
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

V tomto návodu se chystáme propojit 5”displej připojení se čtyřmi reléovými deskami Esp 32. Deska je řízena protokolem MQTT. Deska má také dvě možnosti ovládání. Lze jej ovládat jak mqtt, tak dotykovou obrazovkou. Dotyková obrazovka je připojena k Esp 32 přes uart.
Nastavení zobrazení Nextion:
Nextion Editor je vývojový software používaný pro vizuální tvorbu grafického rozhraní pro integrovaná zařízení náročná na grafické uživatelské rozhraní s různými typy TFT displejů a dotykových panelů. Pomocí tohoto nástroje mohou uživatelé začít vytvářet zařízení založená na TFT rychleji a snadněji.
Nextion Editor lze stáhnout z tohoto odkazu
nextion.itead.cc/resources/download/nextion-editor/
Po stažení nainstalujte editor nextion.
Krok 1: Nextion Editor



Otevřete editor nextion níže, zobrazí se okno nextion, které má podokna. V tomto okně bude sada funkcí, jako je zobrazení textu, přidání tlačítka nebo vytvoření číselníku atd. Tyto objekty můžeme přetáhnout do hlavního okna. V levém dolním rohu je okno s obrázkem a písmem, kde uživatel může přidávat obrázky pomocí symbolu „+“a mazat obrázky pomocí symbolu „-“. V pravém horním rohu je okno stránky, kde může uživatel přidávat nebo mazat stránky. V pravém dolním rohu je okno atributů, zde může uživatel upravovat parametry objektů. V dolní části jsou dvě okna, jedno je okno Výstup a okno Události. V okně Výstup je zobrazí chybu kompilátoru. Uživatel vybere objekty a napíše kód do okna události, aby se věci staly.
Potřebujeme vytvořit nový soubor, jakmile uložíme nový soubor, objeví se okno image2, které vás vyzve k výběru modelu, model není nic jiného než model zobrazení připojení, který získáte na zadní straně spojení po kliknutí na tlačítko ok pokračovat.
Po vytvoření nového souboru se stránka vytvoří podle obrázku image3, uživatel může vytvořit mnoho stránek v závislosti na své aplikaci, ale v současné aplikaci se omezujeme pouze na jednu stránku.
Krok 2: Přidávání obrázků a písem



Na obrázku 4 vidíte, jak vytvořit písmo. Přejděte na nástroje a klikněte na Generátor písem, zobrazí se okno tvůrce písma, v něm vyberte výšku a typ písma, zadejte název písma a klikněte na písmo generátoru. Po vygenerování písma se dotaz zeptá, zda přidat písmo nebo ne.
Na obrázku 5 vidíte, jak přidat písmo, které je zvýrazněno ve snímku. Pomocí symbolu + a - může uživatel přidat nebo odstranit písmo.
Na obrázku 6 můžete vidět, jak přidat obrázky nebo je odstranit, výběrem „+“nebo „-“.
Krok 3: Vytvoření tlačítka



Image7 ukazuje, jak přidat objekty do hlavního okna z panelu nástrojů. Například klikněte na tlačítko duálního stavu objektu, zobrazí se v hlavním okně, jak je znázorněno na obrázku 7 duální stav tlačítka objekt bt0. Uživatel může přesunout tlačítko ve směru xay. Ukážeme vám, jak vytvořit přepínač s duálním stavem.
Na obrázku 8 vidíme, že obrázek tlačítka byl změněn podle uživatele. Musíme kliknout na tlačítko bt0, v atributovém okně se zobrazí parametry tlačítka. V tomto případě uživatel potřebuje změnit parametr sta na obrázek a na kartě pic0 a pic1 musí uživatel přiřadit obrázky, které chce použít.
Na obrázku 9 ukazuje konečné uspořádání všech tlačítek včetně pojmenování. Zde jsme přidali bt0, bt1, bt2 a bt3 pro button0, button1, button2 a button3.
Krok 4: Kód události pro tlačítko Switch


Obrázek 10 ukazuje předinicializaci přenosové rychlosti = 115200 v okně události, její část kódu. Uživatel může inicializovat tuto část týkající se zobrazení.
Na obrázku 11 ukazuje kódovou část tlačítka bt0, zde tiskneme sériové číslo v závislosti na stavu proměnné tlačítka, tj. Pro proměnnou bt0 je 0, pak posíláme sériové „R10“a pro proměnnou bt0 je 1, pak posíláme „R11“na esp. Jakmile Esp obdrží R10, vypne 1. relé a když obdrží R11, zapne se 1. relé. Podobně potřebujeme kódovat všechna tlačítka, například bt1, bt2 a bt3.
Krok 5: Ladění GUI


Jakmile je vše kódováno, musíme kompilovat, pokud není žádná chyba, můžeme ladit vytvořené grafické uživatelské rozhraní podle našich požadavků před odesláním na obrazovku připojení. Obrázek 12 ukazuje okno debuggeru, zde může uživatel z rozevíracího tlačítka aktuální simulátor a zkontrolovat, zda funguje podle uživatele.
Jakmile zařízení funguje podle uživatele, dalším krokem je nahrání kódu na obrazovku připojení.
Obrázek 13 ukazuje odeslání okna do zařízení pro nextion, zde je třeba vybrat komunikační port a přenosovou rychlost. Poté je třeba kliknutím na tlačítko Přejít nahrát do kódu, nahrání může chvíli trvat.
Krok 6: Práce se zařízením


Obrázek 14 ukazuje schéma připojení desky relé ESP 32 wifi se čtyřmi relé s připojovacím displejem. Z desky ESP 32 J1 a J2 připojte 5v a uzemnění (G) k displeji připojení, jak je uvedeno níže. Připojte Tx připojení k Rx0 na ESP32 deska a Rx připojení k Tx0 desky ESP32. Tím se naváže komunikace Uart.
Funguje: Jakmile je vše připojeno k napájení, zařízení nakonfiguruje zařízení pomocí ssid a hesla a mqtt brokera s názvem tématu publikování a dolního indexu. Po odeslání přihlašovacích údajů se zařízení restartuje a připojí k mqtt. Zařízení je již nakonfigurováno na openhab (pro openhab zkontrolujte naše openhab instructables), jak je znázorněno na obrázku 15.
Zařízení lze ovládat pomocí http, mqtt i prostřednictvím dotykové obrazovky GUI. Aktuální stav všech reléových kanálů, ať už jsou kanály zapnuté nebo vypnuté, můžeme získat na mqtt i dotykovém displeji.
Krok 7: Nápověda k Nextion

Obrázek 17 ukazuje okno pro sadu instrukcí pro nextion, kde může uživatel získat pomoc.
Doporučuje:
Rozpoznávání obrazu s deskami K210 a Arduino IDE/Micropython: 6 kroků (s obrázky)

Rozpoznávání obrazu s deskami K210 a Arduino IDE/Micropython: Už jsem napsal jeden článek o tom, jak spustit demo OpenMV na Sipeed Maix Bit a také jsem udělal video demo demo detekce objektu s touto deskou. Jednou z mnoha otázek, které si lidé pokládají, je - jak poznám objekt, který neuronová síť nemá
Zobrazení Nextion - Rozhraní a protokol vysvětlen s PIC a Arduino: 10 kroků

Zobrazení Nextion | Rozhraní a protokol vysvětlen pomocí PIC a Arduino: Nextion Display je velmi snadné použití a snadné rozhraní s mikrořadičem. Pomocí editoru Nextion můžeme konfigurovat displej a můžeme navrhnout uživatelské rozhraní na displeji. Takže na základě událostí nebo příkazů Nextion displej bude působit na zobrazení
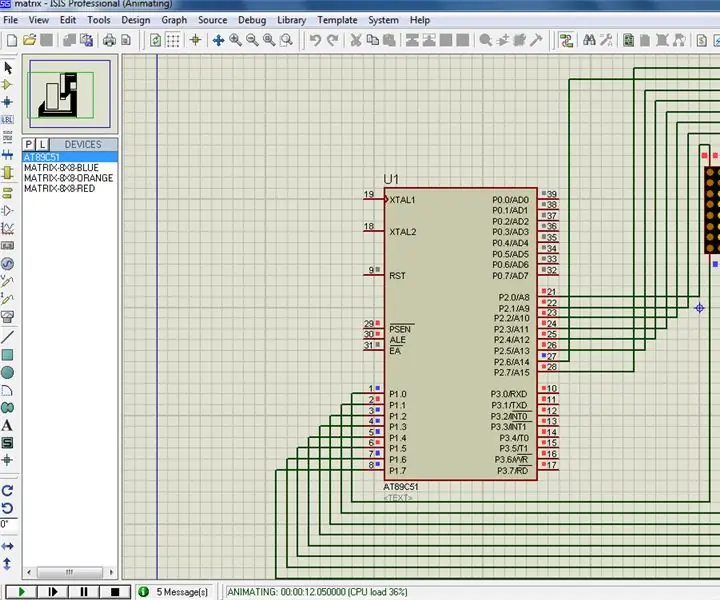
Rozhraní LED displeje Dot Matrix s mikrokontrolérem 8051: 5 kroků

Rozhraní LED dotykového displeje s mikrokontrolérem 8051: V tomto projektu propojíme jeden LED displej s mikro maticí 8051. Zde si ukážeme simulaci v proteusu, to samé můžete aplikovat na svůj hardware. Zde tedy nejprve vytiskneme jeden znak, řekněme „A“v tomto zobrazení
Tutorial Jak 4místné rozhraní displeje s Arduino UNO: 6 kroků (s obrázky)

Tutorial Jak 4místné rozhraní displeje s Arduino UNO: Tento tutoriál vás naučí některé základy používání 4místného displeje s Arduino UNO
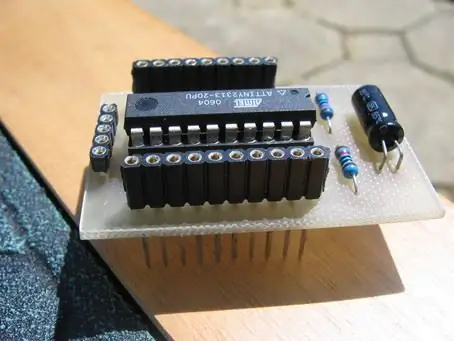
Mini deska AVR s dalšími deskami: 7 kroků

Mini deska AVR s přídavnými deskami: Poněkud podobná mini protoboardu PIC 12f675, ale rozšířená a s dalšími deskami. Použití attiny2313
