
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

Jsem studentem NMCT na Howest Kortrijk (Belgie) a v rámci zkoušek jsme museli vypracovat závěrečný projekt. Vytvořil jsem „Nevera“, nástroj, který vám pomůže zapamatovat si vše, co máte ve své lednici. S pomocí čtečky čárových kódů budete muset naskenovat produkty, které do vaší lednice vstupují a vystupují. Tyto produkty budou uloženy v databázi MySQL a zobrazeny na webových stránkách, takže budete vždy vědět, co máte v lednici. Na webových stránkách najdete také nákupní seznam, kam můžete přidávat nebo odebírat produkty, které musíte získat z obchodu s potravinami, a také stránku, kde můžete analyzovat předchozí teploty uvnitř vaší chladničky.
Moje porfolio najdete zde.
Krok 1: Materiály




·
- 1 x Rasperry Pi 3
- 1 x karta SD
- 1 x USB čtečka čárových kódů
- 1 x LCD displej
- 1 x potenciometr
- 1 x teplotní senzor
- 1 x prkénko
- Rezistory 10 kOhm
- Dřevo a nářadí
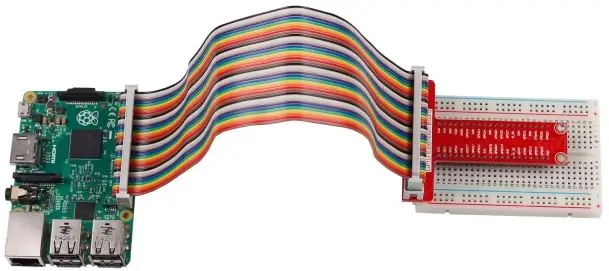
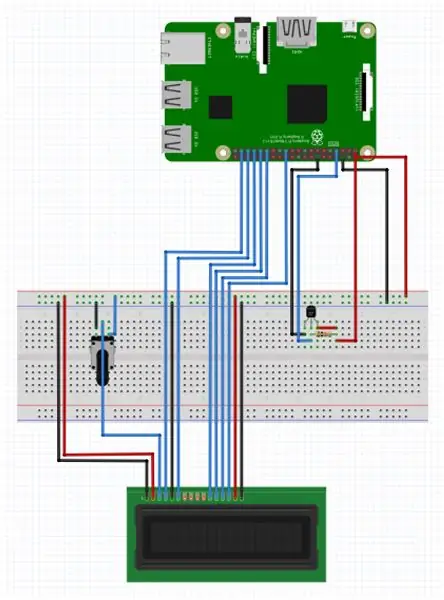
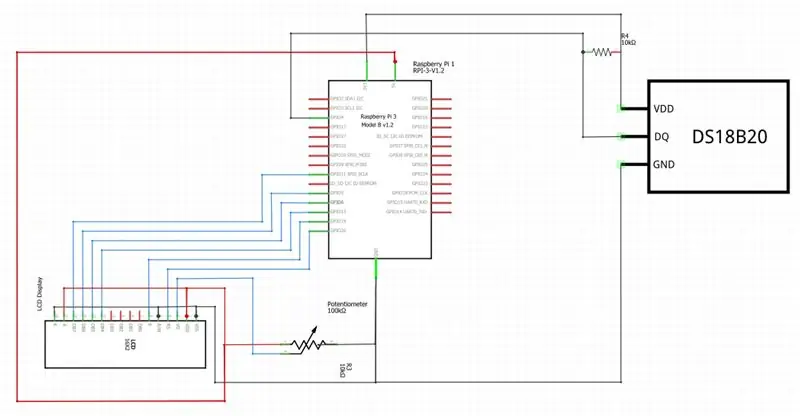
Krok 2: Zapojení


Dobrý přehled kabeláže můžete vidět na obrázcích výše nebo v příloze s názvem Nevera_schema.fzz. Příponu.fzz lze spustit v programu Fritzing, který je zdarma.
USB port z Raspberry Pi je propojen s USB ze čtečky čárových kódů.
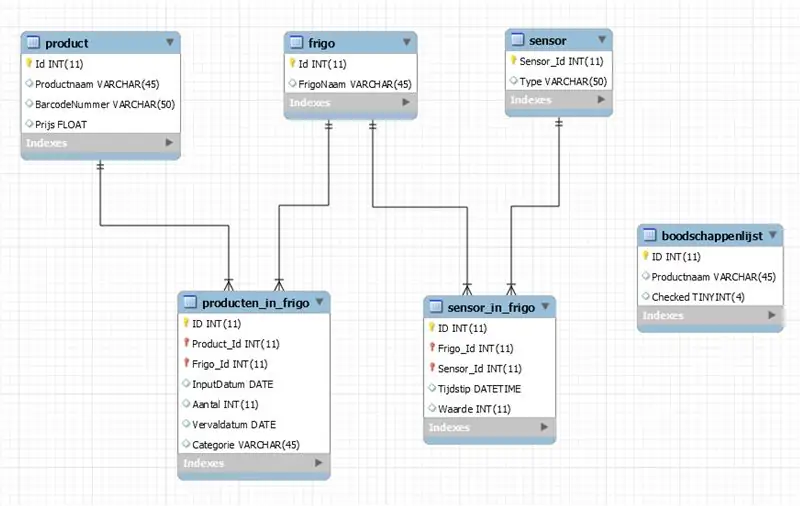
Krok 3: Databáze

Toto je moje normalizovaná databáze v MySQL. Existuje 6 tabulek:
Produkt: Zde najdete údaje o všech možných produktech.
Frigo: Zde najdete všechny lednice, takže můžete mít více než jednu lednici.
Senzor: Zde najdete svůj senzor.
Producten_in_frigo: Zde najdete informace o všech produktech, které jsou ve vaší chladničce.
Sensor_in_frigo: Zde najdete naměřená data ze snímače teploty uvnitř vaší chladničky.
Boodschappenlijst: Zde najdete data z nákupního seznamu.
Krok 4: Web

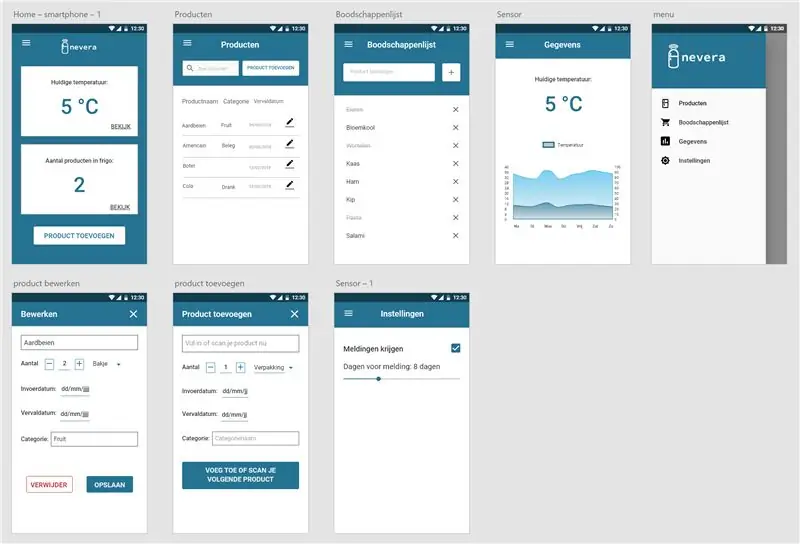
Nejprve jsem vytvořil mobilní design v Adobe XD, kde jsem si vybral své barevné schéma a písma, která jsem chtěl použít, abych mohl zjistit, jak chci, aby můj web vypadal.
Pak jsem to zkusil znovu vytvořit v html a css na responzivní web.
Krok 5:
Po návrhu jsem musel importovat skutečná data na svůj web pomocí Flask a MySQL. Také jsem přečetl svá data ze své teploty a ukázal je v grafu.
Zde je můj kód:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
Krok 6: Bydlení




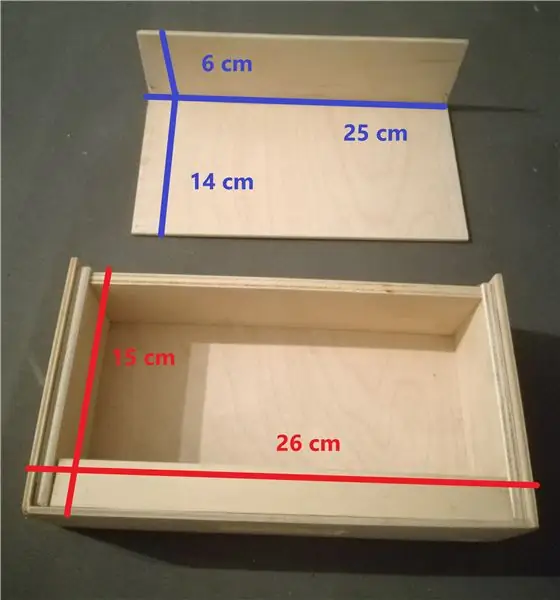
Použil jsem nějaké dřevo, které původně bylo zásuvkou z krabice, kterou jsme už nepoužívali. Můj soused to rozřízl na polovinu a druhou polovinu použil jako střechu. Vyvrtali jsme několik šroubů, abychom se ujistili, že vše zůstalo na svém místě. Potom vyřízl otvor o velikosti mého LCD displeje. Nakonec vyvrtal vpředu díru, kterou jsem vyškrábal na větší otvor pro další kabely. Aby to celé uzavřel, vyvrtal na zadní straně dvě malé dírky, takže to mohu otevřít a zavřít pouhým pootočením několika šroubů do dřeva.
Toto není přesný design, můžete svůj projekt vložit do libovolného pole, které chcete.
Doporučuje:
Domácí chladič / lednička Peltier s regulátorem teploty DIY: 6 kroků (s obrázky)

Domácí Peltierův chladič / lednice s regulátorem teploty DIY: Jak vyrobit domácí termoelektrický chladič Peltier / mini lednici DIY s regulátorem teploty W1209. Tento modul TEC1-12706 a Peltierův efekt činí perfektní chladič pro kutily! Tento návod je krok za krokem, který vám ukáže, jak
Inteligentní budík: inteligentní budík vyrobený z Raspberry Pi: 10 kroků (s obrázky)

Chytrý budík: Chytrý budík vyrobený z Raspberry Pi: Chtěli jste někdy chytré hodiny? Pokud ano, toto je řešení pro vás! Vytvořil jsem inteligentní budík, toto jsou hodiny, u kterých můžete podle času na webu změnit čas budíku. Když se spustí alarm, ozve se zvuk (bzučák) a 2 kontrolky
Přenosná mini lednička DIY: 19 kroků (s obrázky)

Přenosná mini lednička pro kutily: Vždy rád piji chlazenou kolu. Ale když jdu na výlet, už nemám šanci dostat chlazenou colu. Takže jsem vážně chtěl mít přenosnou mini ledničku, abych ji mohl nosit, kamkoli jdu. Prošel jsem několik videí na YouTube a
Domácí lednička s funkcí inteligentního ovládání (hluboká mraznička): 11 kroků (s obrázky)

Domácí lednička s funkcí inteligentního ovládání (Hluboká mraznička): Dobrý den, přátelé, toto je část 2 lednice pro kutily založené na Peltierově modulu, v této části používáme 2 Peltierův modul místo 1, také používáme tepelný ovladač k nastavení požadované teploty pro uložení trochu energie
Domácí lednička: 9 kroků

Domácí lednička: Všichni trpíme problémem, jak rychle naše jídlo hyne. Proto je dnes jedním z nejdůležitějších spotřebičů pro každodenní život lidí lednička. Toto zařízení nám umožňuje prodloužit " životnost " několika typů
