
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.



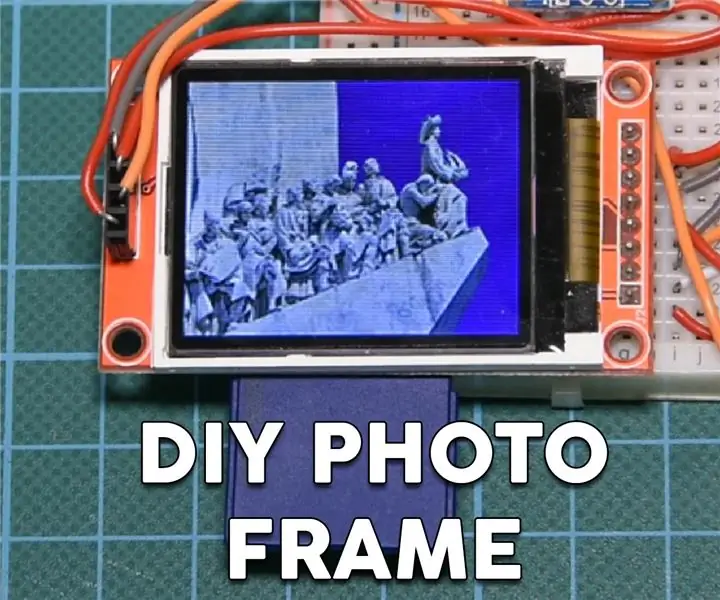
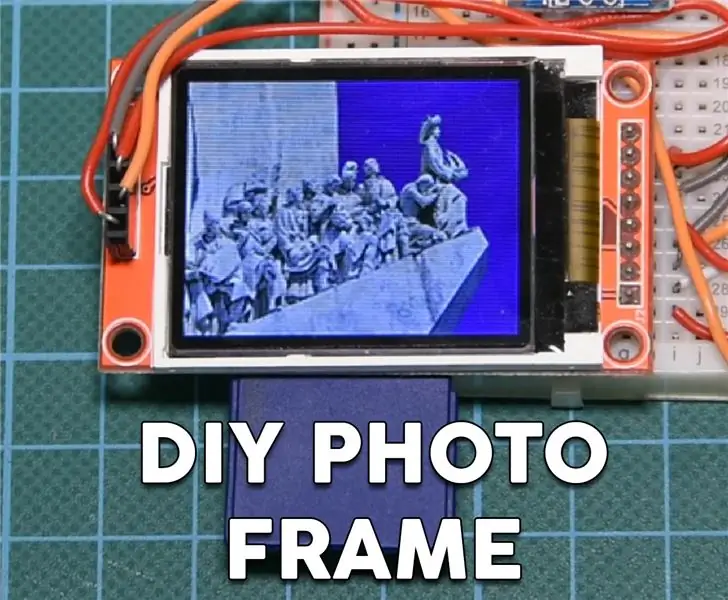
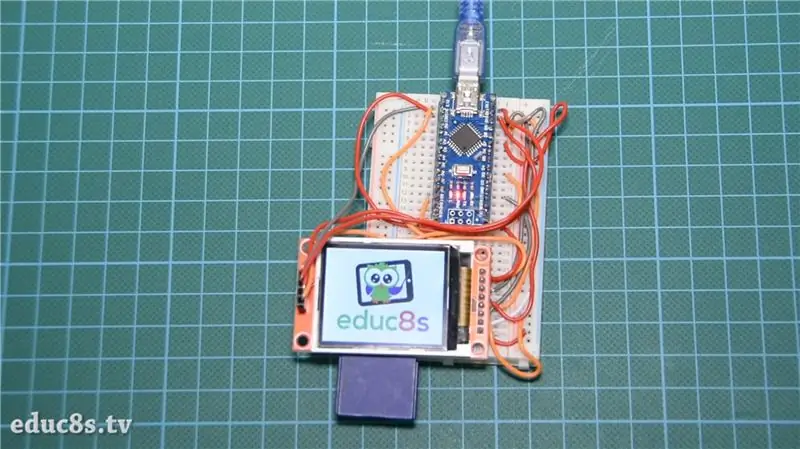
Vážení přátelé, vítejte u dalšího Instructable! Toto je Nick z educ8s.tv a dnes se chystáme postavit tento malý, ale působivý digitální fotorámeček pomocí Arduina.
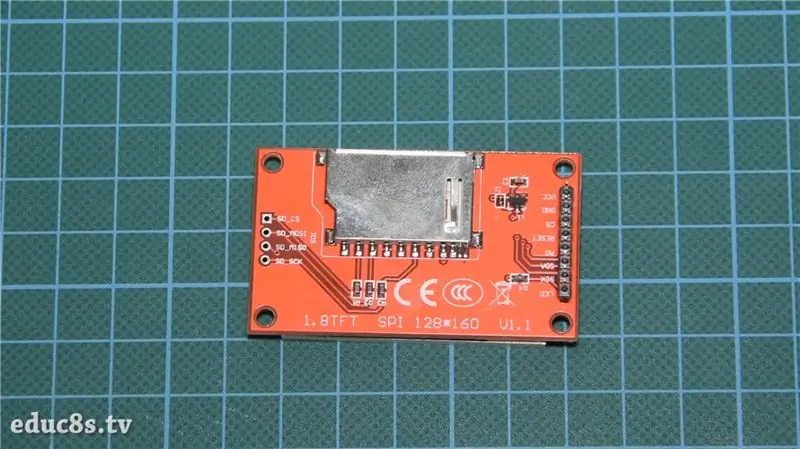
Hodně používám 1,8 barevný TFT displej ST7735. Důvodem je, že se tento displej velmi snadno používá, stojí méně než 5 USD a nabízí barvy! Na zadní straně má displej slot pro kartu SD, takže Říkal jsem si, že se to musíme také naučit používat. Jak se ukázalo, je opravdu snadné použít slot SD karty na displeji! Díky tomu je tento displej ještě lepší.
Projekt, který dnes budeme stavět, je tento. Jednoduchý fotorámeček, který načítá obrázky z karty SD. Vložil jsem nějaké obrázky.bmp na SD kartu a projekt je načte a zobrazí na displeji v plné barvě! Jak vidíte, rychlost projektu je velmi vysoká, pokud vezmeme v úvahu, že mozky tohoto projektu jsou staré a pomalé Arduino Nano. Podle mého názoru je to opravdu působivé. Pojďme se ale nyní podívat, jak tento projekt postavit.
Krok 1: Získejte všechny díly

Díly potřebné k vybudování tohoto projektu jsou tyto:
- Arduino Nano ▶
- 1,8palcový displej ST7735 ▶
- Malý prkénko ▶
- Některé vodiče ▶
- SD karta
Volitelné součásti:
Powerbank ▶
Náklady na projekt se pohybují kolem 15 $, ale jsem si jistý, že některé z těchto dílů již máte k dispozici, takže můžete tento projekt postavit za ještě méně peněz. Odkaz na všechny části najdete v popisu videa. Pojďme se podívat, jak tento projekt postavit.
Krok 2: 1,8 "barevný TFT ST7735



Za prvé, barevný TFT displej ST7735 je velmi levný displej. Stojí kolem 5 $ a má skvělou podporu knihovny. Použil jsem to mnoho svých projektů a myslím, že je to skvělé!
Displej dále nabízí rozlišení 160 × 128 pixelů a dokáže zobrazit 65 000 barev. Ke komunikaci s deskami Arduino využívá rozhraní SPI. Kromě toho funguje dobře se všemi dostupnými deskami Arduino, jako jsou Arduino Uno, Arduino Mega a Arduino Due. Funguje také dobře s deskami založenými na ESP8266, jako jsou Wemos D1 a Wemos D1 mini board.
Také spotřeba energie desky je kolem 50mA proudu, což podle mě není špatné. Tuto desku můžeme snadno použít k vytváření projektů napájených bateriemi, které nemusí být stále zapnuté. Na závěr je to jeden z nejlepších displejů Arduino, pokud potřebujete barvu a nízké náklady.
Připravil jsem podrobný návod k 1,8palcovému barevnému TFT displeji ST7735. K tomuto kroku jsem připojil video.
Krok 3:




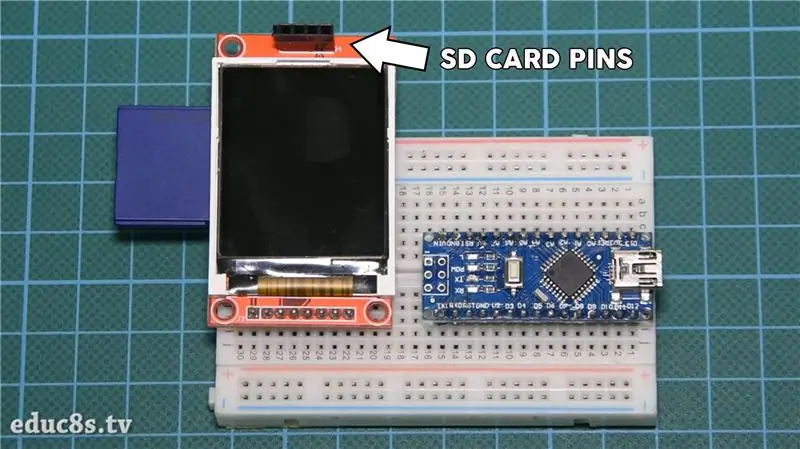
Abychom mohli používat slot pro SD kartu u Arduina, musíme k Arduinu připojit 4 horní piny displeje.
Připájel jsem k nim několik samičích kolíků a jsme připraveni je připojit. Modul karty SD používá ke komunikaci s Arduino protokol SPI. Musíme tedy použít hardwarový SPI pin Arduino Nano.
Zobrazit piny karty SD - piny Arduino
SD_CS ▶ Digitální kolík 4
SD_MOSI ▶ Digitální kolík 11
SD_MISO ▶ Digitální kolík 12
SD_SCK ▶ Digitální kolík 13
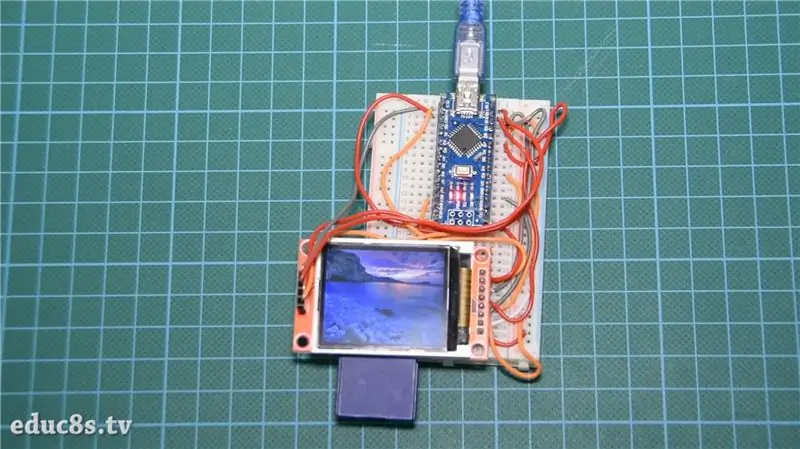
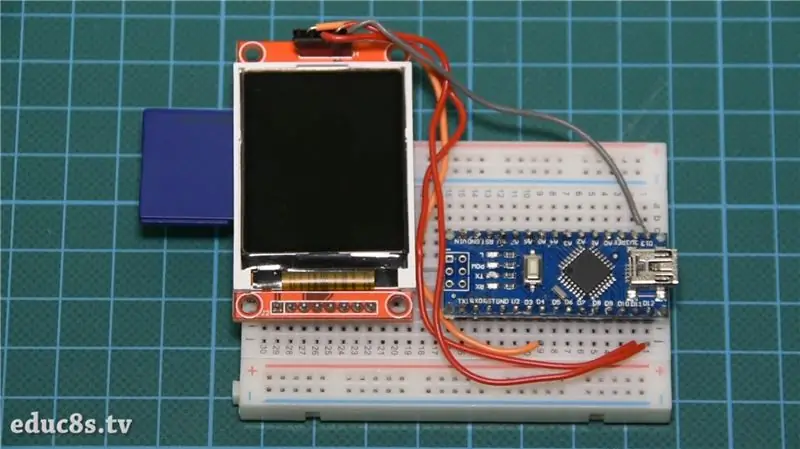
Nyní jsme připraveni připojit spodní kolíky displeje. Chcete -li zjistit, jak připojit displej, podívejte se na video tutoriál, který jsem připojil k předchozímu kroku. Displej i modul karty SD používají piny SPI, takže na některých pinech Arduino SPI jsme připojili dva vodiče!
Zobrazení spodních kolíků - piny Arduino
Arduino LED ▶ 3,3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
RESET ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
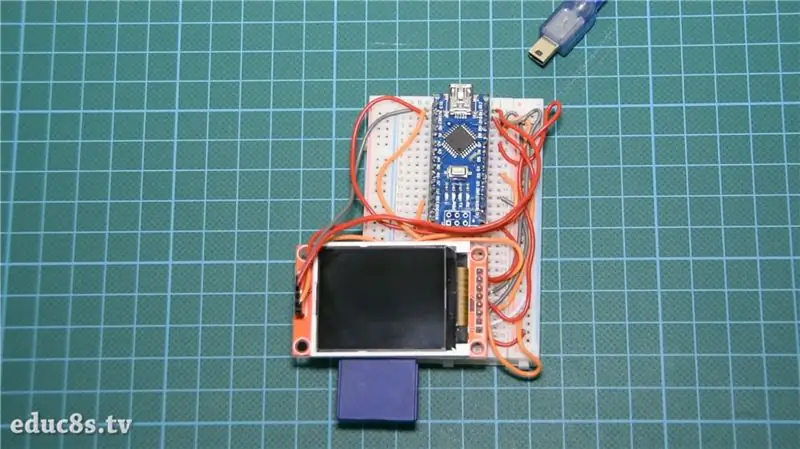
Dobře, nyní jsme připraveni projekt zapnout. Jak vidíte, vše funguje podle očekávání a obrázky se zobrazují na obrazovce jeden po druhém.
Krok 4:


Pojďme se nyní podívat na softwarovou stránku projektu.
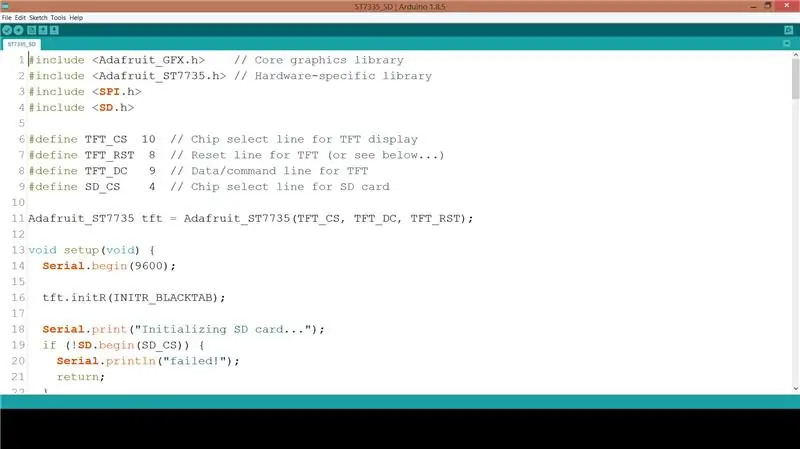
Abychom dosáhli tohoto výsledku, musíme pro displej ST7735 použít knihovny Adafruit. Potřebujeme také knihovnu Adafruit GFX. Adafruit odvedl úžasnou práci s knihovnou pro ST7735.
Knihovna ST7735:
Knihovna GFX:
Příklad spitftbitmap načte obrázek z karty SD a zobrazí jej na displeji. Mírně jsem tento kód upravil, aby se mohl navždy opakovat, načíst další obrázky a použít orientaci displeje na šířku.
prázdná smyčka () {
bmpDraw ("logo.bmp", 0, 0);
zpoždění (3000); bmpDraw ("mezapos.bmp", 0, 0); zpoždění (3000); bmpDraw ("sparti.bmp", 0, 0); zpoždění (3000); bmpDraw ("mani.bmp", 0, 0); zpoždění (3000); bmpDraw ("lisbon.bmp", 0, 0); zpoždění (3000);
}
K tomuto kroku jako vždy najdete kód projektu.
S funkcí bmpDraw, kterou příklad nabízí, můžeme v našich projektech snadno načíst a zobrazit bitmapovou grafiku! Musíte si však být jisti, že vaše bitmapy mají správný formát.
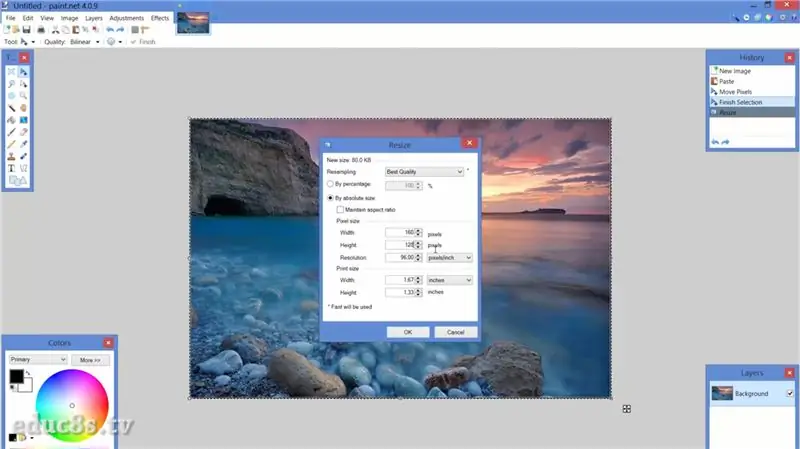
Abych mohl převést obrázky do správného formátu pro tento projekt, použil jsem pro Windows bezplatný software Paint.net. Nahrál jsem své obrázky a poté jsem změnil velikost ve správném rozlišení pro displej, což je 160x128 pixelů. Poté jsem obrázky uložil jako soubory.bmp s bitovou hloubkou 24 bitů. To je vše, co nyní musíme udělat, je uložit je na kartu SD a zavolat příkaz bmpDraw s názvem souboru.
Krok 5:

Jak vidíte, pomocí Arduina velmi rychle stavíme vzrušující projekty. Tento displej se stal mým oblíbeným, protože se tak snadno používá a nabízí tolik za tak nízkou cenu. Jeho podpora knihovny je vynikající, takže ji brzy budu používat ještě více. Brzy připravím další tutoriál o tomto displeji, abych zjistil, jak načítat grafiku a jak kreslit jednoduché tvary.
Rád bych slyšel váš názor na tento displej. Používáte to ve svých projektech? Pokud ano, máte nějaké triky, o které se s námi chcete podělit? Napište prosím své komentáře do sekce komentářů níže. Dík!
Doporučuje:
LED fotorámeček se srdcem - udělejte si dokonalého Valentýna nebo narozeninový dárek: 7 kroků (s obrázky)

Fotorámeček s LED srdcem - udělejte si perfektní dárek na Valentýna nebo k narozeninám: Dobrý den! V tomto pokynu vám ukážu, jak můžete vytvořit tento úžasný fotorámeček LED Heart. Pro všechny nadšence elektroniky! Vytvořte pro své blízké perfektní dárek k Valentýnu, narozeninám nebo výročí! Můžete se podívat na ukázkové video tohoto
Fotorámeček OSD Face Aware: 11 kroků (s obrázky)

Face Aware OSD Photo Frame: This Instructables shows how to make a photo frame with face aware On Screen Display (OSD). OSD can show time, weather or other internet information you want
Fotorámeček Raspberry Pi za méně než 20 minut: 10 kroků (s obrázky)

Fotorámeček Raspberry Pi za méně než 20 minut: Ano, toto je další digitální fotorámeček! Ale počkejte, je to elegantnější a pravděpodobně nejrychlejší k sestavení a spuštění
YADPF (YET další digitální fotorámeček): 7 kroků (s obrázky)

YADPF (YET Another Digital Picture Frame): Vím, že to není novinka, vím, viděl jsem zde některé z těchto projektů, ale vždy jsem chtěl vybudovat vlastní digitální rámeček obrázku. Všechny rámy obrázků, které jsem viděl, jsou pěkné, ale hledal jsem něco jiného, hledám opravdu pěkný rám
Digitální fotorámeček Raspberry Pi: 5 kroků

Digitální fotorámeček Raspberry Pi: Po 10 letech můj digitální fotorámeček zakoupený v obchodě selhal. Hledal jsem náhradní on-line a zjistil jsem, že srovnatelná náhrada ve skutečnosti stojí více než můj 10 let starý rám. Došlo mi, že už budou prakticky zadarmo. Očividně jsem mohl
