
Obsah:
- Krok 1: Každý chce automatizaci s velkým displejem
- Krok 2: Použité zdroje
- Krok 3: Pinout Raspberry Pi 3 Model B
- Krok 4: Montáž
- Krok 5: Piny Raspberry Pi 3 Model B PMW
- Krok 6: Rozhraní projektu QT
- Krok 7: Kód: Deklarace a proměnné
- Krok 8: Konstruktor a destruktor
- Krok 9: Kód: SetPins
- Krok 10: Kód: UpdateStatus
- Krok 11: Události posuvníku
- Krok 12: Události tlačítek tlačítek
- Krok 13: ChangeImageButton
- Krok 14: Událost tlačítka ventilátoru
- Krok 15: Zaškrtávací políčko Událost, která zobrazuje nebo skrývá kurzor myši
- Krok 16: Stáhněte si soubory
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.


Ano, další video o DISPLEJI, předmětu, který mám opravdu rád! Víš proč?
Protože s ním je možné vylepšit uživatelské rozhraní.
Uživatelé automatizace potřebují dobrou vizuální indikaci. Přináším vám tedy příklad se 7palcovým displejem, s kapacitním dotykem a Raspberry Pi s QT Creatorem (grafická knihovna).
Krok 1: Každý chce automatizaci s velkým displejem

V tomto příspěvku představím automatizaci vytváření QT pomocí nových komponent a příklad aktivace servomotoru pomocí výstupu PWM z Raspberry Pi. V naší automatizaci také použijeme 4-reléový modul.
Krok 2: Použité zdroje
· Raspberry Pi 3 model B+
· 2x Servos Towerpro MG996R
· 4-reléový modul
· 2x žárovky
· Prodlužovací zásuvka
· Fonte 5V
· Napájecí adaptér Arduino
· Svetry
· Protoboard
· Displej 7 palců HDMI LCD 7 “(dotykový displej)
· Fanoušek
Krok 3: Pinout Raspberry Pi 3 Model B

Krok 4: Montáž


Krok 5: Piny Raspberry Pi 3 Model B PMW


Piny PWM v Raspberry Pi 3 jsou zobrazeny na obrázku výše. Pro jeden servomotor používáme kanál 0 a pro druhý kanál 1. Musíme věnovat pozornost GPIO používanému Wiring Pi (obrázek vpravo), takže použijeme GPIO1 a GPIO24 a ne piny BCM (kanál Broadcom SOC) GPIO10 e GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generation-using-python-and-c
Krok 6: Rozhraní projektu QT


PS. Komponenta tlačítka nepodporuje giffy, takže k reprodukci giffu použijeme štítek (lblFan). Použijeme také neviditelné tlačítko s názvem imgFan umístěné nad štítkem, abychom mohli pracovat s událostí kliknutí.
Existuje další způsob, jak to zajistit, a to vytvoření třídy klikacích štítků, ale rozhodli jsme se kód zjednodušit, takže tento způsob používat nebudeme.
Krok 7: Kód: Deklarace a proměnné

Krok 8: Konstruktor a destruktor

Krok 9: Kód: SetPins

Krok 10: Kód: UpdateStatus

Krok 11: Události posuvníku

Krok 12: Události tlačítek tlačítek

Krok 13: ChangeImageButton

Krok 14: Událost tlačítka ventilátoru

Krok 15: Zaškrtávací políčko Událost, která zobrazuje nebo skrývá kurzor myši

Krok 16: Stáhněte si soubory
INO
Doporučuje:
Jak vytvořit domácí automatizaci založenou na IoT pomocí ovládacího relé senzorů NodeMCU: 14 kroků (s obrázky)

Jak vytvořit domácí automatizaci založenou na IoT pomocí řídicího relé senzorů NodeMCU: V tomto projektu založeném na IoT jsem vytvořil domácí automatizaci s řídicím reléovým modulem Blynk a NodeMCU se zpětnou vazbou v reálném čase. V ručním režimu lze tento reléový modul ovládat z mobilního telefonu nebo chytrého telefonu a pomocí ručního spínače. V automatickém režimu tento chytrý
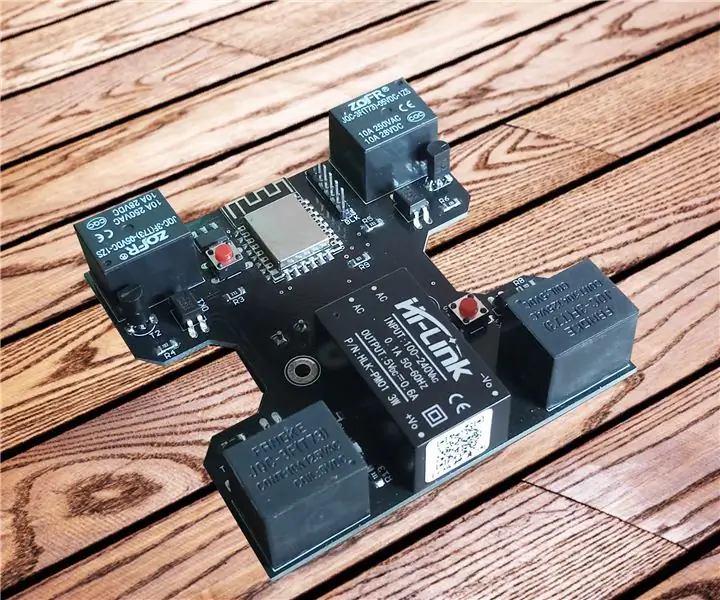
4CH reléový modul ovládaný WI-Fi pro domácí automatizaci: 7 kroků (s obrázky)

4CH reléový modul ovládaný WI-Fi pro domácí automatizaci: Dříve jsem používal mnoho WI-FI založených na vypnutých přepínačích. Ale ty nevyhovují mému požadavku. Proto jsem chtěl postavit vlastní, který může bez jakýchkoli úprav nahradit běžné zásuvky ve zdi. Čip ESP8266 umožňuje Wi -Fi
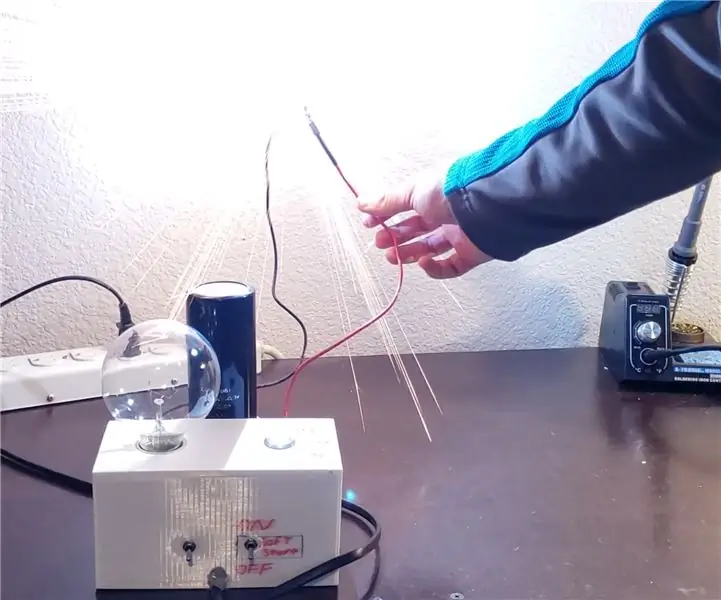
Demo s velkým kondenzátorem Spark - nabíječka 170 V DC: 5 kroků

Ukázka velkého kondenzátoru Spark - nabíječka 170 V DC: Tento projekt má ukázat, co je to kondenzátor, a upoutat pozornost publika. Toto zařízení převádí 120 V AC na nabíjení velkého kondenzátoru na 170 V DC a umožňuje vám jeho vybití, produkující velkou jiskru a hlasitý hluk, v bezpečném
Meteorologická stanice s velkým displejem ST7920: 4 kroky

Meteorologická stanice s velkým displejem ST7920: Vážení přátelé, vítejte u dalšího Instructable! V tomto tutoriálu se poprvé podíváme na tento velký LCD displej a postavíme s ním monitor teploty a vlhkosti. Vždy jsem chtěl zjistit displej podobný displeji
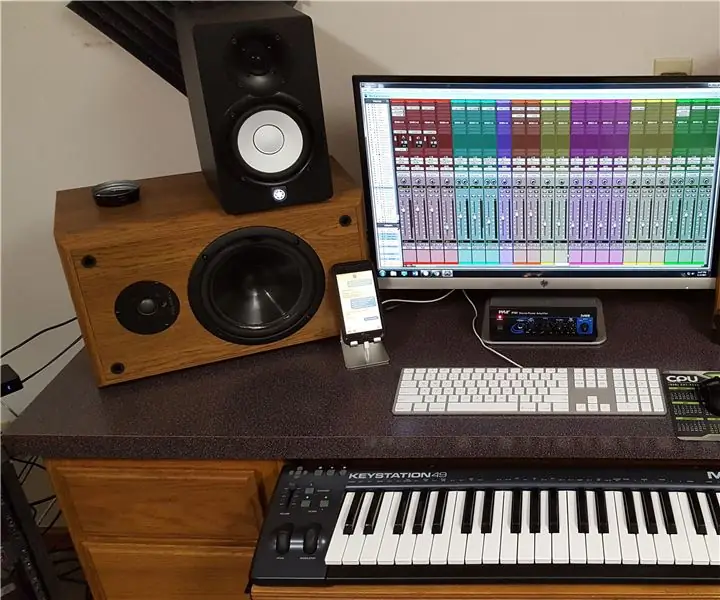
Budování domácího studia s velkým rozpočtem: 8 kroků (s obrázky)

Vybudování domácího studia s velkým rozpočtem: Vzhledem k tomu, že digitální věk nám stále ukazuje, jak technologie snížila potřebu profesionálních služeb, je stále snazší dosáhnout dobrých výsledků v uměleckých formách, jako je záznam zvuku. Mým cílem je ukázat nákladově nejefektivnější způsob
