
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

IoT Guru Cloud poskytuje spoustu backendových služeb prostřednictvím REST API a tato volání REST můžete snadno integrovat na svou webovou stránku. S Highcharts můžete zobrazit grafy svých měření jednoduše pomocí volání AJAX.
Krok 1: Vytvořte stránku HTML
Musíte vytvořit prázdný soubor HTML pomocí svého oblíbeného editoru:
IoT Guru Cloud - jednoduchý příklad grafu
Uložte: simple -chart.html IoT Guru Cloud - jednoduchý příklad grafu
Krok 2: Načtení dat grafu AJAX
Do souboru HTML musíte přidat JQuery a volání AJAX, načte se řada dat zadaného názvu uzlu a pole: IoT Guru Cloud - jednoduchý příklad grafu
IoT Guru Cloud - jednoduchá funkce příkladu grafu loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ measurement/loadByNodeId/' + nodeId +'/' + fieldName +'/' + granulace, dataType: "json", úspěch: funkce (data) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } zobrazení funkce ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' average ',' DAY/288 ');}
Krok 3: Nastavení grafu
Přidejte soubor JavaScript Highcharts do souboru HTML za soubor JQuery:
Chcete -li nastavit graf, vyplňte tělo funkce displayChart:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, chart: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', title: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, série: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["jméno"]; options.series .data = data ["data"]; } var chart = new Highcharts. Chart (možnosti); }
Krok 4: To je ono! Hotovo
Jste hotovi, nahrajte si HTML do prohlížeče a zkontrolujte graf!
Pokud chcete zaslat měření, navštivte naši stránku Návody nebo naše fórum komunity!:)
Úplný příklad: GitHub - jednoduchý graf
Doporučuje:
Tranzistorový sloupcový graf LED: 4 kroky

Tranzistorový sloupcový graf LED: Tento článek ukazuje jedinečný a kontroverzní způsob vytváření LED sloupcového grafu. Tento obvod vyžaduje střídavý signál s vysokou amplitudou. Můžete zkusit připojit zesilovač třídy D. Tento obvod byl navržen a publikován před mnoha lety na základě
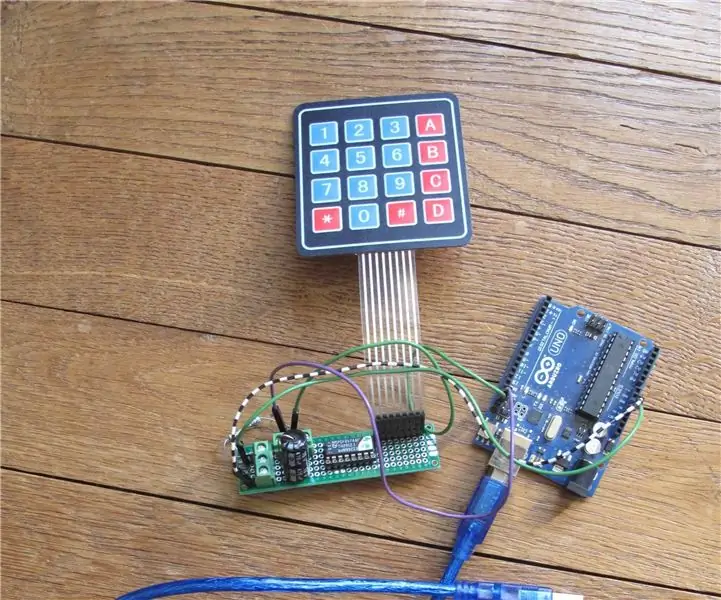
Moderní a nový a snadnější příklad skříňky s maticovou klávesnicí Arduino 4x4: 3 kroky

Moderní a nový a snadnější příklad skříňky s maticovou klávesnicí Arduino 4x4: Další příklad použití matice LCD klávesnice 4x4 s obvodem I2C
Zaznamenávejte data a vykreslete graf online pomocí NodeMCU, MySQL, PHP a Chartjs.org: 4 kroky

Zaznamenávejte data a vykreslete graf online pomocí NodeMCU, MySQL, PHP a Chartjs.org: Tento návod popisuje, jak můžeme použít desku Node MCU ke sběru dat z více senzorů, odeslání těchto dat do hostovaného souboru PHP, který pak data přidá do databáze MySQL. Data lze poté zobrazit online jako graf pomocí chart.js.A ba
NodeMCU - MQTT Základní příklad: 4 kroky

NodeMCU - MQTT Základní příklad: Tato lekce ukáže základní využití protokolu MQTT na desce NodeMCU. MQTTBox zde použijeme jako klienta MQTT a NodeMCU použijeme k dokončení následujících operací: Publikovat „ahoj svět“k tématu „ outTopic “každé dvě sekundy. Subscr
Teplota HRV na OpenHAB přes ESP8266 (příklad sériového kódu!): 3 kroky

Teplota HRV na OpenHAB přes ESP8266 (příklad sériového kódu!): HRV - Bezdrátový na OpenHAB Tento návod je specifický pro ty, kteří mají systém HRV (recirkulační ventilace s ohřevem) - ačkoli části obvodové desky, konfigurace openhab nebo kód Arduino (například čtení Sériová data TTL) by mohla být h
