
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.
V tomto pokynu vytvoříme aplikaci iOS pro Swift, která vám umožní sdílet fotografie s kýmkoli v okolí, bez nutnosti spárování zařízení.
K odesílání dat pomocí zvuku budeme používat Chirp Connect a k ukládání obrázků do cloudu Firebase.
Odesílání dat se zvukem vytváří jedinečný zážitek, kde lze data vysílat komukoli v dosahu sluchu.
Krok 1: Nainstalujte požadavky
Xcode
Nainstalujte z App Store.
CocoaPods
sudo gem nainstalujte cocoapods
Chirp Connect iOS SDK
Zaregistrujte se na adrese admin.chirp.io
Krok 2: Nastavení projektu
1. Vytvořte projekt Xcode.
2. Přihlaste se do Firebase a vytvořte nový projekt.
Povolte Firestore kliknutím do sekce Databáze a výběrem Cloud Firestore. Kliknutím na Funkce také povolíte Cloudové funkce.
3. Proveďte nastavení aplikace pro iOS na stránce Přehled projektu
V nastavení projektu Xcode budete potřebovat identifikátor balíčku na kartě Obecné. Jakmile je Podfile vytvořen, budete muset před spuštěním pod install přidat následující závislosti.
# Lusky pro projekt
pod 'Firebase/Core' pod 'Firebase/Firestore' pod 'Firebase/Storage'
4. Stáhněte si nejnovější Chirp Connect iOS SDK z admin.chirp.io/downloads
5. Podle pokynů na adrese developers.chirp.io integrujte Chirp Connect do Xcode.
Přejděte na Začínáme / iOS. Poté přejděte dolů a postupujte podle pokynů k nastavení Swift. To bude zahrnovat import rámce a vytvoření přemosťovací hlavičky.
Nyní je nastavení dokončeno, můžeme začít psát nějaký kód! Je dobré zkontrolovat sestavení projektu v každé fázi nastavení.
Krok 3: Napište kód IOS
1. Importujte Firebase do svého ViewController a rozšiřte NSData o rozšíření hexString, abychom mohli převést užitečné zatížení Chirp Connect na hexadecimální řetězec. (Chirp Connect bude k dispozici globálně díky překlenovací hlavičce).
importovat UIKit
importovat Firebase
data rozšíření {
var hexString: String {návratová mapa {String (formát: "%02x", UInt8 ($ 0))}.joined ()}}
2. Přidejte do svého ViewController delegáty ImagePicker a deklarujte proměnnou ChirpConnect s názvem connect.
třída ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var connect: ChirpConnect? přepsat func viewDidLoad () {super.viewDidLoad ()…
3. Po super.viewDidLoad inicializujte Chirp Connect a nastavte přijaté zpětné volání. V přijatém zpětném volání načteme obrázek z Firebase pomocí přijatého užitečného zatížení a aktualizujeme ImageView. APP_KEY a APP_SECRET můžete získat na adrese admin.chirp.io.
connect = ChirpConnect (appKey: APP_KEY, andSecret: APP_SECRET) if let connect = connect {connect.getLicenceString {(license: String ?, error: Error?) in if error == nil {if let license = license {connect.setLicenceString (licence) connect.start () connect.receivedBlock = {(data: Data?) -> () in if let data = data {print (String (format: "Received data: %@", data.hexString)) let file = Storage.storage (). Reference (). Child (data.hexString) file.getData (maxSize: 1 * 1024 * 2048) {imageData, error in if let error = error {print ("Chyba: %@", chyba.localizedDescription)} else {self.imageView.image = UIImage (data: imageData!)}}} else {print ("Decode failed"); }}}}
4. Nyní přidejte kód a odešlete obrazová data, jakmile byla vybrána v uživatelském rozhraní.
func imagePickerController (_ výběr: UIImagePickerController, didFinishPickingMediaWithInfo info: [String: Any])
{let imageData = info [UIImagePickerControllerOriginalImage] jako? UIImage nechat data: Data = UIImageJPEGRepresentation (imageData !, 0,1)! self.imageView.image = imageData nechat metadata = StorageMetadata () metadata.contentType = "image/jpeg" if let connect = connect {let key: Data = connect.randomPayload (withLength: 8) Firestore.firestore (). collection (" uploads "). addDocument (data: [" key ": key.hexString," timestamp ": FieldValue.serverTimestamp ()]) {error in if let error = error {print (error.localizedDescription)}} Storage.storage ().reference (). child (key.hexString).putData (data, metadata: metadata) {(metadata, chyba) v if let error = chyba {print (error.localizedDescription)} else {connect.send (key)}} } self.dismiss (animovaný: true, dokončení: nula)}
Poznámka: Budete muset přidat prohlášení o ochraně osobních údajů - Popis použití knihovny fotografií, Ochrana osobních údajů - Popis použití knihovny fotografií a Ochrana osobních údajů - Popis použití mikrofonu k udělení oprávnění k používání fotoaparátu, knihovny fotografií a mikrofonu.
Krok 4: Vytvořte uživatelské rozhraní

Nyní přejděte do souboru Main.storyboard a vytvořte uživatelské rozhraní.
1. Přetáhněte přes ImageView a dvě tlačítka na Storyboard z panelu Knihovna objektů v pravém dolním rohu.
2. Ke každému tlačítku přidejte omezení výšky asi 75 pixelů výběrem součásti a kliknutím na tlačítko Přidat nová omezení (to, co vypadá jako kravatový stíhač Star Wars), poté zadejte výšku a stiskněte Enter.
3. Vyberte všechny tři komponenty a vložte je do zobrazení zásobníku kliknutím na tlačítko Vložit do zásobníku.
4. Nyní otevřete asistenta a stiskněte CTRL a přetáhněte z každé komponenty do kódu ViewController, abyste vytvořili prodejny pro každou komponentu.
@IBOutlet var imageView: UIImageView!
@IBOutlet var openLibraryButton: UIButton! @IBOutlet var openCameraButton: UIButton!
5. Nyní CTRL a přetažením z obou tlačítek vytvořte akci k otevření uživatelského rozhraní kamery/knihovny.
6. V akci Otevřít knihovnu přidejte následující kód
@IBAction func openLibrary (_ odesílatel: Libovolný) {
nechte imagePicker = UIImagePickerController () imagePicker.delegate = self; imagePicker.sourceType =.photoLibrary self.present (imagePicker, animovaný: true, dokončení: nula)}
7. V akci Otevřít kameru
@IBAction func openCamera (_ odesílatel: Libovolný) {
nechte imagePicker = UIImagePickerController () imagePicker.delegate = self imagePicker.sourceType =.camera; self.present (imagePicker, animovaný: true, dokončení: nula)}
Krok 5: Napište cloudovou funkci
Vzhledem k tomu, že fotografie nemusí být uloženy v cloudu navždy, můžeme napsat funkci Cloud, která provede vyčištění. To může být spuštěno jako funkce HTTP každou hodinu službou cron, jako je cron-job.org.
Nejprve musíme nainstalovat firebase-tools
npm install -g firebase -tools
Poté spusťte z kořenového adresáře projektu
inicializace firebase
Chcete -li inicializovat cloudové funkce, vyberte funkce z příkazového řádku. Firestore můžete také povolit, pokud chcete také konfigurovat Firestore.
Poté otevřete functions/index.js a přidejte následující kód. Nezapomeňte změnit
do vašeho ID projektu Firebase.
const functions = require ('firebase-functions');
const admin = require ('firebase-admin'); admin.initializeApp () exports.cleanup = functions.https.onRequest ((požadavek, odpověď) => {admin.firestore ().collection ('uploads'). where ('timestamp', '{snapshot.forEach (doc = > {admin.storage ().bucket ('gs: //.appspot.com').file (doc.data ().key).delete () doc.ref.delete ()}) return response.status (200).send ('OK')}).catch (err => response.status (500).send (err))});
Nasazení cloudových funkcí je stejně jednoduché jako spuštění tohoto příkazu.
nasazení firebase
Poté na cron-job.org vytvořte úlohu, která spustí tento koncový bod každou hodinu. Koncový bod bude něco jako
us-central1-project_id.cloudfunctions.net/cleanup
Krok 6: Spusťte aplikaci
Spusťte aplikaci na simulátoru nebo zařízení iOS a začněte sdílet fotografie!
Doporučuje:
Levné DIY Photo Box: 5 kroků

Levné DIY Photo Box: Už jste někdy potřebovali něco, aby vaše fotografie vypadaly lépe pro váš projekt s instruktážemi, nebo jen potřebujete správné osvětlení pro své obrázky, můžete použít fotografický box, který lze snadno vyrobit doma. Důl tu není nejlepší, ale je levný a
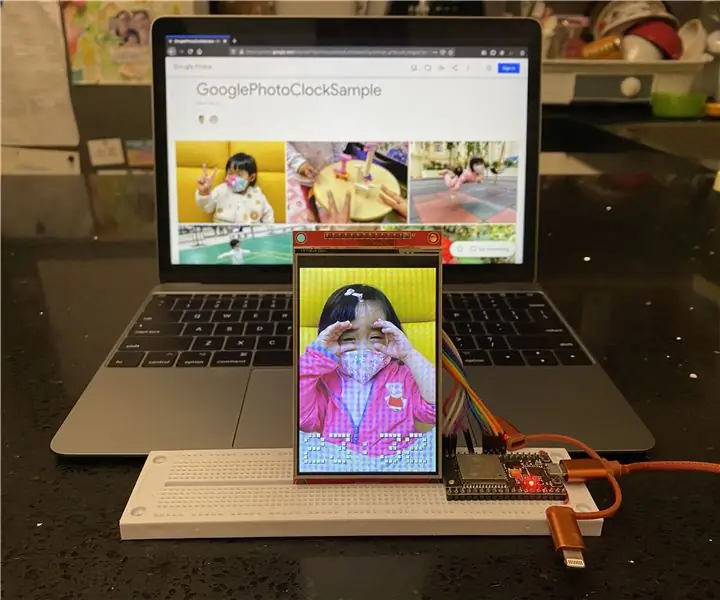
Hodiny Google Photo: 7 kroků (s obrázky)

Google Photo Clock: Tento návod ukazuje, jak pomocí ESP32 a LCD vytvořit digitální hodiny s náhodným zobrazováním fotografií na pozadí každou minutu. Fotografie pocházejí od vás sdíleného Fotoalba Google, jednoduše zadejte odkaz pro sdílení, práci provede ESP32; >
Proximity lampa pomocí Arduina: 7 kroků

Proximity lampa pomocí Arduina: V tomto projektu vám ukážu, jak můžete vytvořit senzor přiblížení pomocí hliníkové fólie a odporu s vysokou hodnotou (odpor od 10 MΩ do 40 MΩ). Funguje na základě knihovny kapacitního snímání Arduino. Kdykoli si vezmete ruku (jakýkoli vodič
Proximity LED BackPack: 6 kroků (s obrázky)

Proximity LED BackPack: Můj projekt je navržen tak, aby detekoval blížící se objekt nebo předmět do vzdálenosti 20 cm díky infračervenému detektoru Proximity, který poskytuje moje sada 27 snímačů Egeloo. Zde je seznam toho, co potřebujete: Seznam položek: 1. WS2812b Neo Pixel LED diody 2. Napájení (použil jsem
Photo-Booth inspirovaný Instagramem: 18 kroků (s obrázky)

Instagram-Inspired DIY Photo-Booth: Rozhodl jsem se postavit jednoduchý fotostánek jako zábavný doplněk pro akce, který prochází základními kroky, jak jsem šel od několika kusů dřeva k plně funkčnímu stánku. Také jsem přidal fotografii, jak obrázky vypadají! Prosím ne
