
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

Čau všichni
V tomto vzdělávání se chystám narušit knihovnu LCD5110_GRAPH a funkce o bitmapové grafice. Rozhodl jsem se tak proto, že pokud na mé stránce vidíte projekt Space Race Game, neukázal jsem vám, jak lze vytvořit bitmapovou grafiku. Pojďme začít…
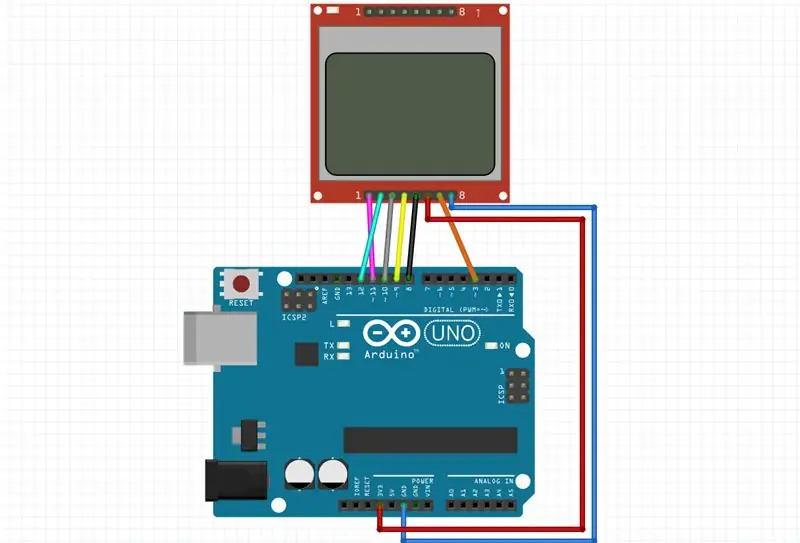
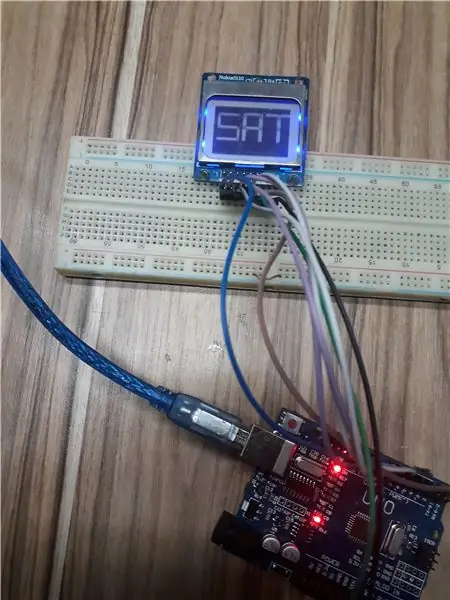
Krok 1: Funkce a připojení displeje 5110LCD

Funkce:
- 84 × 48 pixelů
- Napájení 3,3 V.
Spojení:
- VCC -> Arduino 3,3 V (nebo 5 V)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino pin 8
- DIN (MOSI) -> Arduino pin 9
- DC -> Arduino pin 10
- CE nebo CS -> Arduino pin 12
- RST (RESET) -> Arduino pin 11
Krok 2: SOUBOR BMP




Krok za krokem vám ukážu, jak vytváříme soubor bmp.
1-Vytvořte nějakou grafiku. K tomu používám Photo Editor:
- Vstupte do editoru fotografií
- Zadejte tlačítko „Vytvořit nový“
- Vyberte šířku = 84 a výšku = 48
- Nakreslete, co chcete
- Uložit jako.jpg
2-Převést soubor-j.webp
- Nahrajte soubor.jpg
- Konvertovat
- Uložit
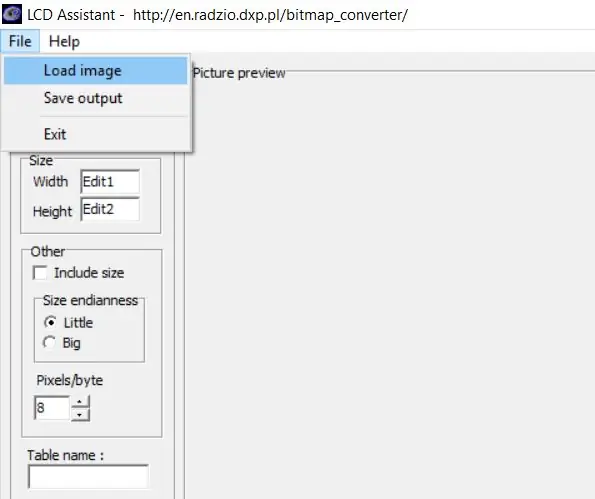
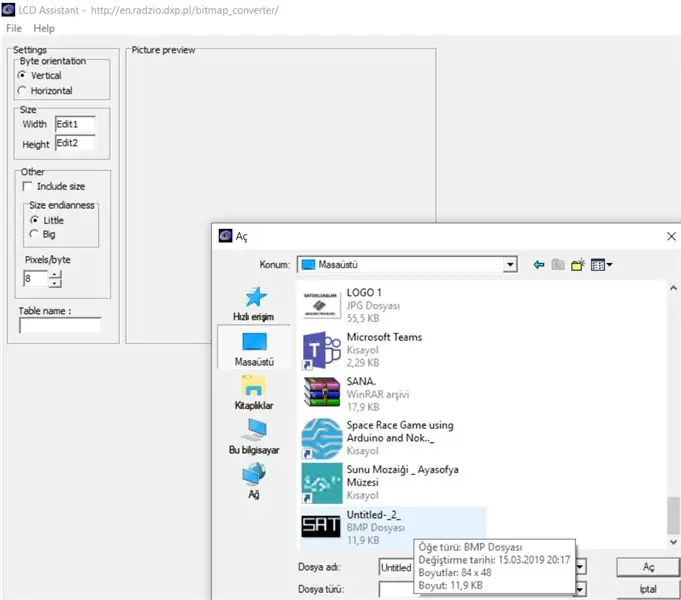
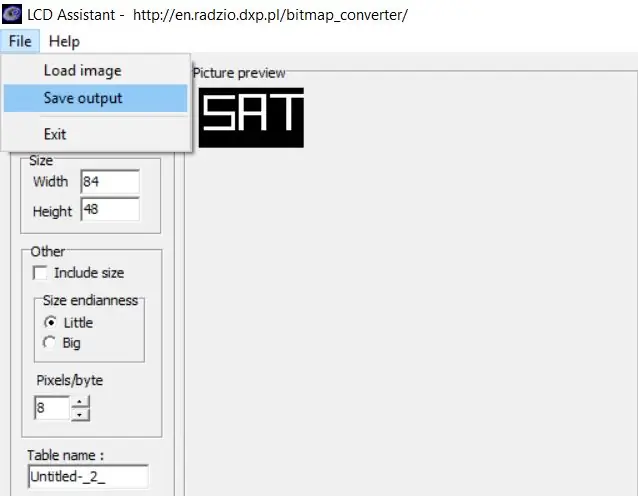
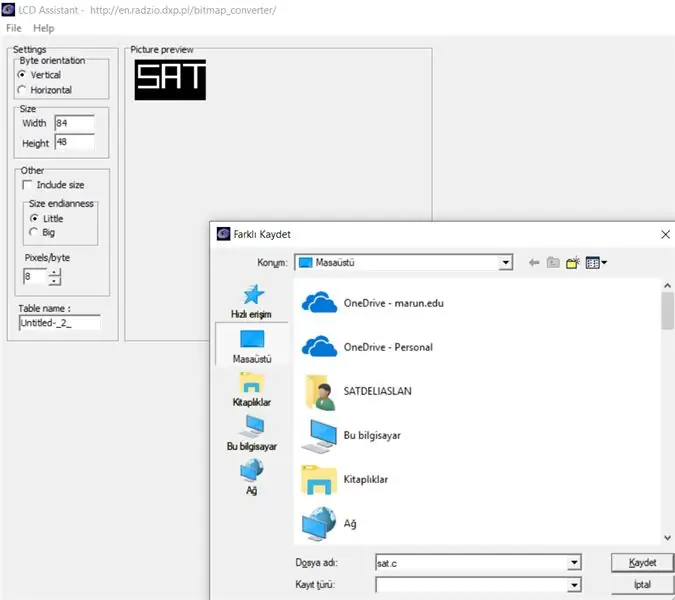
3-Vytvořte soubor.c. K tomu používám LCD Assistant:
- Dowland it
- Zadejte tlačítko „soubor“a poté „Načíst obrázek“
- Zadejte „Uložit výstup“
- Nezapomeňte uložit formát.c
4-Vložte soubor c do složky kódu, kterou používáte.
Krok 3: KÓD

Používám 5110LCD_Graph a ukážu vám některé funkce. Pokud se chcete naučit všechny funkce, stáhněte si soubor pdf.
#include // include library
externí uint8_t SAT ; // popište soubor.c
int BL = 3; // popište podsvícení
LCD5110 lcd (8, 9, 10, 11, 12); // název LCD5110 (clk, din, dc, rst, ce);
neplatné nastavení () {
pinMode (BL, VÝSTUP); lcd. InitLCD (); //name. InitLCD (); inicializujte obrazovku lcd.setContrast (55); //name.setContrast (); nastavit kontrast (mezi 0 a 127)}
prázdná smyčka () {
analogWrite (BL, 330); lcd.clrScr (); //name.clrScr (); vymazat obrazovku lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, name (.c), width (.c), hight (.c)); lcd.update (); //name.update (); aktualizovat obrazovku}
// --------------------- VYTVOŘTE NOVOU TAB ------------------------ ------------------------ // Soubor generovaný pomocníkem LCD // https://en.radzio.dxp.pl/bitmap_converter/ //- ---------------------------------------------------------- --------------------------- #include // zahrnout tuto knihovnu pro používání PROGMEM // PROGMEM pomáhá využívat malé využití RAM konst. nepodepsaný znak SAT PROGMEM = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1, 0x1, 0x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0x 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xF,, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xF, 0xF, 0x, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF, 0xF,, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xFx, 0x 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0x 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0x 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xF, 0xF, 0xF, 0xF, 0xF, 0xF, 0xF, 0xF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFx, 0xFx, 0xFx, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF, 0xFF, 0xF, 0xF, 0xF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Krok 4: DÍKY ZA ZOBRAZENÍ

Díky moc za čtení! Pokud máte nějaké dotazy, kontaktujte mě nebo napište komentář…
Doporučuje:
Zobrazení grafické karty: 4 kroky

Zobrazení grafické karty: V tomto tutoriálu vám ukážu, jak změnit starou grafickou kartu na zobrazení toho, jak funguje GPU
Instalace grafické karty: 5 kroků

Instalace grafické karty: Hráli jste někdy hru a tráva vypadá jako zbytky z rande? Nebojte se, upgrade grafické karty ve vašem počítači by mohl stačit. Byl jsem tam a chystám se vám povědět, jak upgradovat
Aktualizace ovladače grafické karty (Windows): 4 kroky

Aktualizace ovladače grafické karty (Windows): Navigace v nastavení v počítači je často velmi matoucí a frustrující, když něco nefunguje správně, kdy a jak má být. S technologií přichází vždy něco nového a vylepšeného a je důležité
Oceňte svůj projekt: Použijte grafické zobrazení !: 14 kroků

Važte si svého projektu: Použijte grafický displej !: V našem dnešním videu vám ukážu 1,8palcový TFT displej. Jedná se o grafický displej 128 x 160. Je větší než to, co přichází v ESP32 LoRa, a také ukážu jeho použití v tradičním ESP32. Poté nás čeká montáž a nákup
Grafické karty: 6 kroků

Grafické karty: Grafická karta hraje v počítači velmi důležitou roli; to je to, co dává věci na obrazovku. Grafická karta umí mnohem více než jen zobrazovat věci na obrazovce. Grafickou kartu lze použít k vykreslování 3D modelů, dekódování videa, úpravám videa a
