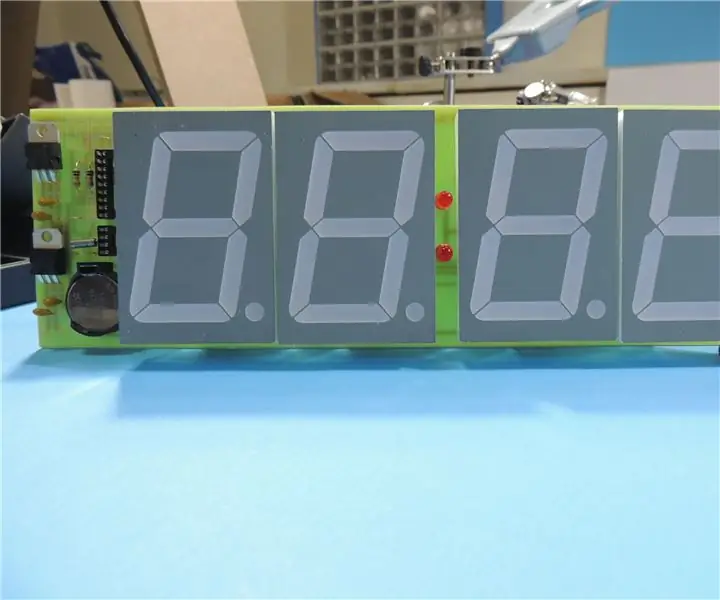
7 SEGMENTOVÉ DIGITÁLNÍ HODINY A TEPLOMĚR: 6 kroků

7 SEGMENTOVÉ DIGITÁLNÍ HODINY A TEPLOMĚR: Ovládá se adaptérem 12V 500mA. Výška znaku je 57 mm a zobrazuje hodinové informace po dobu 24 hodin. Informace o čase a teplotě se zobrazují střídavě na stejné obrazovce. Nezapomíná na informace o hodinách přes paměť
