
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.



Ahoj! Jmenuji se Rafael. Toto je můj první Instructable! Mým hlavním motivem vytvoření této lampy je pomoci životům lidí znevýhodněných pohybem. Jednoho dne nebudeme mít vypínače na stěnách nebo těžko přístupné zástrčky, ale spíše naše smartphony, které by vše ovládaly-a plánuji tento sen uskutečnit. A co je ještě lepší, abych to zpřístupnil všem, postavil jsem se za výzvu, aby tato lampa byla co nejlevnější.
Krok 1: Co budete potřebovat


- ESP8266/ NodeMCU (2,00 USD)
- Bílá LED (0,05 $)
- Červená LED (0,05 $)
- Modrá LED (0,05 $)
- Zelená LED (0,05 $)
- Propojovací kabel (0,05 $)
- Breadboard (1,00 $)
- USB kabel (1,00 USD)
- Nabíječka telefonu/ power banka (Zaškrtněte políčko, ve kterém přišel váš smartphone.)
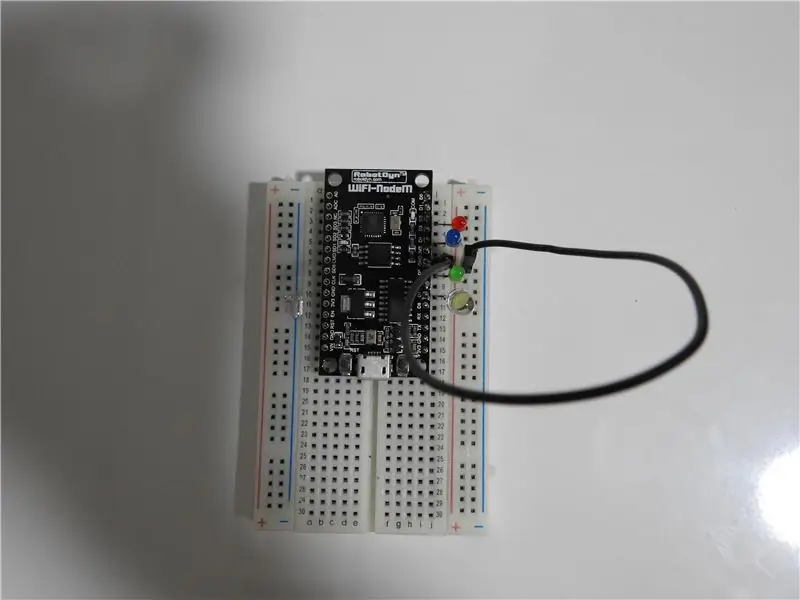
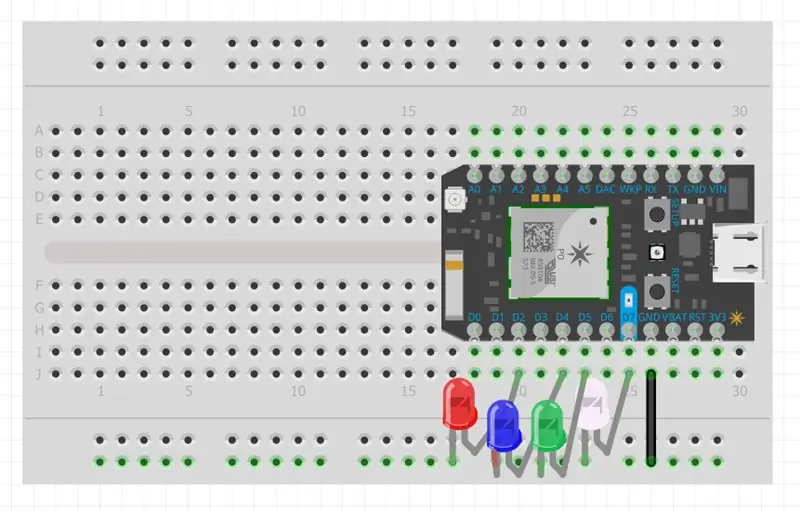
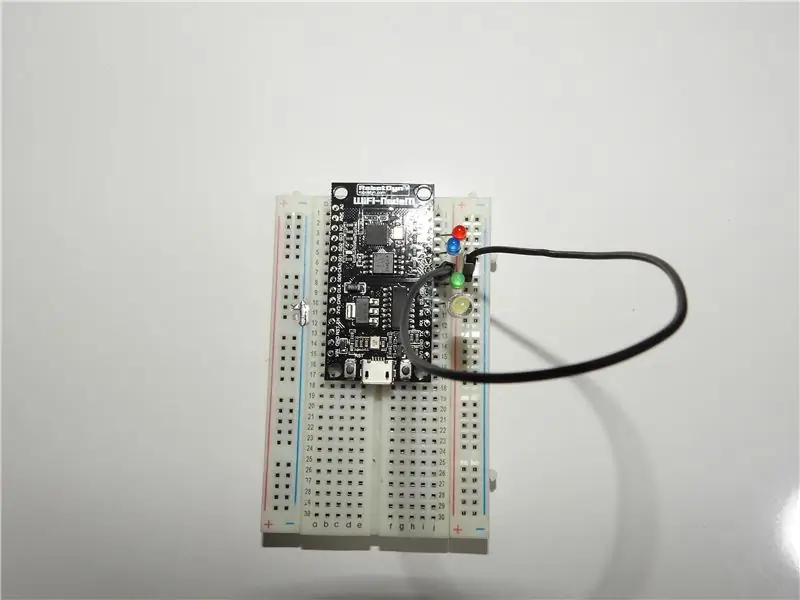
Krok 2: Zapojení



V tomto kroku připojte diody LED k napájecí liště prkénka.
Červená - kolík D2
Modrá - kolík D4
Zelená - kolík D5
Bílá - kolík D7
Propojovací kabel - GND
Všimněte si, že delší pin LED je kladný pól a měl by být připojen k NodeMCU. Vaše deska může vypadat jinak, ale zapojení by mělo zůstat stejné.
Krok 3: Kód



Stáhněte si Arduino IDE a otevřete tuto skicu. Jediné, co byste ve skice měli změnit, je název a heslo vaší místní WiFi sítě. Zajímavé je, že kód obsahuje html a CSS kód, na kterém webová stránka běží, přečtěte si komentáře v kódu pro další informace.
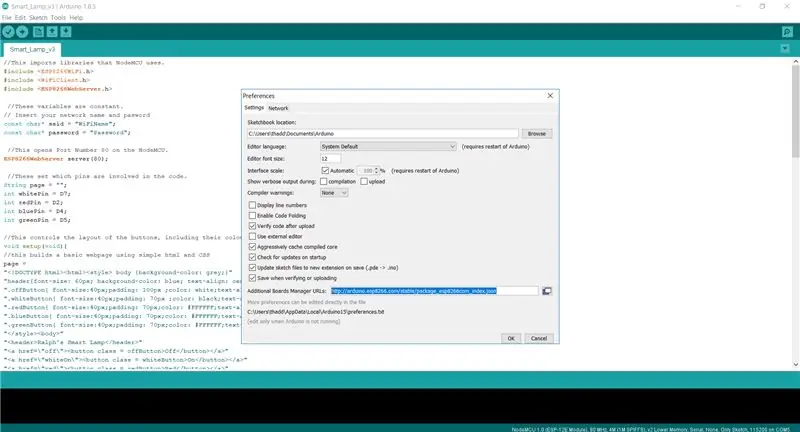
Tento odkaz budete muset zadat ve svých předvolbách, aby IDE umožnilo stahování knihoven ESP8266:
arduino.esp8266.com/stable/package_esp8266com_index.json
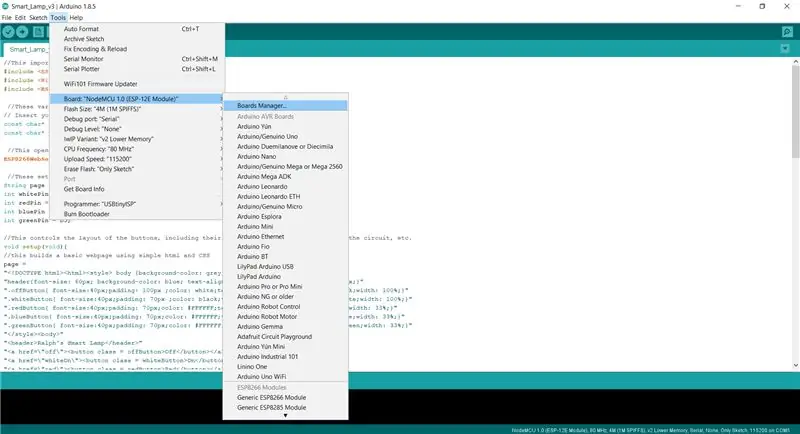
Poté přejděte na nástroje> desky> správce desek> vyhledejte ESP8266> poté přidejte desku do svých knihoven.
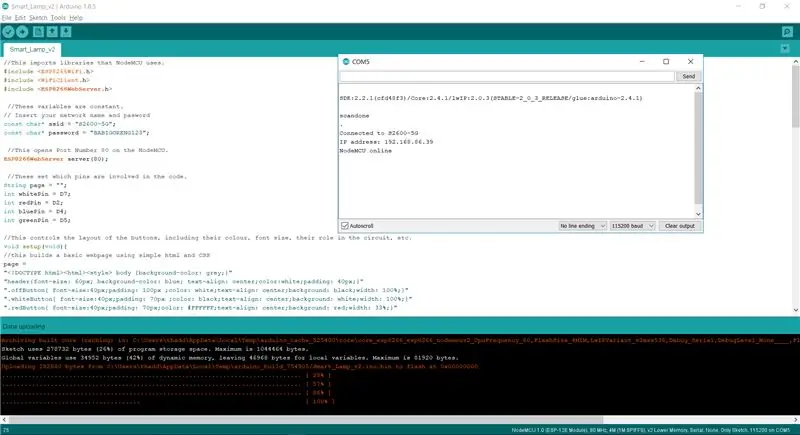
Než stisknete tlačítko pro odeslání, zajistěte, aby vaše nastavení bylo stejné jako na posledním snímku obrazovky, abyste dosáhli nejlepších výsledků.
Krok 4: Dát to všechno dohromady



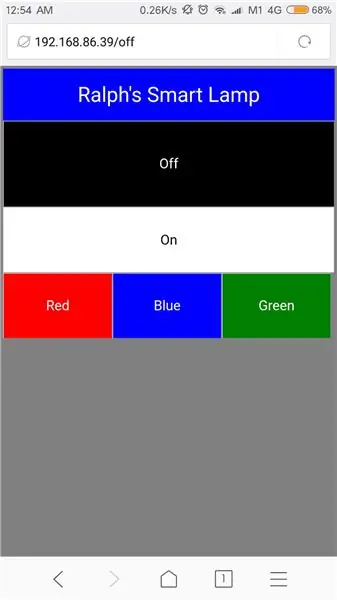
Otevřete svůj sériový monitor. Pokud je zařízení úspěšně připojeno, zobrazí IP adresu (vypadá nějak takto: „192.168.00.00“). Zadejte tuto IP adresu do prohlížeče vašeho telefonu. Webové rozhraní by se mělo objevit v prohlížeči vašeho smartphonu.
Nyní, když jsou dokončeny základní obvody, jsou barvy lamp nastavitelné podle vašich preferencí. Nyní můžete ovládat světla ze svého smartphonu. Díky tomu má potenciál automatizovat další aspekty ve vaší domácnosti, jako jsou stropní ventilátory a klimatizace.
Doufám, že se vám tento Instructable líbil!
Šťastné kódování!
Doporučuje:
Snadná správa mimo pásmo pro IT: 4 kroky

Snadná správa mimo pásmo pro IT: Ikony vytvořené společností Freepik z www.flaticon.com Zjistěte, jak nakonfigurovat správu mimo pásmo (OOBM) připojením dálkového ovladače. Konfiguroval Raspberry Pi a zařízení Android nebo iPhone pomocí tetheringu přes USB. Funguje to na RPi2/RPi3/RPi4. Pokud nevíte, co
Snadná světelná show pro notebook: 3 kroky

Snadná světelná show pro notebook: Jedná se o levný způsob, jak přidat světelnou atmosféru při přehrávání filmů nebo hudebních videí. Cena je 19 USD. Myslím, že se to dětem bude líbit! Moje kočka ráda sleduje obrazovku. Miluji to! Nástroje, které k projektu potřebujete: 1. Circuit Playground - vývojář
ESP 8266 Nodemcu Ws 2812 Neopixelová LED lampa MOOD ovládaná místním webovým serverem: 6 kroků

ESP 8266 Nodemcu Ws 2812 Neopixelová LED lampa MOOD řízená místním webovým serverem: ESP 8266 Nodemcu Ws 2812 Neopixel LED LED MOOD lampa ovládaná pomocí webového serveru
Automatizace ESP8266 s webovým rozhraním a DDNS: 8 kroků

Automatizace ESP8266 s webovým rozhraním a DDNS: V dnešním článku si ukážeme automatizaci, která může být domácí, pomocí funkce DDNS (Dynamic Domain Name System). Pochopíte, jak nakonfigurovat aplikaci, kterou umístíte na ESP8266, na NodeMCU. Také uvidíme, jak
Malinový tank s webovým rozhraním a streamováním videa: 8 kroků (s obrázky)

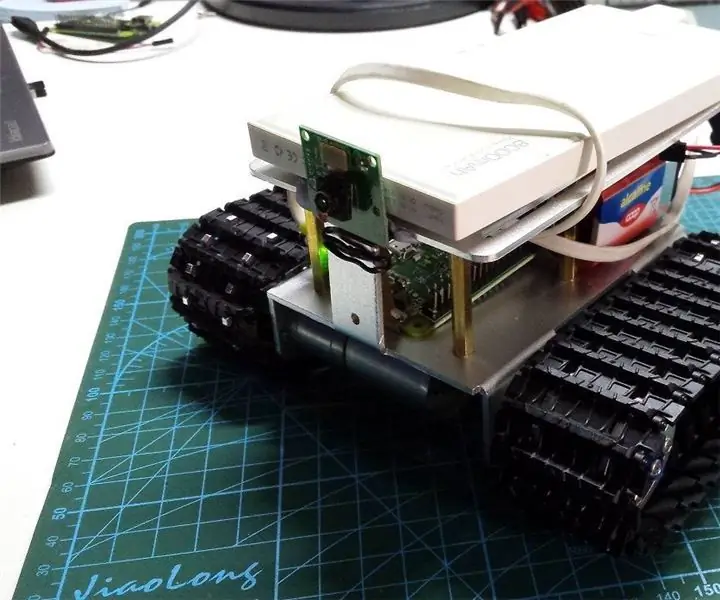
Raspberry Tank s webovým rozhraním a streamováním videa: Uvidíme, jak jsem realizoval malý WiFi Tank, schopný vzdáleného webového ovládání a streamování videa. Toto je tutoriál, který vyžaduje základní znalosti elektronického a softwarového programování. Z tohoto důvodu jsem zvolil
