
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:18.
- Naposledy změněno 2025-01-23 14:38.
V tomto tutoriálu budeme zobrazovat a přesouvat bitmapový obrázek v jednoduché formě animace na OLED displeji SSD1331 (SPI) s Visuino.
Podívejte se na video.
Krok 1: Co budete potřebovat




- Arduino UNO (nebo jiné Arduino)
- SSD1331 OLED displej (SPI)
- Prkénko
- Propojovací vodiče
- Program Visuino: Stáhněte si Visuino
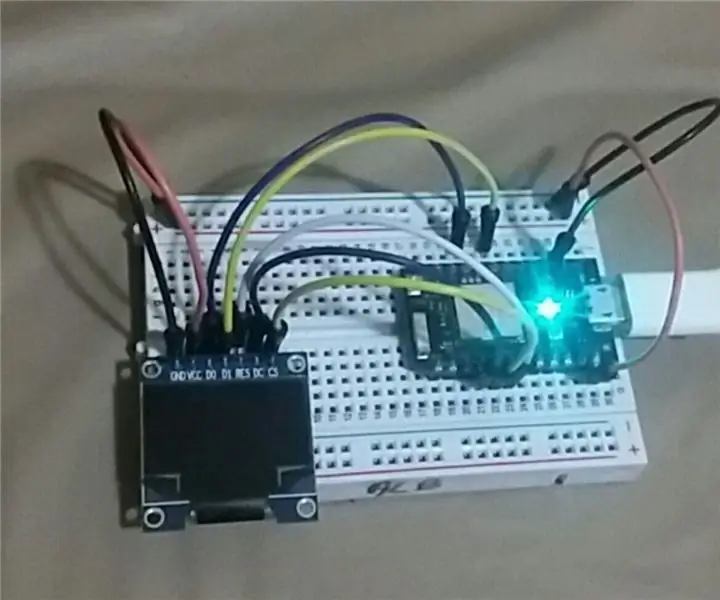
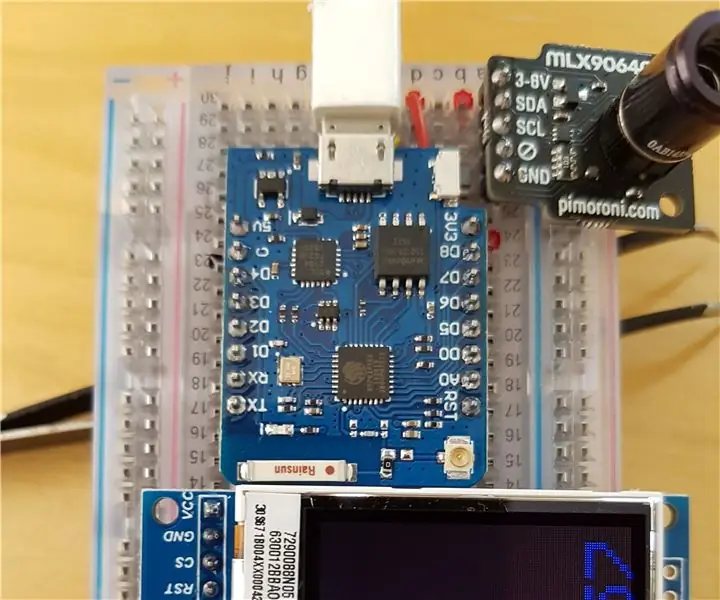
Krok 2: Okruh

- Připojte pin displeje [CS] k digitálnímu pinu Arduino [7]
- Připojte pin displeje [DC] k digitálnímu pinu Arduino [8]
- Připojte pin displeje [RES] k digitálnímu pinu Arduino [9]
- Připojte pin displeje [SDA] k digitálnímu pinu Arduino [11]
- Připojte pin displeje [SCL] k digitálnímu pinu Arduino [13]
- Připojte pin displeje [VCC] k kladnému pinu Arduino [+5V]
- Připojte pin displeje [GND] k uzemňovacímu kolíku Arduino [GND]
Krok 3: Spusťte Visuino a vyberte typ desky Arduino UNO


Chcete -li začít programovat Arduino, budete muset mít nainstalované Arduino IDE zde:
Uvědomte si prosím, že v Arduino IDE 1.6.6 jsou některé kritické chyby. Ujistěte se, že instalujete 1.6.7 nebo vyšší, jinak tento Instructable nebude fungovat! Pokud jste tak neučinili, postupujte podle pokynů v tomto Instructable pro nastavení Arduino IDE pro programování Arduino UNO! Je také třeba nainstalovat Visuino: https://www.visuino.eu. Spusťte Visuino, jak je znázorněno na prvním obrázku Klikněte na tlačítko „Nástroje“na komponentě Arduino (obrázek 1) ve Visuinu Když se zobrazí dialogové okno, vyberte „Arduino UNO“, jak je znázorněno na obrázku 2
Krok 4: Ve Visuino ADD Components


- Přidejte komponentu „SSD1331 OLED Display (SPI)“
- Přidejte 2X „Generátor sinusových čísel“
Krok 5: Ve Visuino Set Components




- Vyberte "SineIntegerGenerator1" a v okně vlastností nastavte Amplituda: 20, Frekvence (Hz): 0,1, Ofset: 20
- Vyberte "SineIntegerGenerator2" a v okně vlastností nastavte Amplituda: 10, Frekvence (Hz): 0,1, Ofset: 10
- Dvakrát klikněte na „DisplayOLED1“a v okně prvků přetáhněte „Draw Bitmap“na levou stranu, na levé straně pak vyberte „Draw Bitmap1“a v okně vlastností vyberte pole „Bitmap“a klikněte na 3 tečky. V „Editor bitmap“klikněte na tlačítko „Načíst“a načtěte bitmapu (testovací bitmapu si můžete stáhnout zde)
- V „Editoru bitmap“klikněte na tlačítko „Načíst“a načtěte bitmapu (testovací bitmapu si můžete stáhnout přiloženou zde)
-
Abychom mohli animovat pohyb bitmapy, musíme ovládat vlastnosti X a Y. Za tímto účelem k nim přidáme piny: V inspektoru objektů vyberte vlastnost „X“Klikněte na tlačítko „Pin“před nemovitostí, v rozevíracím seznamu vyberte „Integer SinkPin“To samé proveďte pro „Y“"Vlastnost Zavřít dialogové okno" Prvky "Uvidíte nové piny" X "a" Y "přidané do prvku" Elements. Draw Bitmap1"
Krok 6: V komponentách Visuino Connect


- Připojte pin „SineIntegerGenerator1“[Výstup] ke kolíku „DisplayOLED1“> „Kreslit bitmapu“[X]
- Připojte pin „SineIntegerGenerator2“[ven] ke kolíku „DisplayOLED1“> „Draw Bitmap1“[Hodiny]
- Připojte kolík „SineIntegerGenerator2“[ven] ke kolíku „DisplayOLED1“> „Draw Bitmap1“[Y]
- Připojte pin „DisplayOLED1“[Reset] k digitálnímu pinu Arduino [9]
- Připojte pin „DisplayOLED1“[Data Command] k digitálnímu pinu Arduino [9]
- Připojte pin „DisplayOLED1“[Out SPI] k pinu Arduino [SPI In]
- Připojte pin „DisplayOLED1“[Chip Select] k digitálnímu pinu Arduino [7]
Krok 7: Generujte, kompilujte a nahrajte kód Arduino

Ve Visuinu ve spodní části klikněte na kartu „Build“, ujistěte se, že je vybrán správný port, poté klikněte na tlačítko „Compile/Build and Upload“.
Krok 8: Hrajte
Pokud napájíte modul Arduino UNO a OLED displej, uvidíte bitmapu pohybující se po OLED displeji, jak je vidět na videu.
Gratulujeme! Dokončili jste svůj projekt s Visuino. Také je připojen projekt Visuino, který jsem vytvořil pro tento Instructable, můžete si jej stáhnout zde a otevřít ve Visuino:
Doporučuje:
Jak procházet TEXT na OLED DISPLEJI I2C 0,91 "128X32: 6 kroků

Jak posouvat TEXT na I2C 0,91 "128X32 OLED DISPLAY: V tomto tutoriálu se naučíme, jak posouvat TEXT na I2C 0,91 " 128X32 OLED DISPLAY pomocí softwaru Arduino a Visuino. Podívejte se na video
Tweety na OLED SPI displeji a částicové fotonové desce: 6 kroků

Tweety na displeji OLED SPI a fotonové desce Particle: Zdravím všechny. Tento snadný návod nám ukáže, jak číst naše tweety pomocí IFTTT a desky Photon. Možná budete muset vidět tento návod
Zapojení LOLIN WEMOS D1 Mini Pro k SSD1283A 130x130 transflektivnímu LCD SPI displeji: 3 kroky

Zapojení LOLIN WEMOS D1 Mini Pro k SSD1283A 130x130 transflektivnímu LCD SPI displeji: Neexistují žádné dobré informace o zapojení tohoto online, takže, tady je návod! LCD SSD1283A je úžasný malý translektivní displej - lze jej snadno číst na přímém slunci, a má také podsvícení, takže je lze číst i ve tmě. Wemos D1 Mini Pro
Grafika na displeji SSD1306 I2C OLED 128x64 s CircuitPython pomocí Itsybitsy M4 Express: 13 kroků (s obrázky)

Grafika na displeji SSD1306 I2C OLED 128x64 s CircuitPython pomocí Itsybitsy M4 Express: Displej SSD1306 OLED je malý (0,96 "), levný, široce dostupný, I2C, monochromatický grafický displej se 128x64 pixely, který je snadno propojitelný (pouze 4 vodiče) na vývojové desky mikroprocesorů, jako je Raspberry Pi, Arduino nebo
Arduino Uno: Bitmapová animace na ILI9341 TFT dotykový displej štít s Visuino: 12 kroků (s obrázky)

Arduino Uno: Bitmapová animace na dotykovém displeji ILI9341 s dotykovým displejem TFT S Visuino: Dotykové displeje TFT založené na ILI9341 jsou velmi oblíbené levné štíty displeje pro Arduino. Visuino pro ně má podporu už nějakou dobu, ale nikdy jsem neměl šanci napsat návod, jak je používat. Nedávno se ale málo lidí ptalo
