
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:18.
- Naposledy změněno 2025-01-23 14:38.

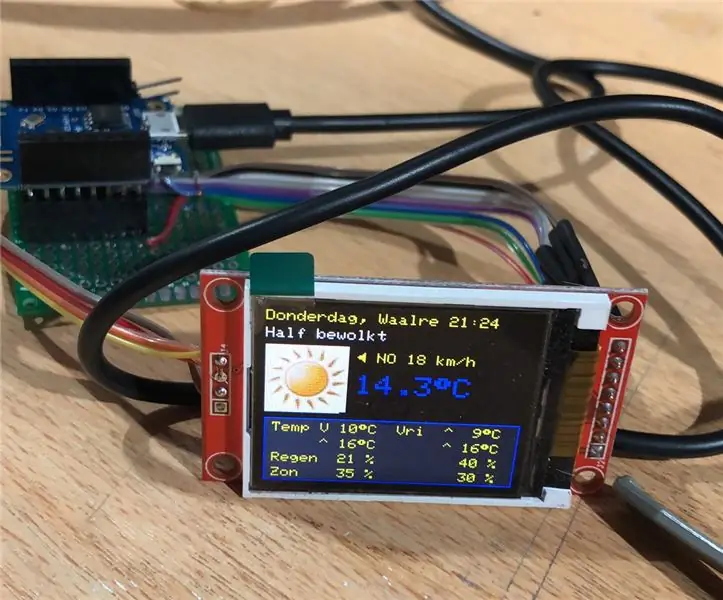
Můj táta se vždy zajímá o nejnovější zprávy a nejnovější informace o počasí. Takže to mě přivedlo k dokonalému dárku k narozeninám, když mu bylo 76 let: malá, vždy bez povětrnostní stanice, která celý den jen tiše sedí v koutě a poskytuje souhrn nejnovějších předpovědí.
Je navržen kolem dvou holandských webových stránek. Pravděpodobně to můžete vidět na vtipném místním názvu tohoto tématu! Jeden uvádí místní předpověď na město každých 10 minut ve formátu json. Ten druhý dává předpověď deště na další dvě hodiny ve formátu prostého textu, což je vždy užitečné vědět. Jsem si jistý, že pokud nežijete v Nizozemsku, můžete toto téma snadno přizpůsobit jakékoli jiné službě.
Zásoby
- Deska ESP8266; doporučujeme použít Wemos D1 mini
- 1,8palcový TFT displej se 128*160 body; 16bitová barva
- Několik kabelů
- Program jako takový nebo pro začátek vytvoření vlastního
- Pěkná krabice, která to dá dohromady. Použijte standardní nebo si vytiskněte vlastní s připojeným designem
Krok 1: Vytvořte prototyp

Připojení obrazovky a ovladače
Použijte malý plochý kabel a spojte desku a obrazovku TFT dohromady. Pomocí seznamu připojte součásti správným způsobem
OBRAZOVKA TFT ------------------ WEMOS
LED ------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0- -------------------------------- D3RESET ----------------- ----------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
Alternativně můžete místo pinu D8 umístit LED na 3v3. Použil jsem kolík D8, aby zařízení spalo kolem 23:00 v noci a znovu se probudilo kolem 07:00. Efektivní to bude první okamžik, kdy si po této době přečte bulletin o počasí, protože čte záhlaví a kontroluje čas. V tomto zařízení nejsou hodiny reálného času.
Pokud to všechno funguje, připojte svůj USB kabel k Wemos a nahrajte software. Pokud to všechno funguje, můžete začít stavět krabici.
Krok 2: Návrh programu

Moje představy o tomto zařízení počasí kde
- Snadno se přizpůsobí jinému prostředí wifi
- Zobrazit předpověď počasí a předpověď deště
- Žádná tlačítka
- Žádný zvuk, jednoduché qui, žádný fuzz
S ohledem na to jsem vytvořil program, který začíná kódem WifiManager, když nemůže objevit známou síť Wifi. Vytvoří si vlastní síť a na displeji zobrazí název. To vám dává možnost nastavit parametry Wifi pro vaši vlastní domácí síť.
Po tomto nastavení ukazuje předpověď počasí a srážky postupně každých 20 sekund. Pokud z nějakého důvodu nelze přečíst další předpověď, na pravé straně displeje se zobrazí malé číslo chyby; a zobrazí se předchozí obrázek. Při dalším spuštění se provede nový pokus o načtení informací.
Informace o počasí jsou z webu přijímány ve zprávě ve stylu json. Informace v něm jsou převedeny a uloženy do globálních proměnných. Tímto způsobem můžeme oddělit získávání informací od jejich zobrazení. Není důvod načítat počasí rychleji, jednou za 10 minut.
Získání srážek je ještě jednodušší. Je podáván ve formátu prostého textu, přičemž množství srážek se očekává jako hodnota 0..255; svislá lišta; čas na každém řádku. To každých 5 minut po dobu dalších 2 hodin. Dešťová hodnota je dodávána chytře, kde malé hodnoty dávají větší prostor ukázat rozdíl jako větší hodnoty. Použitý vzorec je následující:
mmhodina = kulatá (prašná (10, (hodnota deště - 109) / 32) * 10) / 10;
Všimněte si, že „krát 10, děleno 10“je trik, který zajistí, že za tečkou bude 1 desetinné místo. V závislosti na maximálním očekávaném množství srážek v následujících 2 hodinách jsou pro graf použity 3 stupnice;
- Očekává se max. 5 mm/hod
- Očekává se max. 20 mm/hod
- Max je převzat z nejvyšší hodnoty v prognóze
Tady v Nizozemsku je historicky nejvyšší naše hodnota kolem 80 mm/hodinu; takže tato stupnice bude perfektně fungovat. Pro jiné země by bylo rozumné to změnit.
Krok 3: Programový kód

Nastavení editoru
Software pro toto meteorologické zařízení je vytvořen v programovacím prostředí Arduino. Najdete jej zde přiložený pro vaše pohodlí. Použijte jej tak, jak je; nebo jej změňte podle svých potřeb. Veškerý text, který lze zobrazit na obrazovce TFT, je DEFINEd v horní části programu; což znamená, že jej můžete snadno změnit na svůj vlastní jazyk, pokud chcete. Použil jsem Wemos D1 mini, ale podobné desky budou také fungovat.
V prostředí Arduino jsem použil následující nastavení;
- Deska: LOLIN (WEMOS) D1 RA & Mini
- Rychlost nahrávání: 115200
- Frekvence CPU: 80 MHz
- Velikost blesku: 4M (bez SPIFFS) V2 Dolní paměť deaktivována
Softwarové časovače se používají k tomu, aby byla smyčka () snazší a čitelnější. Zobrazení informací je odděleno od stahování informací. Tímto způsobem můžeme použít jiné velikosti obrazovky atd., Aniž bychom museli měnit celý program.
Použijte soubor.ino a nahrajte jej do arduino editoru. Nastavte si desku v editoru. Připojte soubor záhlaví, který zajistí, že jsou do programu zahrnuta potřebná pole PROGMEM ve stylu C.
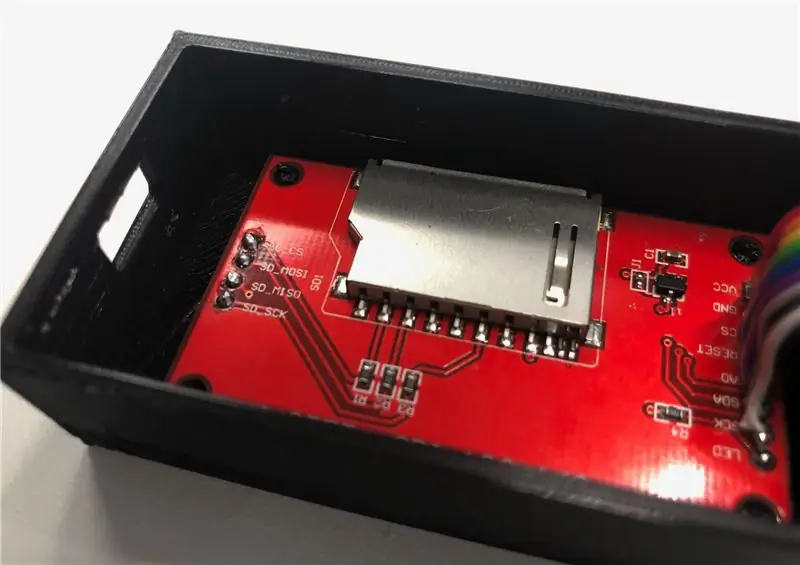
SD karta
Všimněte si toho, že většina dostupných 1,8palcových displejů má v zadní části obrazovky slot pro SD kartu. Je to příjemná funkce, která vám pomůže ukládat velké obrázky na kartu. Většina mikrořadičů nemá na paměti příliš mnoho paměti, což pomáhá.
Přestože trávím hodně času snahou dostat SD kartu do práce s displejem, nebyl jsem schopen mít fungující situaci. Mohl bych použít displej; úspěšně načíst soubor z karty SD, ale poté jsem se již nedostal na obrazovku TFT. Mě nepomohla změna knihoven, změna pořadí knihoven a „svlékání“programu na nejmenší orgán, aby se vyloučily další možnosti.
Chcete -li přidat k mé frustraci; na internetu je spousta příkladů lidí, kteří dělají podobné věci s pozitivním výsledkem, hmmm. Může být problém s hardwarem na mé obrazovce TFT? Nebo něco, co mě nenapadlo? Jakékoli návrhy jsou vítány pro další pokus. Na konci poté, co jsem na tom strávil několik večerů; Rozhodl jsem se tu cestu opustit. Vzhledem k tomu, že obrázky mají pouze 50 x 50 pixelů (což má za následek 5 000 bajtů každý při 16bitové barvě), je ESP schopen to snadno uložit do PROGMEM. To je tedy trik, který jsem použil.
Tato volba měla za následek další výzvu. Jak dostat obrázek BMP, který jsem měl, do čitelného formátu. Po dlouhém hledání jsem objevil stránky od Henninga Karlsena, který tuto hádanku vyřešil dříve. Vytvořil program, který převádí soubory typu-p.webp
Krok 4: Vytvořte rámeček



Toto není první krabice, kterou jsem potřeboval. Od dodavatelů je k dispozici mnoho standardních krabic. Pomocí malé pily, nože, vrtáku atd. Snadno vytvoříte v krabici otvor pro displej. Nikdy se mi ale nepodařilo vytvořit přesný pěkný obdélník. Pravděpodobně není dost schopností a/nebo trpělivosti;-)
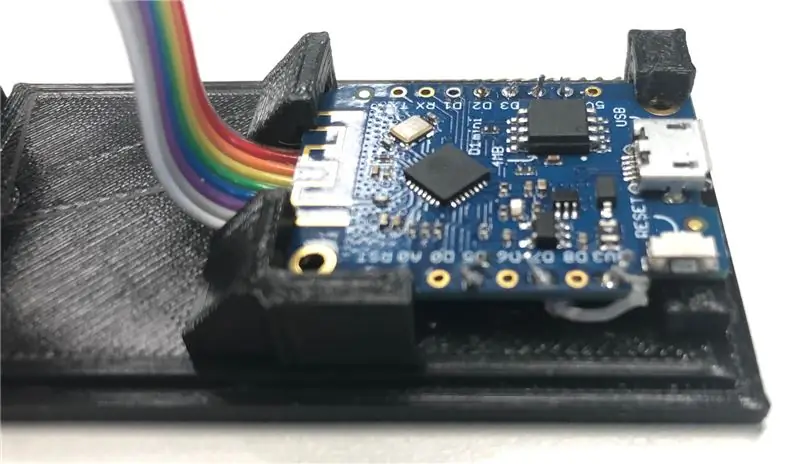
Řešení: Měl jsem štěstí. Mám vysokou školu, která je jako superman, pokud jde o fušování do technických věcí. To zahrnuje také 3D design a tisk. Rozhodl se tedy nabídnout spoustu svého volného času na měření TFT displeje a mikrořadiče a vytvořit kolem něj rámeček. Všechno to krásně sedí, podívejte se na obrázky. Obsahuje dokonce i západky pro displej, otvor pro konektor USB a místo pro upevnění mikrořadiče.
Díky Arjane za tuto super odvedenou práci !!! Ještě lépe, byl tak laskavý a umožnil každému přístup k jeho práci, takže pokud si stáhnete jeho soubory z odkazu a použijete ho pro vlastní 3D tiskárnu, můžete vytvořit stejné pole s obsahem.
Doporučuje:
ROBOBAR (Nederlands/Dutch): 6 kroků

ROBOBAR (Nederlands/Dutch): ROBOBAR je een robot v de vanorm van een bouwpakket. hej maakt gebruikt van Opsoro onderdelen om interactie te hebben met zijn gebruikers. De ROBOBAR je robot, který se může pochlubit více než jedním člověkem, který se může pochlubit velkým množstvím dalších gelegenheden. Ahoj
INTERNETOVÉ RÁDIO / TICKER / WEATHERSTATION: 5 kroků

INTERNETOVÉ RÁDIO / TICKER / WEATHERSTATION: Je to velmi dobré internetové rádio, ale kromě toho je to meteorologická stanice, ticker a systém domotica. A to je: velmi levné funguje opravdu dobře, velmi snadno se staví a provozuje přenosné díky snadnému připojení k wifi
Živé streamování HD videa 4G/5G z dronu DJI s nízkou latencí [3 kroky]: 3 kroky
![Živé streamování HD videa 4G/5G z dronu DJI s nízkou latencí [3 kroky]: 3 kroky Živé streamování HD videa 4G/5G z dronu DJI s nízkou latencí [3 kroky]: 3 kroky](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Živé streamování HD videa 4G/5G z DJI Drone s nízkou latencí [3 kroky]: Následující průvodce vám pomůže získat živé video streamy v kvalitě HD z téměř jakéhokoli dronu DJI. S pomocí mobilní aplikace FlytOS a webové aplikace FlytNow můžete začít streamovat video z dronu
Tandentelefoon - Kan Je Horen Met Je Tanden? (Nederlands/Dutch): 8 kroků

Tandentelefoon - Kan Je Horen Met Je Tanden? (Nederlands/Dutch): *- * This Instructable is in Dutch. Klikněte prosím zde pro anglickou verzi,*-* Deze Instructable je v het Nederlands. Klikni na slovo proti Engelse. Horen met je tanden, je to datová sci -fi? Nee hurá, met deze zelfgemaakte 'tandentelefoon' k
Maak Een Kinegram z Analoge Boomerang (Nederlands/Dutch): 9 kroků

Maak Een Kinegram Analoge Boomerang (Nederlands/Dutch): *- * This Instructable is in Dutch. Klikněte zde pro anglickou verzi. *-* Deze Instructable je v het Nederlands. Klikněte na možnost Verze Engelse. Více než dvě různé kategorie: nostalgické technologie a nostalgie
