
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.
Přišlo mnoho dalších studentů a zeptali se mě, jak se dostat přes brány firewall a proxy. IT lidé ve škole jsou čím dál chytřejší ohledně studentů využívajících proxy. Nějakou dobu jsem o tomto problému přemýšlel a mám řešení. Proč si nevytvořit vlastní webové stránky s aplety na chat atd.? Tento nový přístup nebude vyžadovat proxy server, který by mohl být blokován a sledován. Zatím to šlo použít jen na chat, ale třeba by někdo mohl vymyslet nový applet.
Krok 1: MYSLETE

Nedokázal jsem to dostatečně zdůraznit. Pokud nechcete být chyceni, přemýšlejte. Když lidé z IT slyší o tomto novém typu obcházení, budou také zablokováni. Nejprve přejděte na web, který je legální a hodně používaný. Myslet si! Měli byste použít domovskou stránku, na kterou se bude učitel ptát, proč jste neudělali žádný pokrok (jste na této stránce hodiny)? Bude posuvník větší stránky, která by měla být, prozradit vaše tajemství (domovská stránka Google nemá a neměla by mít posuvník, protože je to jedna stránka)? Měli byste použít domovskou stránku nebo článek (aby si učitel myslel, že pracujete)? Konečně, obsahuje webová stránka něco, co bude obtížné vizuálně duplikovat offline? Zadruhé, po výběru webové stránky, vytvořte offline kopii. Pokud máte Internet Explorer 6, klikněte na Zobrazit a poté na Zdroj. Otevře se aplikace Poznámkový blok s kódováním HTML. V okně Poznámkový blok klikněte na Soubor a poté na Uložit jako. Uložte soubor na USB flash disk nebo CD-RW. Buď se můžete naučit HTML (pro většinu to není doporučeno), nebo můžete použít redakční software. Lze použít Microsoft Word. I když stránku zkopírujete a ručně upravíte, budete muset obrázky zkopírovat ručně a změnit jejich zdroj. Pokud k úpravě stránky použijete cokoli, ujistěte se, že jsou vaše typy souborů kompatibilní. Možná budete muset získat nové dovednosti nebo to nechat a šířit. Vaším cílem je vytvořit webovou stránku, která je vizuálně stejná.
Krok 2: Kód:

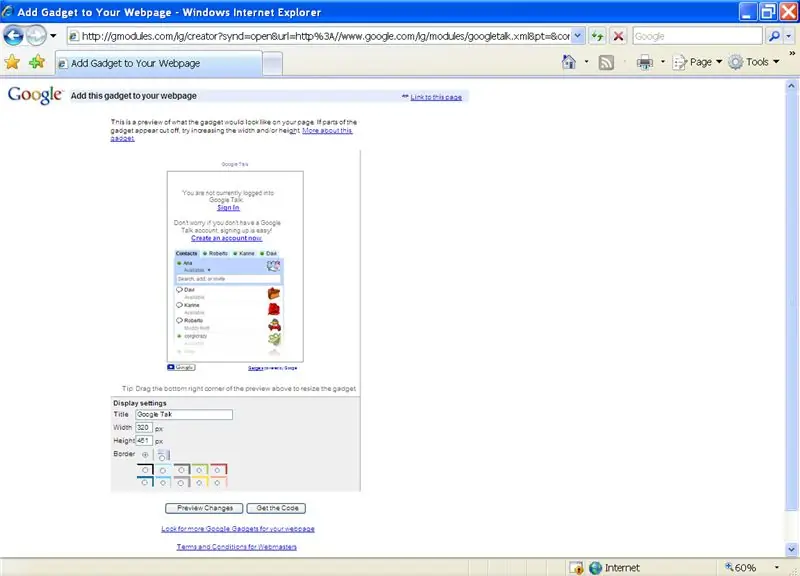
Jsem si jistý, že každý bude e-mailem šílet místnímu šprtovi, aby ho přiměl kódovat stránku. Kéž by sis je teď nevybral, co? Každopádně tady to jde. Nyní chcete mít pěknou webovou stránku, která je často navštěvována a nyní není zpochybňována offline. Ach jo, poslední a zatím nejjednodušší krok … Nakonec jsme připraveni přidat skript, který vám umožní zaslat IM. Přejděte na adresu http: www.google.com/talk/. Vyhledejte odkaz na gadget Google Talk a klikněte na něj. V dolní části můžete vybrat změny vzhledu skriptu. Klikněte na odkaz pro získání kódu. Zkopírujte kód do zobrazeného textového pole. Otevřete svou webovou stránku pomocí programu Poznámkový blok a ručně vložte kód někam za značku a před značku. Umístění textu přímo ovlivňuje, kde se bude zobrazovat. Pamatujte, že HTML kód je zobrazen zleva doprava, shora dolů. Pokud je skript vložen do jiného skriptu, nemůže se zobrazit správně. Navrhuji dát skript na konec. Můžete na něj pouze přejít dolů. Buď opatrný…
Krok 3: Ghostzilla
Ghostzilla je nástroj, o kterém vím už několik měsíců. Byl jsem však příliš zaneprázdněn, abych to mohl vyzkoušet. Někdo by o tom měl napsat Instructable. Mám novou školu a pracovní rozvrh, takže můj volný čas jde na domácí úkoly a přátele.
Doporučuje:
Otvírač garážových vrat se zpětnou vazbou pomocí serveru Esp8266 jako webového serveru: 6 kroků

Otvírač garážových vrat se zpětnou vazbou pomocí webového serveru Esp8266 .: Dobrý den, ukážu vám, jak jednoduše vytvořit otvírač garážových vrat.-ESP8266 je kódován jako webový server, dveře lze otevřít kdekoli na světě- zpětnou vazbu, budete vědět, že jsou dveře otevřené nebo zavřené v reálném čase-jednoduché, pouze jedna zkratka pro
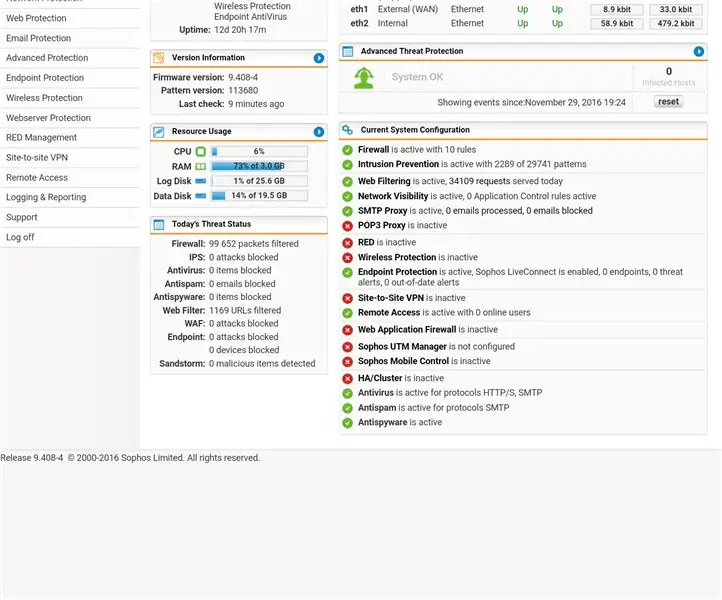
Chraňte svou síť pomocí UTM Firewallu zdarma: 4 kroky

Chraňte svou síť pomocí brány firewall UTM zdarma: Tato příručka se bude zabývat základy instalace a spuštění Sophos UTM ve vaší domácí síti. Jedná se o bezplatnou a velmi výkonnou softwarovou sadu. Snažím se trefit nejnižšího společného jmenovatele, takže nepůjdu do integrace aktivního adresáře, vzdáleného
Zalévání pokojových rostlin pomocí NodeMCU, místního serveru Blynk a Blynk Apk, nastavitelná žádaná hodnota: 3 kroky

Zalévání pokojových rostlin pomocí NodeMCU, Local Blynk Server a Blynk Apk, nastavitelná žádaná hodnota: Tento projekt jsem postavil, protože moje pokojové rostliny musí být zdravé, i když jsem delší dobu na dovolené a líbí se mi myšlenka mít ovládat nebo alespoň sledovat všechny možné věci, které se dějí u mě doma, přes internet
RGB LED pásek ESP 8266 Nodemcu ovládaný dálkovým ovladačem webového serveru: 4 kroky

ESP 8266 Nodemcu RGB LED pásek ovládaný dálkovým ovladačem webového serveru: V tomto návodu se naučíme, jak převést nodemcu na IR dálkové ovládání RGB LED pásku a že dálkové ovládání nodemcu musí být ovládáno webovou stránkou hostovanou na mobilu nebo PC pomocí nodemcu
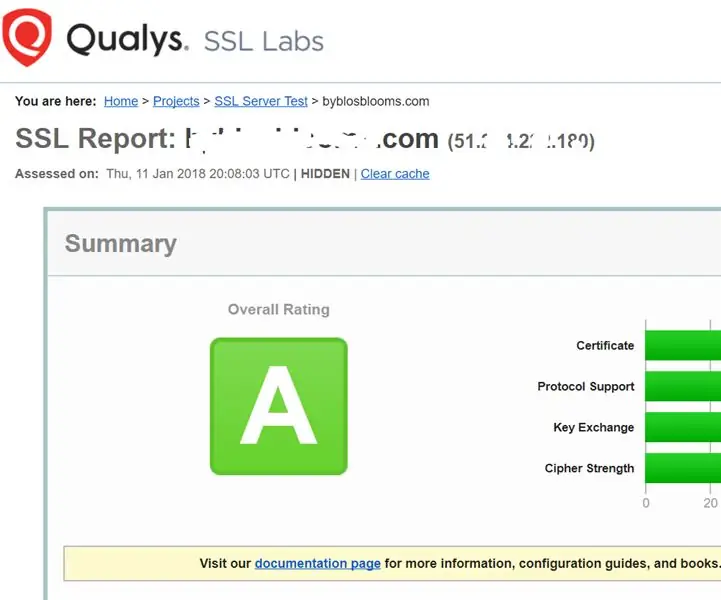
Posílení služeb SSL na vašem webovém serveru (Apache/ Linux): 3 kroky

Posílení služeb SSL na vašem webovém serveru (Apache/ Linux): Jedná se o velmi krátký výukový program zabývající se jedním aspektem kybernetické bezpečnosti - silou služby SSL na vašem webovém serveru. Pozadí spočívá v tom, že služby SSL na vašem webu slouží k zajištění toho, aby nikdo nemohl hackovat data, která se přenášejí
