
Obsah:
- Krok 1: Součásti
- Krok 2: Připojte DHT11 k modulu NodeMCU ESP8266
- Krok 3: Spusťte Visuino a vyberte typ desky ESP8266
- Krok 4: Ve Visuinu: Nastavte název hostitele a přístupový bod
- Krok 5: Ve Visuinu: Přidejte pro komunikaci zásuvku serveru TCP/IP
- Krok 6: Ve Visuinu: Přidejte komponentu DTH11 a formátovaný text se 2 analogovými kanály
- Krok 7: Ve Visuinu: Nastavte formátovaný text pro odpověď serveru
- Krok 8: Ve Visuinu: Připojte komponentu DHT11
- Krok 9: Ve Visuinu: Přidejte a připojte komponentu Edge Detect
- Krok 10: Ve Visuinu: Připojte komponentu formátovaného textu a komponentu Přidat a připojit zpoždění
- Krok 11: Generujte, kompilujte a nahrajte kód Arduino
- Krok 12: A hrajte…
- Autor John Day [email protected].
- Public 2024-01-30 08:19.
- Naposledy změněno 2025-01-23 14:38.


Moduly ESP8266 jsou skvělé nízkonákladové samostatné ovladače s vestavěným Wi-Fi a již jsem o nich vytvořil řadu instrukcí.
DTH11/DTH21/DTH22 a AM2301 jsou velmi populární kombinované snímače teploty a vlhkosti Arduino a také jsem s nimi vytvořil řadu instruktáží, včetně instruktovatelného na vzdáleném teploměru a senzoru vlhkosti se 2 ESP8266 propojenými dohromady ve vlastní soukromé síti Wi-Fi.
V tomto Instructable vám ukážu, jak můžete vytvořit webový server pro teplotu a vlhkost s ESP8266 a DHT11 a připojit se k němu ve vaší stávající síti Wi-Fi z více zařízení s webovým prohlížečem.
Krok 1: Součásti

- Deska OneNodeMCU ESP8266 (použil jsem verzi NodeMCU 0.9, ale jakákoli jiná, nebo dokonce samostatná ESP-12 nebo ESP-01 bude fungovat)
- Jeden modul senzoru DHT11 jsem získal z této levné sady 37 senzorů
- 3 propojovací vodiče žena-žena
Krok 2: Připojte DHT11 k modulu NodeMCU ESP8266



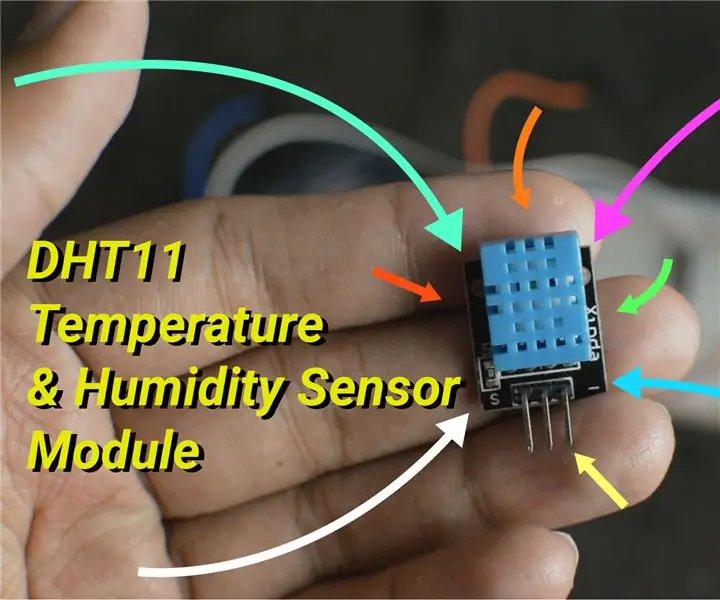
- Připojte k modulu DHT11 napájení (červený vodič), uzemnění (černý vodič) a data (šedý vodič) (obrázek 1 ukazuje 2 různé typy senzorových modulů DHT11. Jak vidíte, kolíky se mohou lišit, připojujte tedy opatrně!)
- Připojte druhý konec zemnicího vodiče (černý vodič) k uzemňovacímu kolíku modulu ESP8266 (obrázek 2)
- Druhý konec napájecího vodiče (červený vodič) připojte k napájecímu kolíku 3,3 V modulu ESP8266 (obrázek 2)
- Druhý konec datového vodiče (šedý vodič) připojte k digitálnímu pinu 2 modulu ESP8266 (obrázek 3)
- Obrázek 4 ukazuje, kde jsou uzemnění, 3,3 V napájení a digitální 2 piny NodeMCU 0,9
Krok 3: Spusťte Visuino a vyberte typ desky ESP8266


Chcete -li začít programovat Arduino, budete muset mít nainstalované Arduino IDE zde:
Uvědomte si prosím, že v Arduino IDE 1.6.6 jsou některé kritické chyby
Ujistěte se, že instalujete 1.6.7 nebo vyšší, jinak tento Instructable nebude fungovat!
Pokud jste tak neučinili, postupujte podle pokynů v tomto Instructable pro nastavení Arduino IDE pro programování ESP 8266
Je také třeba nainstalovat Visuino:
- Spusťte Visuinoas zobrazený na prvním obrázku
- Klikněte na tlačítko „Nástroje“na komponentě Arduino (obrázek 1) ve Visuinu
- Když se zobrazí dialog, vyberte „NodeMCU ESP-12“, jak je znázorněno na obrázku 2
Krok 4: Ve Visuinu: Nastavte název hostitele a přístupový bod




Nejprve musíme modul nakonfigurovat tak, aby se připojoval ke stávajícímu přístupovému bodu a přiřadil mu HostName, abychom jej mohli objevit v síti.
- V inspektoru objektů rozbalte vlastnost „Moduly“a poté dílčí vlastnost „WiFi“
- V nástroji Object Inspector nastavte hodnotu vlastnosti „HostName“na „dht11server“(obrázek 1)
- V inspektoru objektů rozbalte dílčí vlastnost „AccessPoints“„WiFi“a klikněte na tlačítko „…“vedle jeho hodnoty (obrázek 2)
- V editoru „AccessPoins“vyberte v pravém zobrazení „WiFi přístupový bod“a poté kliknutím na tlačítko „+“vlevo přidejte přístupový bod (obrázek 2)
- V nástroji Object Inspector nastavte hodnotu vlastnosti „SSID“na SSID vašeho Wi-Fi hotspotu (přístupový bod) (obrázek 4)
- Pokud váš Wi-Fi hotspot (přístupový bod) vyžaduje heslo, v nástroji Object Inspector nastavte heslo v hodnotě vlastnosti „Heslo“(obrázek 4)
- Zavřete dialogové okno „AccessPoints“
Krok 5: Ve Visuinu: Přidejte pro komunikaci zásuvku serveru TCP/IP



Dále musíme pro komunikaci přidat soket serveru TCP/IP.
- V inspektoru objektů klikněte na tlačítko „…“vedle hodnoty dílčí vlastnosti „Zásuvky“WiFi (obrázek 1)
- V editoru soketů vyberte „Server TCP/IP“a poté kliknutím na tlačítko „+“(obrázek 2) jeden přidejte (obrázek 3)
- Zavřete dialogové okno „Zásuvky“
Krok 6: Ve Visuinu: Přidejte komponentu DTH11 a formátovaný text se 2 analogovými kanály



Abychom mohli ovládat a číst teplotu a vlhkost z DHT11, musíme do Visuina přidat komponentu.
Rovněž musíme z dat vygenerovat webovou stránku. Stránka je pouze textový dokument HTML, takže k jejímu generování můžeme použít komponentu formátovaný text.
- Do pole Filtr nástroje Component Toolbox zadejte „dht“, poté vyberte komponentu „Vlhkost a teploměr DHT11/21/22/AM2301“(obrázek 1) a umístěte jej do oblasti návrhu
- Do pole Filtr na panelu nástrojů součásti zadejte „formulář“, poté vyberte komponentu „Formátovaný text“(obrázek 2) a umístěte jej do oblasti návrhu
- Klikněte na tlačítko „Nástroje“komponenty FormattedText1 (obrázek 3)
- V editoru Prvky vyberte Analogový prvek vpravo a dvakrát klikněte na tlačítko „+“vlevo (obrázek 4), abyste přidali 2 z nich (obrázek 5)
- Zavřete editor "Prvky"
Krok 7: Ve Visuinu: Nastavte formátovaný text pro odpověď serveru


Musíme určit text HTML, který bude generován při připojení webového klienta k serveru.
Po odeslaných datech určíme, aby se připojení ukončilo, a také nařídíme prohlížeči, aby se po 5 sekundách znovu připojil (Obnovit) přidáním „Obnovit: 5“do dokumentu. Webová stránka se tak obnoví každých 5 sekund.
- V návrhové oblasti vyberte komponentu FormattedText1 (obrázek 1)
- V inspektoru objektů vyberte vlastnost „Text“a klikněte na tlačítko „…“vedle její hodnoty (obrázek 1)
- V editoru „Text“zadejte: „HTTP/1.1 200 OK“„Typ obsahu: text/html“„Připojení: zavřete“„Obnovit: 5““„ “"""""" Teplota: %0 "" Vlhkost: %1 "" "" "(obrázek 2) %0 bude nahrazeno hodnotou z AnalogElement1 a %1 bude nahrazeno hodnotou z AnalogElement2
- Dialog zavřete kliknutím na tlačítko OK
Krok 8: Ve Visuinu: Připojte komponentu DHT11



- Připojte výstupní kolík „Teplota“komponenty HumidityThermometer1 ke kolíku „In“v komponentě AnalogElement1 komponenty FormattedText1 (obrázek 1)
- Připojte výstupní kolík „Humidity“komponenty HumidityThermometer1 ke kolíku „In“v komponentě AnalogElement2 komponenty FormattedText1 (obrázek 2)
- Připojte pin „Senzor“komponenty HumidityThermometer1 ke vstupnímu kolíku „Digital“kanálu „Digital [2]“komponenty Arduino (obrázek 3)
Krok 9: Ve Visuinu: Přidejte a připojte komponentu Edge Detect




Text HTML musíme odeslat pokaždé, když dojde k novému připojení. Než odešleme, musíme chvíli počkat, protože webové prohlížeče musí odeslat požadavek, než očekávají výsledek. K tomu použijeme komponentu Delay připojenou k pinu „Connected“v zásuvce serveru TCP/IP.
- Do pole Filtr nástroje Component Toolbox zadejte „zpoždění“, poté vyberte komponentu „Zpoždění“(obrázek 1) a umístěte jej do oblasti návrhu
- Ve vlastnostech nastavte hodnotu vlastnosti „Interval (uS)“na 200 000 (obrázek 2)
- Připojte pin „Connected“na „Modules. WiFi. Sockets. TCPServer1“komponenty „NodeMCU ESP-12“ke kolíku „In“komponenty Delay1 (obrázek 3)
- Připojte pin „Out“komponenty Delay1 ke vstupnímu pinu „Clock“komponenty FormattedText1 (obrázek 4)
Krok 10: Ve Visuinu: Připojte komponentu formátovaného textu a komponentu Přidat a připojit zpoždění




- Připojte pin „Out“komponenty FormattedText1 ke kolíku „In“„Modules. WiFi. Sockets. TCPServer1“komponenty „NodeMCU ESP-12“(obrázek 1)
- Do pole Filtr nástroje Component Toolbox zadejte „zpoždění“, poté vyberte komponentu „Zpoždění“(obrázek 2) a umístěte jej do oblasti návrhu
- Připojte pin „Out“komponenty FormattedText1 ke kolíku „In“komponenty Delay2 (obrázek 3)
- Připojte pin „Out“komponenty Delay2 ke vstupnímu pinu „Disconnect“na komponentách „Modules. WiFi. Sockets. TCPServer1“komponenty „NodeMCU ESP-12“(obrázek 4)
Součást Delay odpojí soket krátce po odeslání textu.
Krok 11: Generujte, kompilujte a nahrajte kód Arduino


- Ve Visuinu vygenerujte kód Arduino stisknutím klávesy F9 nebo kliknutím na tlačítko zobrazené na obrázku 1 a otevřete Arduino IDE
- Připojte modul NodeMCU kabelem USB k počítači
- Vyberte typ desky a sériový port, jak jsem vám ukázal v tomto Instructable
- V Arduino IDE klikněte na tlačítko Nahrát pro kompilaci a nahrání kódu (obrázek 2)
Krok 12: A hrajte…



Gratulujeme! Vytvořili jste webový server pro teplotu a vlhkost Wi-Fi.
Na obrázku 1 a ve videu můžete vidět připojený a zapnutý projekt. K napájení modulu jsem použil malou USB power banku.
Ujistěte se, že jste v projektu v kroku 4 zadali správný SSID a heslo pro váš hotspot Wi-Fi
Pokud v počítači nebo mobilním zařízení otevřete webový prohlížeč a zadáte:
dht11server./
A stiskněte Enter, uvidíte teplotu a vlhkost měřenou modulem. Odečet se obnoví každých 5 sekund, jak je uvedeno v kroku 7.
Nezapomeňte přidat tečku na konec názvu, jinak Windows nebude schopen přeložit název domény
Na obrázku 2 můžete vidět kompletní diagram Visuino.
Také je připojen projekt Visuino, který jsem vytvořil pro tento Instructable. Můžete si jej stáhnout a otevřít ve Visuinu:
Doporučuje:
Automatický chladicí ventilátor se snímačem teploty a vlhkosti Servo a DHT11 s Arduino: 8 kroků

Automatický chladicí ventilátor využívající snímač teploty a vlhkosti Servo a DHT11 s Arduino: V tomto tutoriálu se naučíme, jak spustit & otáčejte ventilátorem, když teplota stoupne nad určitou úroveň
Jak vytvořit záznamník vlhkosti a teploty v reálném čase pomocí Arduino UNO a SD karty - Simulace záznamníku dat DHT11 v Proteusu: 5 kroků

Jak vytvořit záznamník vlhkosti a teploty v reálném čase pomocí Arduino UNO a SD karty | Simulace záznamníku dat DHT11 v Proteus: Úvod: Ahoj, toto je Liono Maker, zde je odkaz na YouTube. Vytváříme kreativní projekt s Arduinem a pracujeme na vestavěných systémech. Data-Logger: Data logger (také data-logger nebo data recorder) je elektronické zařízení, které zaznamenává data v průběhu času s
Snímač teploty a vlhkosti DHT11 s Arduinem: 5 kroků

Snímač teploty a vlhkosti DHT11 s Arduino: Dnes vás naučím, jak používat modul snímače teploty a vlhkosti KY-015, který obsahuje snímač teploty a vlhkosti DHT11. Pokud dáváte přednost učení z videí, zde je video návod, který jsem vytvořil !:
ESP8266 s výukovým programem Thingspeak a DHT11 - Webový server: 7 kroků

ESP8266 s výukovým programem Thingspeak a DHT11 | Web Server: Hej, co se děje, lidi! Akarsh sem z CETech. Tento můj projekt je spíše křivkou učení k porozumění platformě thingspeak spolu s myšlenkou MQTT a poté pomocí Thingspeak s ESP8266. Ke konci článku budeme společně
Přístupový bod (AP) ESP8266 NodeMCU pro webový server se snímačem teploty DT11 a teplotou a vlhkostí tisku v prohlížeči: 5 kroků

Přístupový bod (AP) ESP8266 NodeMCU pro webový server se snímačem teploty DT11 a teplotou a vlhkostí tisku v prohlížeči: Ahoj kluci, ve většině projektů používáme ESP8266 a ve většině projektů používáme ESP8266 jako webový server, takže k datům lze přistupovat na jakékoli zařízení přes WiFi přístupem na webový server hostovaný ESP8266, ale jediným problémem je, že potřebujeme funkční router pro
