
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.


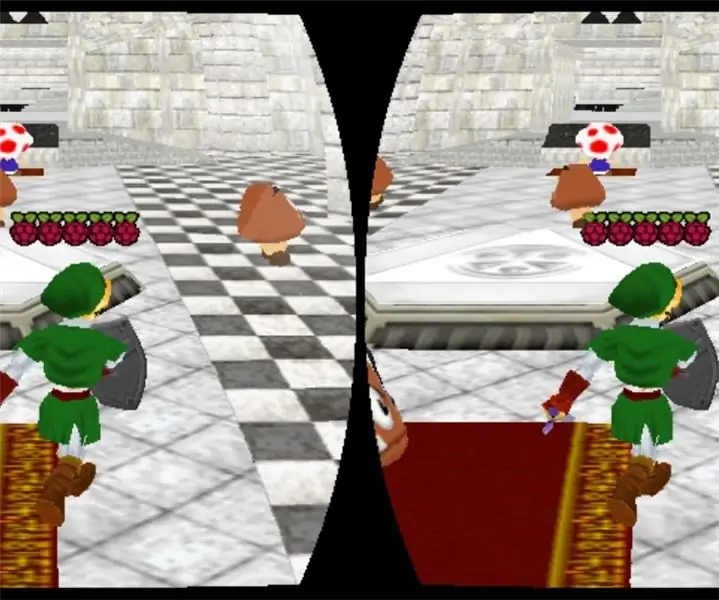
Vuforia rozšířená realita SDK pro Unity 3D používá ARCore a ARKit k detekci pozemních rovin v AR. Dnešní tutoriál využije jejich nativní integraci v Unity k vytvoření aplikace AR pro Android nebo IOS. Necháme auto spadnout z nebe na zem a jeho dveře se automaticky otevřou, když se přiblížíme. Také si projdeme video v AR. K pokračování budete potřebovat Unity 3D nainstalovanou ve vašem počítači (je zdarma). Tyto pokyny jsou pro úplné začátečníky, takže vše podrobně probereme!
Nejlepší část SLAM společnosti Vuforia je množství zařízení IOS a Android, které podporuje. Úplný seznam zařízení naleznete zde:
library.vuforia.com/articles/Solution/grou…
Krok 1: Spusťte nový projekt

Stáhněte si Unity 3D odtud, pokud ji ještě nemáte:
Nezapomeňte nainstalovat podporu pro Vuforia Augmented Reality a Android nebo IOS podle toho, jaké zařízení máte.
Otevřete Unity a spusťte nový projekt Unity, říkejte si tomu jak chcete.
Nejprve pojďme dostat aplikaci nastavenou k sestavení, abychom nezapomněli. Uložte tedy scénu a nazvěte ji „hlavní“.
Přejděte na soubor, nastavení sestavení a přepněte platformu sestavení na Android nebo IOS. V nastavení přehrávače přejděte na nastavení XR a zaškrtněte Vuforia Augmented Reality Supported.
Pokud používáte Android, nebudete muset dělat nic jiného, ale v systému iOS přejděte na další nastavení a nezapomeňte vložit něco pro svůj identifikátor svazku. Použijte formát „com. YourCompanyName. YourAppName“.
Do popisu použití kamery vložte cokoli a změňte cílovou minimální verzi sestavení alespoň na 9.0.
Zavřete to a teď pojďme nastavit vše ostatní.
Krok 2: Nastavíme Vuforia

Pojďme nyní vše nastavit.
V horním menu přejděte na gameobject a klikněte na ARCamera. Nyní smažte hlavní kameru ze scény.
Vyberte ARCameru a na pravé straně v inspektoru klikněte na Otevřít konfiguraci Vuforia. Klikněte na kolekci datových sad a zrušte zaškrtnutí, protože zde nepoužíváme žádné cíle obrázků.
Klikněte na tracker zařízení a klikněte na track póze zařízení. Změňte sledování z rotačního na polohové.
Nyní se vraťte na kartu herního objektu a klikněte na Vuforia, Ground Plane a Finder. Jsou zde umístěny skripty, které nacházejí naši pozemskou rovinu.
Poslední věc, kterou potřebujeme, je fáze pozemní roviny, takže v horním menu přejděte znovu na herní objekt a klikněte na Vuforia, Ground Plane a zvolte Ground Plane Stage. Nyní se v AR zobrazí cokoli, s čím se do toho pustíme.
Krok 3: Přidejte nový skript


Výchozí chování této detekce zemské roviny je umístění nového objektu při každém stisknutí na obrazovce. Chceme pouze přemístit objekt pokaždé, když stisknete na obrazovce. Klikněte tedy pravým tlačítkem na složku aktiv a vytvořte nový skript C#. Nazvěte to „DeployStageOnce“a nahraďte vše tímto kódem:
pomocí System;
pomocí UnityEngine; pomocí Vuforia; veřejná třída DeployStageOnce: MonoBehaviour {public GameObject AnchorStage; soukromý PositionalDeviceTracker _deviceTracker; soukromý GameObject _previousAnchor; public void Start () {if (AnchorStage == null) {Debug. Log ("AnchorStage must be specified"); vrátit se; } AnchorStage. SetActive (false); } public void Awake () {VuforiaARController. Instance. RegisterVuforiaStartedCallback (OnVuforiaStarted); } public neplatné OnDestroy () {VuforiaARController. Instance. UnregisterVuforiaStartedCallback (OnVuforiaStarted); } soukromé neplatné OnVuforiaStarted () {_deviceTracker = TrackerManager. Instance. GetTracker (); } public void OnInteractiveHitTest (HitTestResult result) {if (result == null || AnchorStage == null) {Debug. LogWarning ("Hit test is invalid or AnchorStage not set"); vrátit se; } var anchor = _deviceTracker. CreatePlaneAnchor (Guid. NewGuid (). ToString (), výsledek); if (anchor! = null) {AnchorStage.transform.parent = anchor.transform; AnchorStage.transform.localPosition = Vector3.zero; AnchorStage.transform.localRotation = Quaternion.identity; AnchorStage. SetActive (true); } if (_previousAnchor! = null) {Destroy (_previousAnchor); } _previousAnchor = kotva; }}
Abychom se ujistili, že se tento skript používá, musíme zavolat funkci OnInteractiveHitTest (), takže se vraťte zpět do Unity a klikněte na herní objekt vyhledávače letadel. Změňte režim z automatického na interaktivní. Přetáhněte skript, který jsme právě vytvořili, na objekt hry Finder. Odeberte skript ContentPositioningBehavior. Ve skriptu DeployStageOnce uvidíte místo pro herní objekt, přetáhněte tam vyhledávač letadel a najděte tento skript, v horní části seznamu vyberte funkci OnInteractiveHitTest. Nyní bude naše funkce vyvolána, kdykoli uživatel klikne na obrazovku!
Krok 4: Pojďme přidat auto

Stáhněte si tento bezplatný 3D model automobilu (zajistěte si verzi.obj):
www.turbosquid.com/3d-models/max-exterior-…
Také si stáhněte tento zvuk, protože ho zahrajeme, až auto narazí na zem:
freesound.org/people/PaulMorek/sounds/1967…
Rozbalte oba tyto soubory a přetáhněte je do složky aktiv.
Klikněte na auto a podívejte se doprava, z rozbalovací nabídky nahoře změňte Použít vložené materiály na použití externích materiálů (starší). Nyní budeme moci změnit barvu všech materiálů na autě.
Přetáhněte auto na zemskou plošinu a udělejte z něj dítě. Změňte měřítko na.035 na x, y a z.
Nyní projděte každý z dětských předmětů dětské hry a změňte jejich materiály na jakoukoli barvu chcete.
Přidejte do objektu kořenové hry automobilu tuhou součást karoserie a také přidejte box collider, upravte jej tak, aby pokrýval celé auto. Také přidejte krabicový urychlovač na stupeň pozemní roviny a upravte jej tak, aby byl několikrát širší než stupeň pozemní roviny. Tímto způsobem můžeme shodit auto z oblohy a dopadne na zem pomocí zabudovaného fyzikálního enginu Unity.
Krok 5: Umístěte auto do nebe

Přidejte komponentu zdroje zvuku do kořenového objektu hry automobilu, přetáhněte zvuk nárazu auta do jeho zvukového klipu.
Nyní potřebujeme vytvořit skript, který po stisknutí obrazovky na obrazovce vypustí auto do vzduchu a poté, co auto dopadne na zem, přehraje zvuk nárazu. Klepněte tedy pravým tlačítkem myši na složku aktiv a vytvořte nový skript C# a pojmenujte jej „CarController“.
Nahraďte veškerý kód tímto:
pomocí System. Collections;
pomocí System. Collections. Generic; pomocí UnityEngine; veřejná třída CarController: MonoBehaviour {private bool soundPlayed = false; // Aktualizace je volána jednou za snímek neplatná Update () {if (! SoundPlayed && transform.localPosition.y <.05f) {soundPlayed = true; StartCoroutine (DelayPlaySound ()); }} public void MoveCar () {transform.localPosition += new Vector3 (0, 10, 0); transform.eulerAngles += nový Vector3 (5, 20, 5); soundPlayed = false; } IEnumerator DelayPlaySound () {yield return new WaitForSeconds (.2f); GetComponent (). Play (); }}
Přidejte funkci MoveCar k události OnInteractiveHitTest jako na obrázku výše. Nyní se zavolá, když uživatel klikne na obrazovku.
Krok 6: Dveře Lambo

Pokud tedy rozšíříte předmět hry o auto a najdete dveře, všimnete si, že obě dveře jsou z jedné sítě. Pokud chceme otevřít dveře, naší jedinou možností budou dveře Lambo, které se otevírají svisle. Aby to fungovalo, musíme nejprve změnit jejich otočný bod.
Vytvořte prázdný herní předmět, který je dítětem auta. Vtáhněte dveře a udělejte z nich dítě tohoto nového herního objektu. Přesuňte rodičovský herní objekt tam, kde by měl být otočný bod, pomocí závěsů dveří. Nyní přesuňte dětské dveře zpět na místo. Když nyní otočíme nadřazené dveře, otočný bod je na správném místě.
Vytvoříme skript, který otevře dveře, když se přiblížíte k autu, ale než to uděláme, potřebujeme způsob, jak událost „spustit“. Přidejte do svého rodičovského herního objektu dveřní urychlovač a upravte jej tak, aby se v autě pohyboval v obou směrech. Zaškrtněte „isTrigger“. Nyní přidejte na hlavní kameru rámeček a vhodně jej upravte. Zaškrtněte také „isTrigger“. Přidejte do fotoaparátu komponentu Rigid Body a zrušte zaškrtnutí políčka „useGravity“. Když je vybrána vaše kamera, změňte její značku na „MainCamera“v horní části inspektoru.
Přidejte nový skript s názvem „LamboDoorBehavior“a níže přidejte kód. Přetáhněte skript na rodiče svých dveří.
pomocí System. Collections;
pomocí System. Collections. Generic; pomocí UnityEngine; veřejná třída LamboDoorBehavior: MonoBehaviour {private float proudAngle = 0; private float desiredAngle = 0; // Aktualizace se nazývá jednou za snímek neplatné Update () {proudAngle = Mathf. LerpAngle (proudAngle, požadovanýAngle, Time.deltaTime * 3f); transform.localEulerAngles = nový Vector3 (proudAngle, 0, 0); } public void OpenDoors () {desiredAngle = 60f; } public void CloseDoors () {požadovanýAngle = 0; } void OnTriggerEnter (Collider col) {if (col. CompareTag ("MainCamera")) {OpenDoors (); }} neplatné OnTriggerExit (Collider col) {if (col. CompareTag ("MainCamera")) {CloseDoors (); }}}
Tento skript způsobí, že se vaše dveře pomalu otevřou, když je zavřete v AR pomocí funkce Lerp () v jednotě, která interpoluje mezi dvěma body (nebo v tomto případě dvěma úhly).
Krok 7: Přehrávání videa v AR


Poslední věc, kterou musíme udělat, je přehrávání videa v AR.
Klikněte pravým tlačítkem na jakýkoli herní objekt, který je dítětem vašeho auta, a vytvořte 3D objekt, Quad. Tím zajistíte, že je čtyřkolka dítětem vašeho auta. Umístěte a změňte velikost této čtyřkolky tak, aby se vešla do palubní desky vašeho auta a vypadala, jako by tam měla být. Právě na tom budeme video přehrávat.
Přidejte do svého čtyřkolky komponentu přehrávače videa. Změňte zdroj na URL a najděte pevný odkaz na soubor. MP4 nebo přetáhněte soubor videa do složky aktiv a poté přetáhněte tento klip do prázdného slotu. Pokud chcete streamovat video z adresy URL, Instragram je skvělý zdroj. Klikněte pravým tlačítkem na libovolné video z Instagramu v prohlížeči Google Chrome a klikněte na zkontrolovat. Najděte div obsahující video a zkopírujte odtud odkaz (tuto metodu mám na obrázku výše).
Pokud chcete hrát vícekrát, nezapomeňte zaškrtnout smyčku. Přidejte k tomuto hernímu objektu komponentu zdroje zvuku a změňte výstupní zdroj na zdroj zvuku v přehrávači videa. Přetáhněte nově vytvořený zdroj zvuku do tohoto slotu.
Konečně máme hotovo!
Krok 8: Vložte aplikaci do telefonu

Pokud stavíte pro Android, můžete jít do souboru a stisknout build a spustit s připojeným telefonem.
Pokud stavíte na iPhonu nebo iPadu, stáhněte si Xcode z obchodu s aplikacemi. Zaregistrujte si také bezplatný účet pro vývojáře Apple na www.apple.developer.com. Přejděte do souboru a stiskněte build. Otevřete soubor, který byl vytvořen z Xcode, a připojte telefon. Vyberte si svůj vývojový tým a stiskněte tlačítko Přehrát.
Možná budete muset s kamerou trochu pohnout, ale chvilku počkejte a klepněte na obrazovku a uvidíte, jak vaše auto padá z oblohy na zem! Nyní můžete vstoupit dovnitř a sledovat přehrávání videa na palubní desce!
Bavte se a dejte mi vědět, pokud máte nějaké dotazy v komentářích!
Doporučuje:
Virtuální realita na Raspberry Pi s BeYourHero !: 19 kroků (s obrázky)

Virtuální realita na Raspberry Pi s BeYourHero !: Vítejte v " Staňte se svým hrdinou " Doufám, že jste připraveni vstoupit do další generace ponoření do virtuální reality! Tento projekt vám poskytne plnou kontrolu nad gesty jakéhokoli virtuálního hrdiny, kterého máte rádi, pomocí jednoduché sady levných zařízení pomocí
DIY FPV pozemní stanice za méně $$$, než si myslíte: 9 kroků

DIY pozemní stanice FPV za méně $$$, než si myslíte: Hej, vítejte v mém Instructable. Toto je pozemní stanice FPV, kterou jsem postavil pro použití s mým Tiny Whoop (mám také instruktáž na svém nastavení Tiny Whoop: My Tiny Whoop: a Whoop Recept + několik tipů a triků). Váží asi 2 libry, je pěkný a
Oprava připojení pozemní roviny: 3 kroky

Oprava připojení k zemské rovině: Co můžete dělat, pokud není zem připojena k základní rovině? To se může stát, když upravíte obvod v EagleCADu a odstraníte segment drátu (sítě) ve schématu směřujícím k zemi. Software může automaticky přejmenovat druhý konec
DIY videohra ovládaná pohybem hlavy (rozšířená realita): 4 kroky

DIY videohra ovládaná pohybem hlavy (rozšířená realita): Chci vám ukázat, jak snadné je v dnešní době vytvořit vlastní hru, kterou lze ovládat pohybem těla. Budete potřebovat pouze notebook s webovou kamerou a určité znalosti programování. Pokud nemáte notebook a webovou kameru nebo nevíte, jak programovat
RC čtyřkolový pozemní rover: 11 kroků (s obrázky)

RC Four Wheel Ground Rover: Jedná se o " Monolit na kolech " (díky Stanley Kubrick: D) Byl to jeden z mých snů postavit dálkově ovládaný pozemní rover od té doby, co jsem začal hrát s elektronikou, protože bezdrátové věci mě vždy fascinovaly. Neměl jsem
