
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

Hej lidi! Tady Moxigen. Asi před 3 lety jsem zavřel svůj osobní web (inKnowit.in), na kterém bylo asi 30 blogů. Pokračoval jsem zde v blogování, ale velmi rychle jsem ztratil motivaci a napsal jsem pouze tři blogy. Po dlouhém přemýšlení jsem se rozhodl pokračovat v blogování. Zatím bych zveřejňoval velmi jednoduché projekty. Protože už nějakou dobu blbnu s displejem Nokia 5110, rozhodl jsem se napsat svůj čtvrtý blog o propojení tohoto displeje s deskou Arduino MicroController.
Krok 1: Popadněte potřebné věci



K tomuto pokynu budete potřebovat:
1. LCD displej Nokia 5110. Můžete jej zachránit ze staré Nokie 5110 nebo si jej můžete koupit online. Zde je odkaz, který vám pomůže jej zakoupit:
Displej Arduino 5110-Ebay
2. Deska Arduino. [V tomto případě jsem použil NANO]
3. (5 x [odpory 1 000 ohmů])
4. (1 x [odpory 330 ohmů])
5. Potenciometr 10 kOhm.
6. Banda propojovacích vodičů.
7. Prkénko.
Krok 2: Zapojte to

Protože jsem nemohl najít součást Nokia 5110 v knihovně Fritzing, rozhodl jsem se schéma načrtnout sám. Při připojování pinů RST, CE, DC, Din a CLK k desce arduino a rezistoru 380 ohmů pomocí potenciometru nezapomeňte použít odpory 1 000 ohmů.
Krok 3: Instalace knihovny Nokia 5110
Nejprve musíte nainstalovat knihovnu Nokia 5110. Zde je odkaz na knihovnu. Stáhněte si ji, rozbalte a přesuňte do složky Arduino Libraries.
Knihovna Nokia 5110 pro Arduino
Krok 4: Převod obrázku
Potřebujete převést obrázek, který chcete zobrazit, do bitmapového souboru. Také byste museli změnit rozlišení obrázku na 84*48, aby vyhovovalo rozlišení displejů. Zde je web, který vám k tomu pomůže:
Online převod
Krok 5: Převod bitmapového obrázku na pole C
Nyní byste museli použít software k převodu obrázku.bmp na pole C.
Uživatelé Windows mohou používat LCDAssistant (připojený soubor) a MacBook uživatelé mohou používat LCDCreator (připojený soubor).
Jakmile obrázek převedete, zkopírujte pole. V dalších krocích vysvětlím, jak přesně bude pole použito.
Krok 6: Kód
#include // Včetně knihovny LCD5110 myGLCD (8, 9, 10, 12, 11); // Vytváření objektu LCD
externí uint8_t grafika ; // Včetně grafiky
neplatné nastavení () {
myGLCD. InitLCD (); // Inicializace LCD
}
prázdná smyčka () {
myGLCD.clrScr (); // Vymazání obrazovky
myGLCD.drawBitmap (0, 0, grafický, 84, 48); // Kreslení bitmapy
myGLCD.update (); // Aktualizace LCD
}
Vytvořte samostatnou kartu a pojmenujte ji jako Graphics. C
Nyní k vlastní grafické části.
Místo kódu SRAM uložíme kód C do emory programu, protože vždy potřebujeme malé využití RAM. K tomu budeme muset zahrnout knihovnu a slovo jako obrázky nebo jako toto: (Zahrneme slovo PROGMEM a knihovnu) [Zadejte to do části Graphics. C];
#include const unsigned char graphics PROGMEM = {
// Sem zadejte pole C, které jste zkopírovali dříve
// Jinak vložte můj soubor graphics.c, který jsem zahrnoval
}
Krok 7: Hotovo

Nahrajte program do arduina přes USB kabel a můžete vyrazit.
Zde je další příklad, kde jsem na displeji Nokia 5110 zobrazil logo StoneSour.
Jsem otevřený kritice, takže neváhejte a vyjádřete své názory na tento pokyn. Napište mi, pokud máte nějaké problémy související s tímto projektem.
Instagram- @moxigen
Facebook- Moksh Jadhav
Doporučuje:
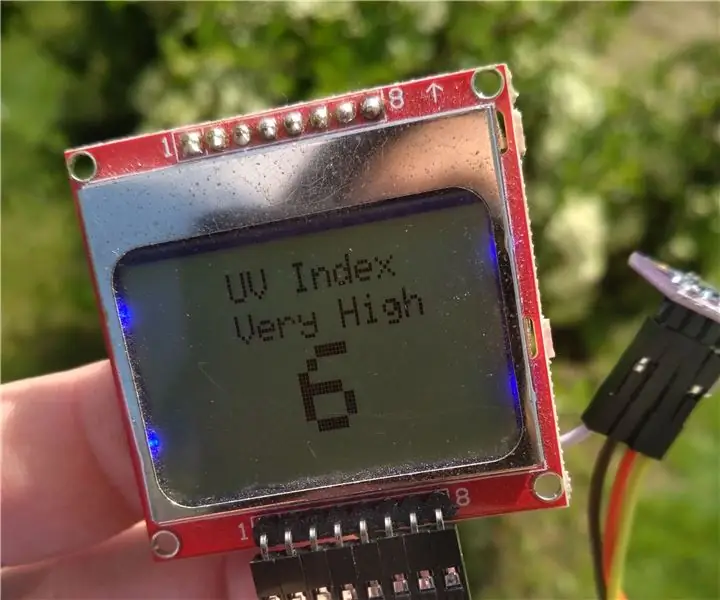
UV senzor VEML6070 s displejem Nokia 5110 LCD: 11 kroků

UV senzor VEML6070 s displejem Nokia 5110 LCD: Poté, co jsem na tomto projektu seděl 3 měsíce, jsem si myslel, že ho sdílím s komunitou tvůrců. Cenově výhodný UV senzor :) Lze jej sestavit do 1 hodiny a lze jej používat roky
Grafika na displeji SSD1306 I2C OLED 128x64 s CircuitPython pomocí Itsybitsy M4 Express: 13 kroků (s obrázky)

Grafika na displeji SSD1306 I2C OLED 128x64 s CircuitPython pomocí Itsybitsy M4 Express: Displej SSD1306 OLED je malý (0,96 "), levný, široce dostupný, I2C, monochromatický grafický displej se 128x64 pixely, který je snadno propojitelný (pouze 4 vodiče) na vývojové desky mikroprocesorů, jako je Raspberry Pi, Arduino nebo
Zobrazit živé hodnoty snímače Arduino na displeji LCD Nokia 5110: 4 kroky (s obrázky)

Zobrazte živé hodnoty senzorů Arduino na displeji LCD Nokia 5110: Pokud jste někdy pracovali s arduinem, pravděpodobně jste chtěli, aby zobrazoval hodnoty ze senzorů. Používání sériového monitoru je naprosto v pořádku, ale být arduino badass, kterým se rychle stáváte, pravděpodobně to chce zobrazit údaje o něčem více
Nabídka Arduino na displeji Nokia 5110 pomocí rotačního kodéru: 6 kroků (s obrázky)

Nabídka Arduino na LCD telefonu Nokia 5110 pomocí rotačního kodéru: Vážení přátelé, vítám vás u dalšího tutoriálu! V tomto videu se naučíme, jak vytvořit vlastní nabídku pro populární LCD displej Nokia 5110, aby byly naše projekty uživatelsky přívětivější a schopnější. Začněme! Toto je projekce
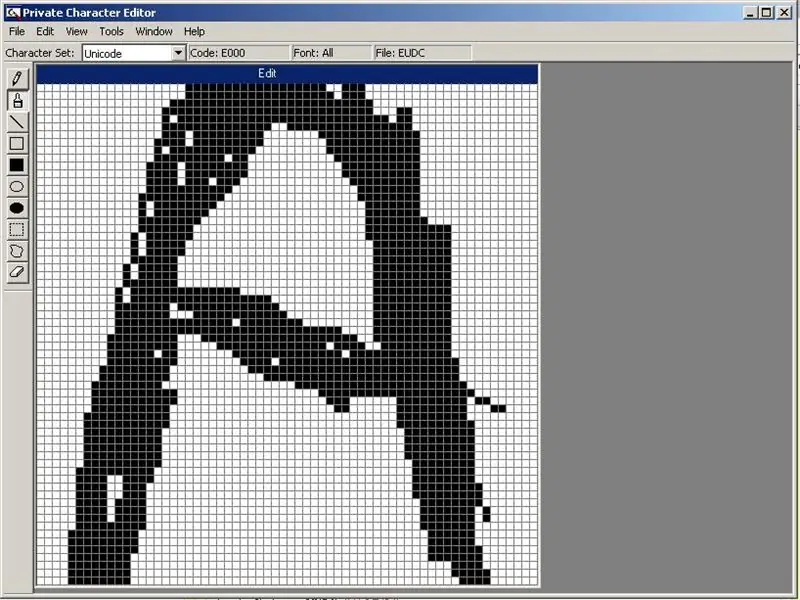
Vytvořte si vlastní vlastní znaky ve Windows: 4 kroky

Vytvořte si vlastní vlastní znaky ve Windows: V tomto návodu vám ukážu, jak vytvářet vlastní znaky pomocí aplikace integrované do Windows. Jo a tak. Dejte si pozor na obrázky, které jsou vyrobeny v barvě. Mohou být děsivé
