
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.
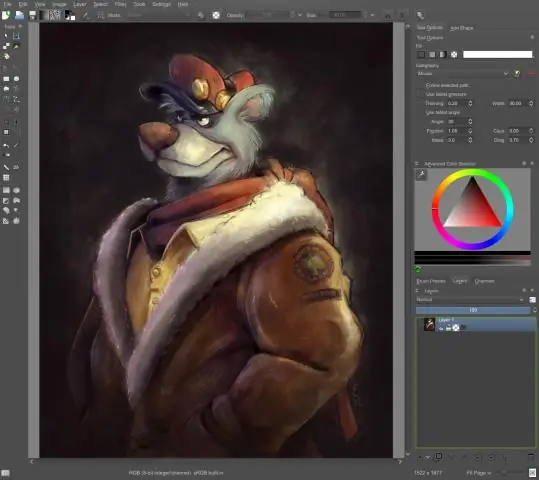
Zde je výsledek
Krok 1: Vytvoření obrázku
Stáhněte si a otevřete Gimp
Jakmile Gimp načte, klikněte na SOUBOR> NOVINKA
Krok 2: Výroba plazmy
V okně nového obrázku
Klikněte na FILTRY> Renderovat> CLOUDS> PLASMA
Krok 3: Výroba plazmy 2
Ve vyskakovacím okně stačí kliknout na OK
Krok 4: Černobílý
Nyní vytváříme obrázek GRAYSCALE
Krok 5: Přidání barvy
Nyní si můžeme vybrat vlastní barvu textury.
A pak to uložit.
Krok 6: Nyní proveďte možnost Tilable
Klikněte na FILTRY> MAPA> VYDĚLAT BEZBEZPEČNOST
Doporučuje:
Dva způsoby vytváření kresby: 10 kroků

Dva způsoby vytváření aplikace pro kreslení: Vím, že tato aplikace pro kreslení má pouze obrazovku 5x5 pixelů, takže toho opravdu moc nevyděláte, ale je to stále zábava
Snadné vytváření vlastních widgetů - rychlé počítadlo BPM: 6 kroků

Snadné vytváření vlastních widgetů - rychlé počítadlo BPM: Webové aplikace jsou běžným místem, ale webové aplikace, které nevyžadují přístup k internetu, nejsou. V tomto článku vám ukážu, jak jsem vytvořil počítadlo BPM na jednoduché stránce HTML ve spojení s vanilkovým javascriptem ( viz zde). Pokud si tento widget stáhnete, lze jej použít offline
Objektově orientované programování: Vytváření předmětů Učení/Metoda výuky/Technika pomocí Shape Puncher: 5 kroků

Objektově orientované programování: Vytváření objektů/Metoda výuky/Technika pomocí Shape Puncher: Metoda učení/výuky pro studenty nové v objektově orientovaném programování. Toto je způsob, jak jim umožnit vizualizovat a vidět proces vytváření objektů ze tříd.Části:1. EkTools 2palcový velký úder; pevné tvary jsou nejlepší.2. Kus papíru nebo c
Použití fotogrammetrie k vytváření modelů: 9 kroků

Použití fotogrammetrie k vytváření modelů: Kdo jsem? Jsem Samuel Conklin a jsem druhák v E.L. Meyersova střední škola. Posledních pár měsíců jsem experimentoval s fotogrametrií a doufám, že vám pomůže, pokud se rozhodnete tento produkt znovu vytvořit. Zajímá mě, jak ostatní lidé
Vytváření bezproblémových obrázků pouze vodorovně nebo svisle (pro „GIMP“).: 11 kroků (s obrázky)

Vytváření bezproblémových obrázků pouze vodorovně nebo svisle (pro „GIMP“).: Pokud v GIMPu vyzkoušíte zásuvný modul „Vytvořit bezproblémový“, bude obraz plynulý jak vodorovně, tak svisle současně. Nedovolí vám, aby byl bezproblémový pouze v jedné dimenzi. Tento návod vám pomůže vytvořit
