
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.

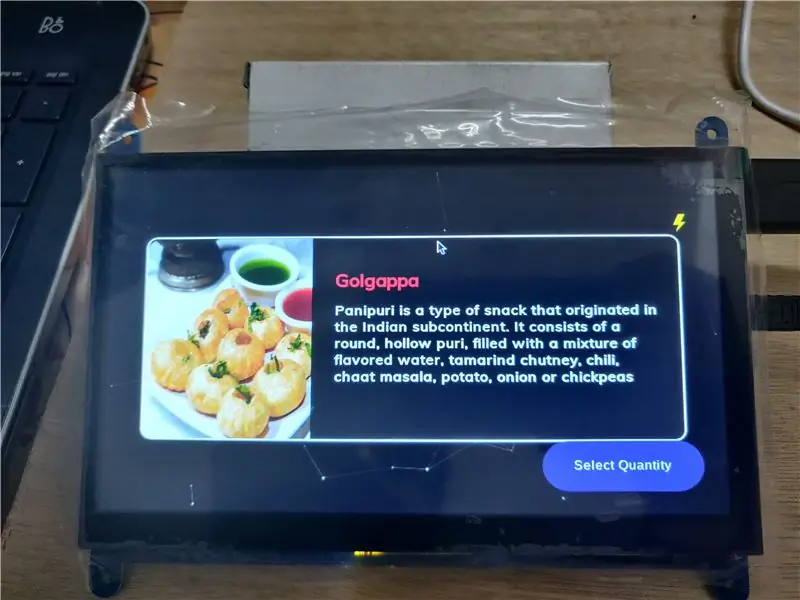
Můžeme vytvořit moderní GUI pomocí webových jazyků pro automat?
Odpověď výše je ano, můžeme. Můžeme je použít pro prodejní automaty pomocí kioskového režimu. Následující myšlenka jsem již použil na svém stávajícím projektu a funguje dobře a hodně jsme testovali. Můžete také vytvořit dobře vypadající moderní GUI s stávající znalosti CSS a HTML, JavaScript. Rozhraní mezi Django a GPIO piny je vysvětleno co nejjasněji. Chcete -li udělat to samé, pokračujte ve čtení.
Zásoby
Jsou vyžadovány následující předpoklady:
- Raspberry pi S nainstalovaným raspian OS
- Dotykový displej kompatibilní s Raspberry Pi
- Trocha znalostí o základech webových jazyků (CSS, HTML, JavaScript)
Krok 1: Instalace Django a předpoklad pro projekt
- upgradujte pomocí terminálu stávající Python 2 na 3. Můžete si projít kroky ve videu.
- Nainstalujte Django na Raspberry pi pomocí příkazu Pip na koncovém řádku.
- (volitelně) Nainstalujte požadované knihovny pro dotykový displej. Pro tento účel přejděte na webovou stránku výrobce displeje.
Krok 2: Nastavení aplikace Django


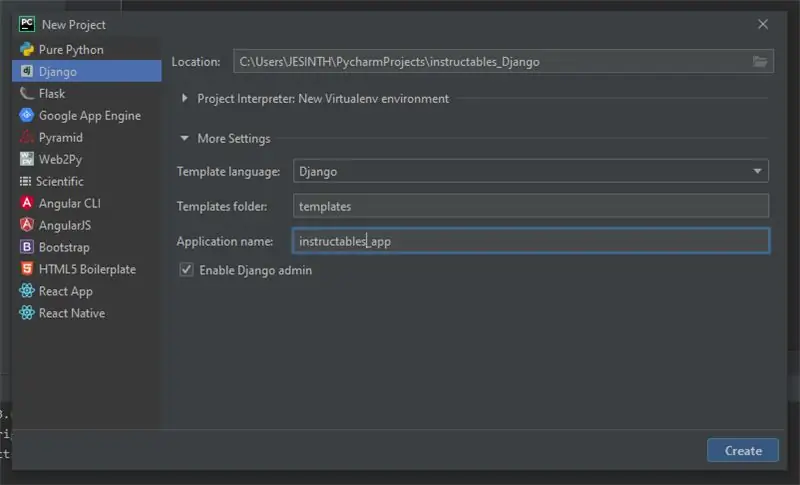
Pokud vám vyhovuje IDE na Raspberry Pi, jděte do toho. Doporučuji však udělat aplikaci Django na PC. Pro vývoj aplikací Django je lepší použít PyCharm nebo Visual Studio. Pycharm. Přejděte na Pycharm a vytvořte nový projekt pod tímto výběrem Django. Zadejte nový název projektu a na Povolit šablonu a vytvořte název pro svou aplikaci a pokud pracujete s databázemi, povolte Django admin a stiskněte start. Nainstaluje potřebné balíčky. Poté postupujte podle těchto kroků.
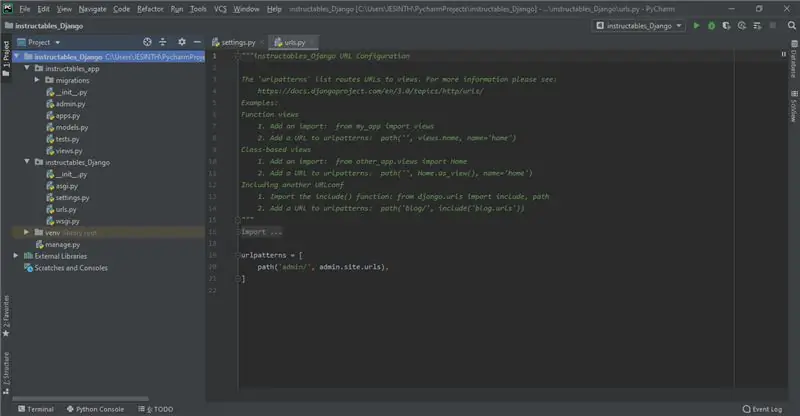
- Zkontrolujte, zda server běží nebo nepoužívá příkaz - python manage.py runserver na terminálu
- Pokud nevíte o základech Django, přejděte do aplikace Ankety webu, kde můžete snadno porozumět základům Django.
Krok 3: Vytvoření GUI a propojení s backendem
- Pro vytvoření GUI budu hotový s Html 5 a CSS 3. Můžete vytvořit několik stránek podle svého přání a pro ikony a obrázky zkuste stáhnout a použít, pokud pracujete s automatem offline a pro online použití odkazů URL. Tyto soubory.html jsem uložil do adresáře šablon, který jsme právě povolili.
- K ukládání obrázků, videí a souborů CSS použijte statickou složku
- Poté pomocí urls.py v Django propojte soubory s průběhem back -endu.
(nebo)
klonovat nebo stáhnout úložiště v GitHub-Raspberry-pi-Gui-Django
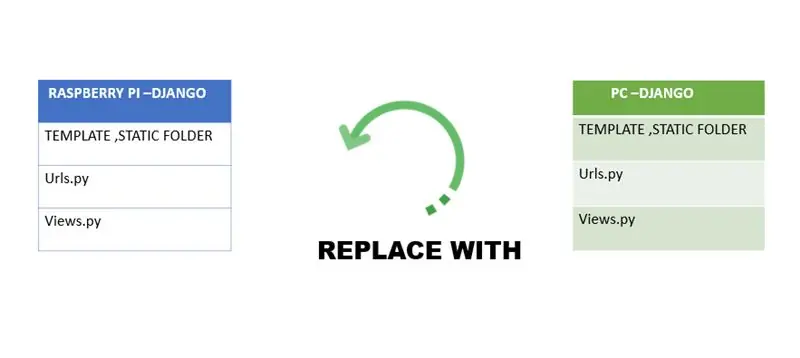
Krok 4: Výměna souborů v Raspberry-pi a konfigurace


Gratulujeme, pokud jste postupovali podle kroků až nyní, je čas vyzkoušet GUI na malinovém pi.
- vytvořte aplikaci Django se stejným názvem, jaký se používá ve vašem PC nebo notebooku
- Vytvořte šablony a statické složky na svém Pi
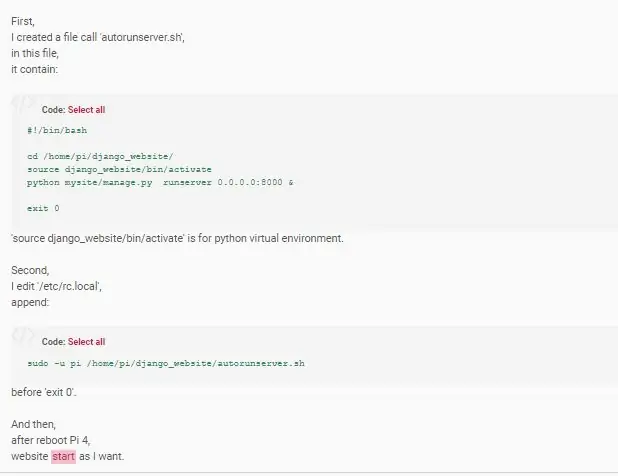
- Nahraďte nové soubory skutečnými soubory, které jste vytvořili. Další podrobnosti viz Obrázky.
- Dalším krokem je vytvoření skriptu pro automatické spuštění pro spuštění serveru během spouštění na pozadí
- Poslední věcí je povolit režim kiosku v malinovém pi pro více podrobností Podívejte se na moji stránku Github anf, pokud chcete zobrazit chrom v režimu celé obrazovky
Doporučuje:
Moderní RGB nálada: 7 kroků (s obrázky)

Moderní RGB nálada: Chcete svému stolu dodat styl? Nechali jsme vás zakrýt DIY náladovou lampou vyrobenou z dílů, které snadno najdete ležet ve své garáži nebo kůlně. Naše náladová lampa má estetický a moderní design a poskytuje vám úplnou kontrolu nad barevným
Vytvořte si vlastní moderní LED stropní lampu: 4 kroky

Vytvořte si vlastní moderní LED stropní lampu: V tomto projektu vám ukážu, jak vytvořit moderní LED stropní lampu. Využívá LED body GU10 ve spodní části a RGBW LED pásek v horní části pro vytvoření náladového světla. Po cestě vám ukážu všechny důležité kroky týkající se mě
Proměňte zlomený Mac na moderní počítač Raspberry Pi: 7 kroků

Proměňte zlomený Mac na moderní počítač Raspberry Pi: To nemusí být užitečné pro každého, protože většina z vás pravděpodobně nevlastní rozbitý klasický Mac. Opravdu se mi líbí zobrazení té věci a úspěšně jsem ji před lety připojil k BBB. Nikdy se mi však nepodařilo zobrazit c
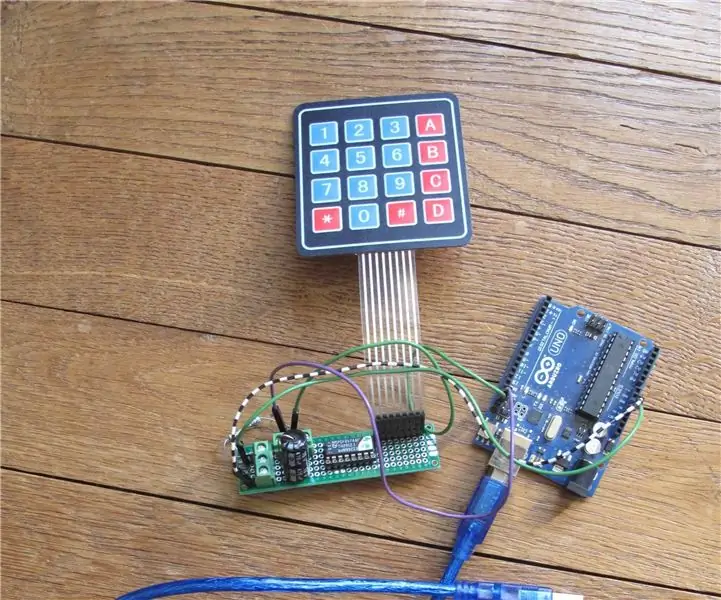
Moderní a nový a snadnější příklad skříňky s maticovou klávesnicí Arduino 4x4: 3 kroky

Moderní a nový a snadnější příklad skříňky s maticovou klávesnicí Arduino 4x4: Další příklad použití matice LCD klávesnice 4x4 s obvodem I2C
Moderní záznam historických kazet se soubory MP3: 8 kroků (s obrázky)

Moderně zaznamenávané kazety s kazetami ve formátu MP3: Díky tomu, že se v popkultuře objevují kazety s kazetou, nyní více než kdy jindy, mnoho lidí si přeje vytvořit vlastní verze. V tomto tutoriálu vás provedu, jak (pokud máte magnetofon) nahrávat vlastní kazety s moderními technologickými
