
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:19.
- Naposledy změněno 2025-01-23 14:38.


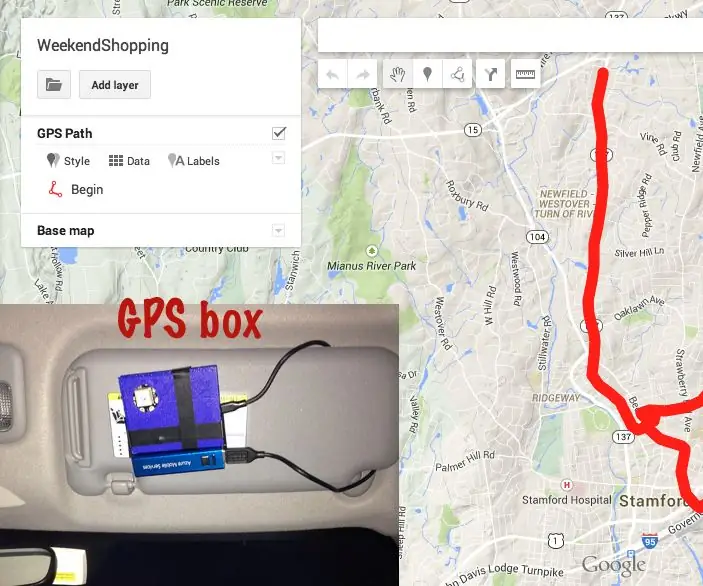
V tomto Instructable budeme hovořit o tom, jak jsme nastavili modul GPS na RC autě a poslali shromážděná data na webovou stránku pro snadné monitorování. Dříve jsme vytvořili návod, jak jsme vyrobili naše RC auto, který najdete zde. Toto používá stejnou verzi, i když jsme se rozhodli vyřadit ultrazvukové senzory a místo toho použít modul GPS. V projektu jsme nastavili databázi, která obsahuje data GPS, a vytvořili webovou stránku, na které lze data nalézt, a také ji aplikovat na mapu, abyste viděli, kde auto bylo. Webovou stránku zobrazíte na adrese Joerha.dk.
Na vývojovém diagramu v horní části můžete vidět přehled technologií, které byly v tomto projektu použity. Abyste z tohoto Instructable vytěžili maximum, musíte mít familaritu s některými, ne -li všemi použitými technologiemi. Je propojen podle použití. Pomůže také podcenění Githubu, protože jsme propojili naše úložiště github.
Seznam nástrojů:
- Github
-
Raspberry PI/Raspbian
Krajta
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
Krok 1: Nastavení databáze

V tomto segmentu budeme hovořit o tom, jak budujeme databázový systém, ze kterého jsou čerpána naše data GPS. Databáze je vytvořena v MySQL podle obrázku výše, kde máme dvě tabulky - „Uživatelé“a „GPSEntries“. U uživatelů máme jako primární klíč „Id“. Používá se jako jedinečný identifikátor. „Jméno“je jméno aktuálně přihlášeného uživatele. „Apikey“je jedinečný klíč daný uživateli pro přístup k API. „Aktivní“je zkontrolovat, zda je uživatel aktivní, můžeme ho deaktivovat, aby nemohl získat přístup k databázi. „CreatedAt“a „UpdatedAt“je vytvořen procesem, který jsme použili při vytváření databáze.
V tabulce „GPSEntries“máme všechny atributy obsahující data z modulu GPS. „Čas“je aktuální čas modulu GPS, který používáme k zobrazení času zveřejnění. Pak máme polohu v souřadnicích a také „rychlost“a „nadpis“. Máme také mnoho atributů chyb, které ukazují, zda došlo k chybě v datech z GPS, fx v souřadnicích. Přidali jsme je do databáze, ale na webové stránce je nezobrazujeme. „UserId“je cizí klíč, který obsahuje „id“z tabulky Users. To se používá k zobrazení, který uživatel zveřejnil data.
Krok 2: API

V tomto segmentu si povíme o API, které řídí databázi a vkládá do ní data. Web API je postaveno na Node.js, který využívá Express.js a Sequalize.js.
Node.js se používá ke spuštění serveru JavaScript na serveru, kde se obvykle používá především pro skriptování na straně klienta na webové stránce.
Express.js je rámec, který jsme použili k sestavení API.
Sequalize.js se používá k vytváření odkazů mezi daty GPS a atributy databáze. K tomu používá metodu nazvanou ORM (Object-Relational Mapping). Zde se také vytvářejí „CreatedAt“a „UpdatedAt“(zobrazeno v kroku 1).
API lze použít na adrese api.joerha.dk. Poté přidejte do adresy URL /gps, které zobrazí všechna data v databázi ve formátu JSON. Chcete -li ovládat, kolik záznamů chcete, můžete do URL přidat /2 (Uživatel) a /x (počet záznamů). Fx api.joerha.dk/gps/2/10 zobrazí 10 nejnovějších záznamů. Vyčerpání formátovaných dat je znázorněno na obrázku výše.
Kód najdete zde: Github
Krok 3: Aplikace GPS/Python



V tomto segmentu budeme hovořit o skriptu, který běží na malině a sbírá data GPS a odesílá je do API.
Ke shromažďování dat z GPS používáme démona s názvem gpsd (obrázek 1). Zde shromažďujeme data, která zveřejňujeme v databázi, a základ pro naši tabulku GPSEntries. Skript, který stáhne data z gpsd a zaúčtuje je do API, je napsán v pythonu.
Aplikace inicializuje vlákno, takže může běžet jak gpsd, tak náš program současně. Data GPS se nepřetržitě streamují, když je GPS aktivní (obrázek 2).
Poté vytvoříme smyčku while, která průběžně zveřejňuje své užitečné zatížení do API obsahujícího data GPS. Data jsou formátována jako JSON. Užitečné zatížení se skládá z atributů uvedených v GPSD. Značka.fix funguje jako snímek aktuálních dat a odesílá je do rozhraní API. To se provádí pomocí request.post a používá URL a API klíč. Vytiskne se tisk (r.status_code), aby uživatel věděl, zda se data dostala správně. Time.sleep (0,5) udává, jak často jsou data zveřejňována (obrázek 3)
Kód najdete zde: Github
Krok 4: Webová stránka projektu

V tomto segmentu budeme hovořit o tom, jak jsme vytvořili naši webovou stránku, která zobrazuje data a další informace o projektu. Web je vytvořen s HTML, CSS a JS. Pro začátek jsme použili Bootstrap 4.0, což je knihovna pro HTML, css a JS. Dodává se se spoustou funkcí, které vám pomohou vytvořit webové stránky. Použili jsme to pro navbar v horní části, stejně jako nastavení řádků a sloupců, pomocí kterých je web vytvořen. Pak tu máme další malý css skript ovládající barvy pozadí a záhlaví. Kromě toho jsme použili knihovnu s názvem lightbox, takže můžete kliknout na obrázky a vyskočí. Obsah stránek obsahuje mapu Google, tabulku dat, video vozu v akci a odkaz na tuto stránku.
Nejzajímavější je mapa Google. Mapa je načtena prostřednictvím rozhraní Google API, kde je vložen jedinečný klíč API, aby fungoval. Data jsou streamována na mapu v intervalu 500 ms. Vytvořili jsme funkci, kde je posledních 100 datových bodů v databázi zobrazeno jako značky, takže můžete sledovat, kde auto bylo. To se provádí prostřednictvím volání AJAX.
Soubory dat v tabulce dat GPS jsou požadovány stejným způsobem. V tabulce vidíte posledních 10 záznamů, aktualizovaných v reálném čase, když je aktivní GPS. Data získáváme z databáze v intervalu 500 ms.
Kód najdete zde: Github
Doporučuje:
DIY GPS záznamník dat pro vás Další cesta/turistická stezka: 11 kroků (s obrázky)

DIY GPS Data Logger pro vás Next Drive/Pěší stezka: Toto je GPS Data Logger, který můžete použít pro více účelů, řekněme, pokud chcete přihlásit svůj dlouhý disk, který jste si vzali o víkendu, abyste zjistili podzimní barvy. nebo máte oblíbenou stezku, kterou každoročně navštěvujete na podzim a
Save My Child: chytré sedadlo, které odesílá textové zprávy, pokud zapomenete dítě v autě: 8 kroků

Save My Child: chytrá sedačka, která odesílá textové zprávy, pokud zapomenete dítě v autě: Je nainstalováno v autech a díky detektoru umístěnému na dětské sedačce nás varuje - prostřednictvím SMS nebo telefonního hovoru - pokud dostaneme pryč, aniž bychom s sebou vzali dítě
Prototypování robota pro sběr odpadků: 10 kroků

Prototypování robotů na sběr odpadků: Jako vysokoškoláci žijící v obytných domech jsme zjistili, že naše koleje jsou často domovem nepořádných studentů, kteří poprvé žijí sami. Tito studenti jsou obecně příliš líní nebo nezodpovědní, aby zvedli nebo uklidili
Spusťte tiskárnu v autě: 7 kroků

Provozujte tiskárnu v autě: Možná jste během svého života potřebovali nebo budete potřebovat vytisknout důležitý dokument, když jste mimo domov. Možná jste se uchýlili k nalezení internetové kavárny k vytištění takového dokumentu, ale taková místa jsou riziková z hlediska ochrany osobních údajů a důvěrná
Zobrazení teploty a vlhkosti a sběr dat pomocí Arduina a zpracování: 13 kroků (s obrázky)

Zobrazení teploty a vlhkosti a sběr dat pomocí Arduina a zpracování: Úvod: Jedná se o projekt, který k zobrazení dat o teplotě, vlhkosti a digitálním a digitálním sloupcový graf, zobrazení času a data a spuštění odpočítávání času
