
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

MATLAB App Designer je výkonný nástroj, který vám umožňuje navrhovat grafická uživatelská rozhraní (GUI) se všemi funkcemi MATLAB.
V tomto tutoriálu vytvoříme GUI pro ovládání jasu LED pomocí snadno sledovatelných kroků.
Poznámka: Tento výukový program používá balíček hardwarové podpory Arduino na MATLABu, více informací naleznete na
Krok 1: Otevření aplikace App Designer

Začněte otevřením MATLABu a vytvořením nového souboru App Designer.
Krok 2: Navrhování aplikace



V levém horním rohu obrazovky stiskněte tlačítko Uložit a pojmenujte jej DimmingLED.
Přetáhněte štítek z knihovny komponent do centrální oblasti návrhu.
Přetažením knoflíku při současném podržení ovládacího tlačítka zabráníte App Designer v přidávání štítku podél ovladače.
Stiskněte štítek a poté změňte text na Duty Cycle a velikost na 36.
Krok 3: Připojení Arduina

Připojte Arduino přes USB port (v mém případě používám Arduino nano).
zapojte LED a odpor podle následujícího schématu.
Krok 4:



Přejděte zpět do App Designer a klikněte na CodeView nad oblastí návrhu.
vložte soukromý majetek z levého horního rohu obrazovky.
odstraňte název vlastnosti a pojmenujte jej „a“.
V prohlížeči komponent klikněte pravým tlačítkem na app. UIfigure a zvolte Přidat zpětné volání StartUpFcn.
Napište: app.a = Arduino ();
V prohlížeči komponent klepněte pravým tlačítkem na app.knop a zvolte Přidat zpětné volání ValueChangingFcn.
Napište do něj následující text a poté stiskněte Spustit.
changingValue = event. Value;
app. DutyCycleLabel. Text = char (řetězec (měnící se hodnota) + ' %');
writePWMDutyCycle (app.a, 'D3', měnící se hodnota/100,0);
Krok 5: Gratulujeme



Nyní můžete ovládat jas LED z nově vytvořené aplikace
Doporučuje:
Měřič CO2, použití senzoru SCD30 s Arduino Mega: 5 kroků

Měřič CO2, použití senzoru SCD30 s Arduino Mega: Para medir la soustředěné de CO2, la humedad y la temperatura, el SCD30 required interaguar con el medio ambiente. la calibración ya no sea válida
Použití 4místného a 7segmentového displeje s Arduino: 7 kroků

Použití 4místného a 7segmentového displeje s Arduino: V tomto tutoriálu vám ukážu, jak pomocí arduina používat 7segmentový displej se 4 číslicemi. Některé základní věci, které bych chtěl zdůraznit, jsou, že to zabírá téměř všechny digitální piny na arduino uno, leonardo, desky s 13 digi
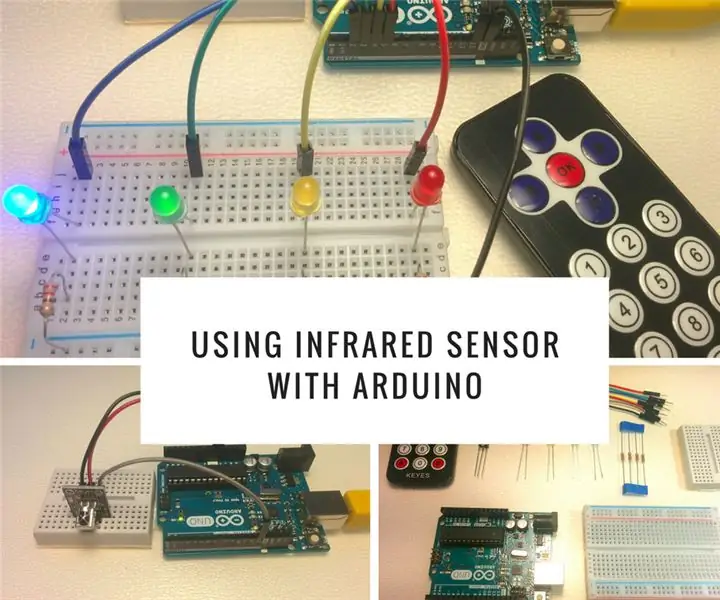
Použití infračerveného senzoru s Arduino: 8 kroků (s obrázky)

Použití infračerveného senzoru s Arduino: Co je to infračervený (aka IR) senzor? IR senzor je elektronický přístroj, který snímá IR signály v konkrétních frekvenčních rozsazích definovaných standardy a převádí je na elektrické signály na svém výstupním pinu (obvykle se nazývá signální pin) . IR signál
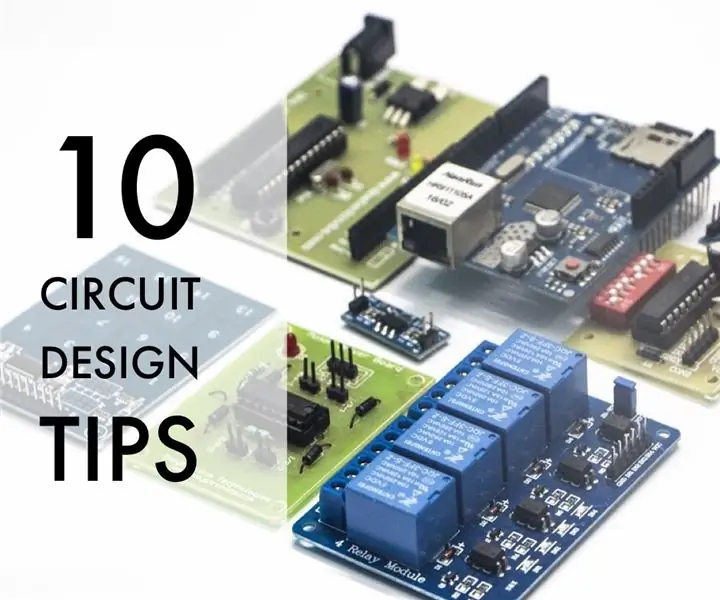
10 tipů pro návrh obvodu, které by měl každý designér znát: 12 kroků

10 tipů pro návrh obvodu, které by měl vědět každý designér: Navrhování obvodů může být docela skličující, protože věci ve skutečnosti se budou výrazně lišit od toho, co čteme v knihách. Je zcela zřejmé, že pokud potřebujete být dobrý v návrhu obvodů, musíte porozumět každé součásti a hodně cvičit
Hlasem ovládaný robot Arduino + WiFi kamera + chapadlo + APP a manuální použití a režim vyhýbání se překážkám (KureBas Ver 2.0): 4 kroky

Hlasem ovládaný robot Arduino + WiFi kamera + chapadlo + APP a manuální použití a režim vyhýbání se překážkám (KureBas Ver 2.0): KUREBAS V2.0 je zpětJe velmi působivý s novými funkcemi. Má chapadlo, Wifi kameru a novou aplikaci, která pro něj vyrobila
