
Obsah:
- Krok 1: Úroveň dovednosti
- Krok 2: Nástroje a součásti
- Krok 3: Konfigurace virtuálního počítače (počítače) ČÁST 1
- Krok 4: Konfigurace virtuálního počítače (počítače) ČÁST 2
- Krok 5: Konfigurace virtuálního počítače (počítače) ČÁST 3
- Krok 6: Konfigurace virtuálního počítače (počítače) ČÁST 4
- Krok 7: Nainstalujte si webový server
- Krok 8: Nainstalujte si webový aplikační framework
- Krok 9: Připravte software
- Krok 10: Nepochopení back-endového kódu a jeho fungování
- Krok 11: Porozumění front-endovému kódu a jeho fungování ČÁST 1
- Krok 12: Porozumění front-endovému kódu a jeho fungování ČÁST 2
- Krok 13: Porozumění front-endovému kódu a jeho fungování ČÁST 3
- Krok 14: Porozumění front-endovému kódu a jeho fungování ČÁST 4
- Krok 15: Kód Arduino
- Krok 16: RGB LED řetězec
- Krok 17: Ozdobte vánoční stromeček
- Krok 18: Poslední dotyky
- Krok 19: Obdivujte svůj web
- Autor John Day [email protected].
- Public 2024-01-30 08:18.
- Naposledy změněno 2025-01-23 14:38.

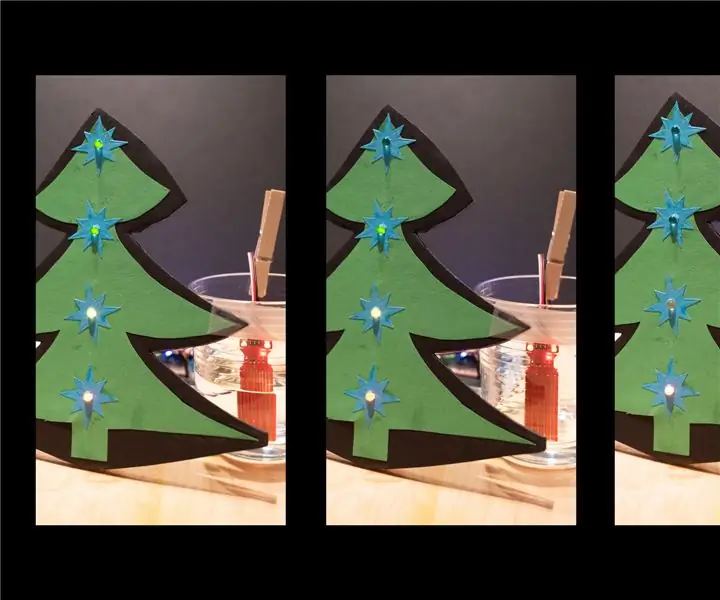
Chcete vědět, jak vypadá vánoční stromek ovládaný webem?
Zde je video, které ukazuje můj projekt mého vánočního stromku. Živý přenos již skončil, ale natočil jsem video zachycující, co se děje:
Letos v polovině prosince jsem ležel ve své posteli a snažil se spát uprostřed pracovního týdne. A místo spánku jsem přemýšlel o tom, co by mohl být skvělý vánoční projekt. A pak mě napadl skvělý nápad.
Jelikož jsem líný s vánoční výzdobou, bylo by skvělé nechat někoho jiného ovládat moje vánoční osvětlení, takže si s tím nebudu muset dělat starosti.
„Co kdybych vytvořil osvětlení vánočního stromku, které by KAŽDÝ mohl ovládat prostřednictvím webového rozhraní?“
(vložte dva týdny bezesných nocí)
Tak jsem to udělal.
Vánoční strom s dvaceti RGB LED diodami připojenými k internetu přes ESP8266 Arduino.
Můj přítel (děkuji JP) mi pomohl vytvořit web (protože nejsem plynulý programátor pro věci související s webem).
A zřídili jsme živý stream mého stromu na youtube 24/7, takže budete moci kdykoli vidět, co zapínáte nebo vypínáte.
Tento projekt je ideální pro letošní rok, protože mnozí z nás byli v uzamčení, nemohli se setkat a stýkat se s přáteli a rodinou. Proč se nespojit přes vánoční stromeček:)
V tomto Instructable podrobně vysvětlím, jak byl tento projekt vytvořen.
Krok 1: Úroveň dovednosti

Tento projekt je více orientovaný na software. Ale nebojte se Nějaké štěstí a pomoc strýce Google nesmírně pomůže:)
Budete muset mít sadu 3 dovedností (nebo se je naučíte bez obav): část webového serveru, část Arduino a vánoční stromek samozřejmě!
Doporučené znalosti:
• Základní počítačové a programovací dovednosti
• Základní znalosti Linux terminálu
• Základní znalosti počítačové sítě
• Základní znalosti elektroniky
• Dovednosti používat Google a další „speciální“schopnosti
• Měli byste vědět, jak nastavit vánoční stromeček:)
Pokud máte nějaký smysl pro technologii a programování, měli byste se naučit tuto věc nastavit podle tohoto Instructable.
Krok 2: Nástroje a součásti
Na straně vánočního stromku budete potřebovat: • vánoční stromek (d'oh…)
• Deska mikrořadiče NodeMCU
(můžete také použít ESP32 nebo jiné desky podporující Wi-Fi nebo Ethernet)
• Adresovatelný RGB LED pásek. adresovatelný RGB LED pásek ušetří spoustu Arduino GPIO (https://www.sparkfun.com/products/11020)
• Software pro NodeMCU (v tomto návodu)
Na straně serveru budete potřebovat:
• Virtuální soukromý server s veřejnou IP. Zde získáte 100 $ zdarma na DigitalOcean
• Doména (volitelná), kterou si můžete zaregistrovat v jakékoli registrační organizaci, například
• Vyhrazený kód (dodáván s tímto Instructable)
Krok 3: Konfigurace virtuálního počítače (počítače) ČÁST 1

Pojďme rovnou ke kódování:)
Potřebujeme server, který bude komunikovat s webem a NodeMCU.
Servery na DigitalOcean nám umožňují mít virtuální počítač s veřejnou IP adresou, což znamená, že na něm můžeme provozovat služby a přistupovat k nim po celém světě.
Jakmile zaplatíte měsíční předplatné DigitalOcean (můžete použít 60denní bezplatnou zkušební verzi), vytvořte projekt a pojmenujte jej vánoční stromeček nebo cokoli chcete.
Nyní můžete vytvořit svůj virtuální počítač (vzdáleně přístupný virtuální počítač) kliknutím na „Začít s kapičkou“(což je v podstatě název DigitalOcean pro virtuální počítač).
Zobrazí se konfigurační stránka a můžete zůstat u výchozího: image Ubuntu, základní plán a žádné blokové úložiště (5 $ /měsíc)
Krok 4: Konfigurace virtuálního počítače (počítače) ČÁST 2


Oblast datového centra je místo, kde bude vytvořen váš server.
Vyberte si nejbližší pro vás a vaše potenciální uživatele. Tím bude zajištěna nejnižší doba odezvy.
Dále v části Ověření budete požádáni o zadání hesla pro přístup k vašemu virtuálnímu počítači.
V sekci Dokončit a vytvořit ponechte výchozí 1 kapku, vyberte název hostitele (opět vánoční stromeček), vyberte svůj dříve vytvořený projekt, pokud není ve výchozím nastavení vybrán, a klikněte na Vytvořit kapičku. To bude trvat několik minut. Kliknutím na svůj projekt v navigační sekci vlevo uvidíte svou kapičku.
Krok 5: Konfigurace virtuálního počítače (počítače) ČÁST 3




Kliknutím na tři tečky napravo od kapičky můžete kliknout na přístupovou konzolu, která vám umožní přístup k virtuálnímu počítači.
Otevře se nové malé okno prohlížeče. Nyní to není desktopové prostředí, jako ve vašem Windows 10 nebo Ubuntu s počítačem s grafickým rozhraním.
Vše lze však provést prostřednictvím rozhraní konzoly.
Není to tak strašné, jak to vypadá:)
Krok 6: Konfigurace virtuálního počítače (počítače) ČÁST 4


Úspěšně jste vytvořili svůj vlastní virtuální počítač v cloudu DigitalOcean.
V dalších krocích nastavíte webový server s názvem Apache a nastavíte si vlastní webovou stránku.
Stáhněte si klienta Filezilla zde https://filezilla-project.org/download.php?platfo… (nebo najděte 32bitovou verzi pro 32bitový operační systém) a nainstalujte jej. Jedná se o klienta FTP (File Transfer Protocol).
Budete mít přístup k souborům a jejich přenos z vašeho virtuálního počítače.
Po instalaci klikněte na soubor → správce stránek → nový web a zadejte data jako na obrázku výše.
Protokol: SFTP (Secure File Transfer Protocol)
Host: IP vašeho serveru, najdete v projektu DigitalOcean.
Uživatel je root a heslo je to, co jste nastavili při vytváření kapičky.
Klikněte na OK a připojte se k virtuálnímu počítači.
Budete varováni, klíč hostitele není znám. Sledujte druhý obrázek.
Vytvořte pro projekt místní složku a rozbalte soubory projektu, které stáhnete zde.
Soubory v počítači budete upravovat a přenášet do virtuálního počítače pokaždé, když budete chtít testovat nebo aktualizovat kód.
Krok 7: Nainstalujte si webový server

Přihlaste se ke své dropletové konzole pomocí uživatelského jména root a hesla.
Protože nemáme grafické rozhraní, používáme příkazy k ovládání vašeho virtuálního počítače. Zde je několik běžných příkazů, které budete používat v Ubuntu (Linux):
• pwd - vytiskne můj aktuální adresář
• ls - zobrazí seznam souborů a složek v mém aktuálním adresáři
• cd / - přesun do adresáře / (složka, která obsahuje hlavní adresáře Linuxu jako atd., Bin, boot, dev, root, home, var atd.)
Během, myslím, zadejte příkaz a stiskněte Enter.
Nyní pro aktualizaci systému spustíme apt -get update -y.
Chcete -li nainstalovat webový server Apache, spusťte apt install apache2 -y.
Vaše uvítací obrazovka Apache by měla být přístupná na vašem https:// virtual-machine-ip z vašeho prohlížeče.
Nahraďte virtual-machine-ip virtuálním počítačem ip, například 165.12.45.123. Můžete také přeskočit https://, protože bude automaticky přidán.
Gratuluji!
Poznámka:
Pokud chcete, aby vaše webové stránky byly přístupné prostřednictvím jména, nikoli IP adresy (jako jsem použil https://blinkmytree.live/), přejděte na web poskytovatele domény GoDaddy nebo podobný (namecheap.com atd.) A postupujte podle pokynů zde:
Některá doménová jména jsou velmi levná. Moje doména stála pouze 2 $ za rok. Za ty peníze to rozhodně stojí:)
Krok 8: Nainstalujte si webový aplikační framework
Zpět na naši konzoli. Neboj se:)
Pomocí Filezilla vytvořte složku s názvem aplikace uvnitř /home, takže /home /app bude vaší složkou
Spusťte cd /home /app a přejděte do složky aplikace.
Spusťte apt install npm -y a nainstalujte správce balíčků npm. To bude trvat několik minut.
Spuštěním npm init -y vytvořte soubor package.json, který bude sledovat/pamatovat si hlavní data balíčků o aplikaci.
Spusťte npm --save install cors express pro instalaci modulů cors, express
Cors je modul pro konfiguraci přístupu napříč stránkami a expres je rámec webových aplikací.
NPM je správce balíčků, který jsme použili, a k programování našeho rozhraní pro programování aplikací (API) použijeme runtime JavaScriptu node.js, které v kombinaci s http serverem bude přijímat požadavky HTTP pro aplikaci barev na diody LED, označovat jejich hodnoty (barvy) v paměti a předejte hodnoty NodeMcu, když o to požádá.
Poznámka: Uzel v NodeMcu nemá nic společného s uzlem v node.js. NodeMcu mohl být nahrazen jakoukoli vývojovou deskou Arduino připojenou k internetu, vývojovou deskou NXP nebo vlastním PCB Microchip/NXP/Renesas/STM/Atmel. Node.js lze také nahradit rámcem. Net, PHP nebo jinou platformou. Ale pro jednoduchost používáme NodeMCU a Node.js.
Nyní můžeme provést test, pokud můžeme spustit malý program v node.js
Vytvořte soubor s názvem index.js pomocí poznámkového bloku/poznámkového bloku ++ nebo jiného editoru nebo integrovaného vývojového prostředí, které používáte (Visual Studio Code https://code.visualstudio.com/) ve vaší místní složce.
Vložte do něj tento kód:
var http = require ('http');
http.createServer (funkce (požadavek, res) {
res.writeHead (200, {'Content-Type': 'text/plain'});
res.end ('Hello World!');
}). poslouchat (8080);
Uložte jej a přeneste do složky/home/app jako index.js dvojitým kliknutím/přetažením na soubor v FileZilla.
Spusťte uzel index.js a ponechte jej spuštěný.
Nyní se můžeme na naši stránku na adrese https:// virtual-machine-ip: 8080 dostat z našeho prohlížeče. Zobrazí se bílá stránka s textem Hello World.
Gratulujeme, právě jste vytvořili webový server v node.js!
Krok 9: Připravte software
Přejděte do konzoly a zastavte program stisknutím kláves ctrl+C.
Nahraďte soubor index.js v/home/app/a nahraďte ho naším index.js v.
Zde si můžete stáhnout všechny soubory pro webové stránky:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Zkopírujte náš stromový kód Chrismas ze složky html do vzdáleného adresáře/var/www/html/pomocí Filezilla. Bude to nějakou dobu trvat. Pokud se vás to zeptá, nahraďte index.html novým.
Vložte svoji IP znovu do svého oblíbeného webového prohlížeče.
Právě jste zpřístupnili front-end své webové aplikace na https:// virtual-machine-ip.
Krok 10: Nepochopení back-endového kódu a jeho fungování

Poznámka: váš back-end kód je v /home /app
Pamatujte, že poté, co kód upravíte lokálně, nezapomeňte jej nahrát na server pomocí FileZilla a restartujte aplikaci uzlu (konzola: ctrl+c, šipka nahoru (zobrazuje poslední příkaz node index.js), zadejte)
Aby kód fungoval, budete muset nejprve zadat několik údajů.
Nejprve budete muset změnit proměnnou názvu hostitele v souboru index.js na svou vlastní doménu nebo IP (něco, co vypadá takto: 165.13.45.123).
Za druhé vás provedu kódem, abyste mu porozuměli. Nepřeskakujte komentáře, které jsem udělal v kódu.
V souboru index.js můžete vidět, že vytváříme aplikaci pomocí expresního modulu. Poté na něj použijeme pravidla CORS, přidáme API a spustíme http server. Tento server nebude obsluhovat webovou stránku prostřednictvím požadavků GET http, ale bude obsluhovat stavy LED prostřednictvím požadavku GET http a aktualizovat stavy LED u přijatých požadavků PUT
API jsou běžnou praxí pro výměnu informací mezi aplikacemi. Nejčastěji používáme REST API, která používáme sami. Jsou bez státní příslušnosti a nemají trvalé připojení (shorturl.at/aoBC3, Požadavky PUT jednoduše aktualizují stavy LED v proměnné pole aplikace (paměť), požadavky GET jednoduše odesílají stavy LED klientovi.
Odpověď klientovi je obvykle ve formátu JSON, ale pro tuto jednoduchou odpověď 30 stavů LED jednoduše odešleme řetězec 30 hodnot oddělených čárkami.
Krok 11: Porozumění front-endovému kódu a jeho fungování ČÁST 1
Poznámka: váš front-end kód je na/var/www/html
Pamatujte, že poté, co kód upravíte lokálně, nezapomeňte jej nahrát na server pomocí FileZilla. Na rozdíl od node.js se Apache sám restartuje automaticky, ale budete muset stránku znovu načíst do prohlížeče. K obnovení a vymazání mezipaměti vaší stránky použijte také ctrl+f5.
Aby kód fungoval, budete muset zadat několik údajů. Nejprve budete muset změnit proměnnou url ve funkci send_request uvnitř index.html z blinkmytree.live na vaši vlastní doménu nebo IP, například: 165.13.45.123.
Za druhé, provedu vás kódem, abyste mu porozuměli. Nepřeskakujte komentáře, které jsem udělal v kódu. Stránka je dokument HTML. Ponecháme -li stranou všechna pravidla CSS (styl stránky a pozice obsahu), podíváme se na funkčně důležitý obsah. Chcete -li se dozvědět více o CSS, podívejte se na
Chtěli jsme na stránce tyto hlavní funkce (odborníci na agilní metody by řekli uživatelské příběhy):
• Živé video vložené do stránky
• Klikací LED diody na vánočním stromku, které byly zpracovány v editoru obrázků Gimp (https://www.gimp.org/).
• Skutečná komunikace se serverem, čekání na změnu stavů LED.
Krok 12: Porozumění front-endovému kódu a jeho fungování ČÁST 2

Jakmile máme vánoční stromek s počtem LED diod a barev, které musíme vybrat, musíme vytvořit oblasti a použít na ně akce, takže jakmile klikneme na barevnou LED v části výběru obrázku, vybere se barva a jedna klikneme na LED, příkaz bude odeslán na server, kde Arduino vybere svou hodnotu.
V HTML5, nejnovějším standardu HTML, existuje něco, co se nazývá obrázková mapa. Umožňuje nám definovat oblasti na obrázku, na které můžeme aplikovat akční posluchače.
Jelikož máme mnoho oblastí k definování, použili jsme k definování těchto oblastí online nástroj https://www.image-map.net/ a zkopírovali HTML kód na naši stránku.
Jakmile to uděláme, můžeme do každé z těchto oblastí vložit událost onclick s funkcí, kterou volá, a parametrem čísla LED. Viz screenshot výše.
Krok 13: Porozumění front-endovému kódu a jeho fungování ČÁST 3

Na konec těla HTML v oblasti vložíme JavaScript, abychom definovali funkce, které voláme v událostech onclick. Globálně definujeme XMLHttpRequest, který používáme k odeslání požadavku PUT
Máme dvě funkce:
funkce set_color (val)
funkce send_request (id)
Pro testování požadavku API doporučuji běžně používaný softwarový nástroj s názvem Postman https://www.postman.com/. Umožňuje nám jednoduše odeslat požadavek API na server bez programovacích znalostí. Umožňuje zesměšňovat server a přijímat také požadavky.
Krok 14: Porozumění front-endovému kódu a jeho fungování ČÁST 4

Vaše aplikace funguje.
Uvědomte si, že čísla jsou obrácená, to znamená, že 20 je 1 a 1 je 20, je to proto, že LED diody na stromě začínají na dně, ale pro lepší uživatelskou zkušenost jsme na začátek umístili startovací LED.
Pokud budete chtít, budete stále muset vytvořit živý přenos na YouTube a nahradit kód pro vložení videa z YouTube svým vlastním.
Krok 15: Kód Arduino

ESP8266 spouští základní skicu příkladu klienta HTTP, která je mírně upravena a přijímá data z mého webu prostřednictvím volání API.
Budete také muset nainstalovat knihovny pro ovládání LED pásku, pokud chcete použít stejný adresovatelný RGB pás jako já.
github.com/adafruit/Adafruit-WS2801-Librar…
V náčrtu, který jsem připojil, budete muset vložit své wi-fi jméno a heslo a URL na váš web (viz komentáře)
V zásadě převádíme odpověď http na řetězec typu C, takže můžeme použít funkci strtok C k rozdělení řetězce čárkami a naplnění tabulky LED hodnotami načtenými ze serveru. Potom nazýváme funkci, kde procházíme tabulkou, a na základě hodnot otočíme správnou barvu, kterou uživatel očekává.
To je ono!
Gratuluji, zvládli jste to!
Krok 16: RGB LED řetězec

A jé. Nyní je čas si trochu odpočinout od veškerého kódování:)
Protože ESP8266 nemá mnoho GPIO pinů pro individuální ovládání LED, použil jsem tento adresovatelný RGB LED řetěz:
www.sparkfun.com/products/11020
Tímto způsobem lze všech 20 RGB LED (celkem 60 LED) ovládat pouze dvěma piny - „datovými“a „hodinovými“a napájením 5V přímo z ESP8266.
Připojení pásu k NodeMcu je snadné. 5V na Vin na NodeMcu (5V z USB), žlutý vodič na pin 12, zelený vodič na pin 14, uzemnění na zem.
Můžete nastavit jednotlivé barvy RGB a jas. S určitým mícháním barev můžete vyrobit SPOUSTU barev pro každou LED.
K dispozici je také velmi skvělá knihovna pro všechny druhy skvělých efektů FX s těmito LED diodami. Vyzkoušejte, pokud se vám líbí:
github.com/r41d/WS2801FX
Krok 17: Ozdobte vánoční stromeček

Udělejte to hezké a ujistěte se, že všechny LED diody jsou viditelné a pěkně rozložené po stromě.
Krok 18: Poslední dotyky

Až budete mít strom hotový, udělejte pěknou fotografii a zopakujte krok pro vytvoření obrazové mapy pozic, na které lze kliknout (pozice LED)
Toto je nejintuitivnější způsob propojení s LED diodami.
Pokud nechcete věci příliš komplikovat, můžete použít běžná tlačítka.
Měli byste také zahájit živý přenos svého stromu na YouTube (pokud chcete sledovat, co se děje v reálném čase) a stream vložit na svůj web.
Krok 19: Obdivujte svůj web

Jste skvělí, pokud jste to dotáhli tak daleko:) Pozvěte své přátele (a mě samozřejmě: P) a přimějte je co nejvíce kliknout na váš strom:)
n
Jednalo se o velmi dlouhý Instructable, pro poměrně komplikovaný projekt. Ale na konci to stojí za to: D
Děkuji! Pokud chcete zůstat v kontaktu s tím, na čem pracuji:
Můžete se přihlásit k odběru mého kanálu YouTube:
www.youtube.com/c/JTMakesIt
Můžete mě také sledovat na Facebooku a Instagramu
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
pro spoilery na tom, na čem právě pracuji, zákulisí a další doplňky! PS:., Pokud se vám SKUTEČNĚ, SKUTEČNĚ líbilo, můžete mi zde také koupit kávu, takže budu mít více energie do budoucích projektů (tento mi vzal 2 týdny spánku, protože jsem tento nápad dostal příliš pozdě):)
www.buymeacoffee.com/JTMakesIt
A nezapomeňte hlasovat pro tuto instruktáž v soutěži „Cokoli jde“:)
Doporučuje:
Halloween dýně s pohyblivým okem Animatronic - Tato dýně může otočit oči!: 10 kroků (s obrázky)

Halloween dýně s pohyblivým okem Animatronic | Tato dýně může otáčet očima !: V tomto návodu se naučíte, jak vyrobit halloweenskou dýni, která děsí každého, když se jí pohne oko. Upravte spouštěcí vzdálenost ultrazvukového senzoru na správnou hodnotu (krok 9) a vaše dýně zkamení každého, kdo se odváží vzít si svíčku
AUTOMATICKÝ GARBÁŽ MŮŽE NEBO BIN. Záchrana planety: 19 kroků (s obrázky)

AUTOMATICKÝ GARBÁŽ MŮŽE NEBO BIN. ZACHRÁNIT PLANETU: Než začneme, doporučuji vám, abyste si před čtením přečetli první video, protože je to velmi užitečné. Ahoj, jmenuji se Jacob a žiji ve Velké Británii. Recyklace je velký problém, kde žiji, na polích vidím hodně smetí a může to být škodlivé. Th
Mixážní pult narození muže: 12 kroků (s obrázky)

Mixážní pult zrození člověka: Od počátku věků lidstvo hledá dvě věci, první je místo ve vesmíru a druhou jednoduchá zvuková míchací deska, která snadno rozvíří tlukot. Mixovací deska Zrození muže splňuje obě tyto
Nike LED Swoosh! To je skvělý dekor pro pokoj. Toto je jeden projekt, který může každý opakovat .: 5 kroků

Nike LED Swoosh! To je skvělý dekor pro pokoj. Toto je ten jeden projekt, který může každý opakovat .: Nástroje-páskový měřič-šroubovák-pájka-pila-elektrická vrtačka-brusný papír Dodávky-LED pásek (RGB) 5 m-LED ovladač-Napájení 12V 4A-dřevo 50-50-1500 2x dřevo 20-20-3000 2x překližka 500-1000 mm-šrouby (45 mm) 150x-šrouby (35 mm) 30x-scr
Může vám MakerBit připomenout, abyste zkontrolovali vodu pod vánočním stromkem?: 7 kroků

Může vám MakerBit připomenout, abyste zkontrolovali vodu pod vánočním stromkem?: Čerstvě řezaný strom je tradiční sváteční ozdobou v mnoha domácnostech. Je důležité, aby byl zásoben čerstvou vodou. Nebylo by hezké mít ozdobu, která by vám mohla připomenout kontrolu vody pod stromem? Tento projekt je součástí
