
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

V tomto pokynu obdržíte oznámení pro Android, když někdo navštíví váš web. K tomu musíte mít trochu znalosti programovacího jazyka PHP a základní znalosti jednoduchého jazyka C, abyste věděli, jak tato aplikace IFTTT funguje (KDYŽ TEDY TOTO)
Krok 1: Povolení kanálu IFTTT Maker (Webhook)




Nejprve je třeba získat aplikaci IFTTT pro Android z Obchodu Play.
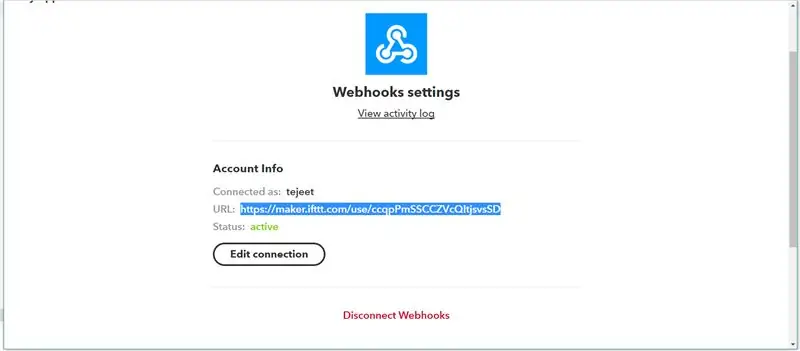
Po připojení ke službě webhook přejděte do Nastavení> URL
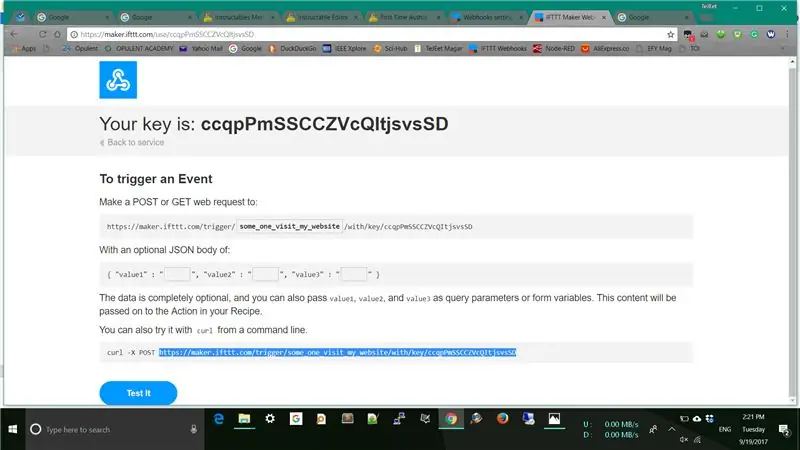
Zkopírujte tuto adresu URL a vložte ji do lišty URL prohlížeče, poté přejdete na nastavení kanálu webhooks na této stránce. Musíte vytvořit název události a vytvořit název události, který je Event_Name, úpravou v mezerníku {Event}. Poté zkopírujte tuto adresu URL do váš Poznámkový blok…
Takhle….
maker.ifttt.com/trigger/some_one_visit_my_…
Krok 2: Vytvořte stránku PHP, která spustí tuto událost

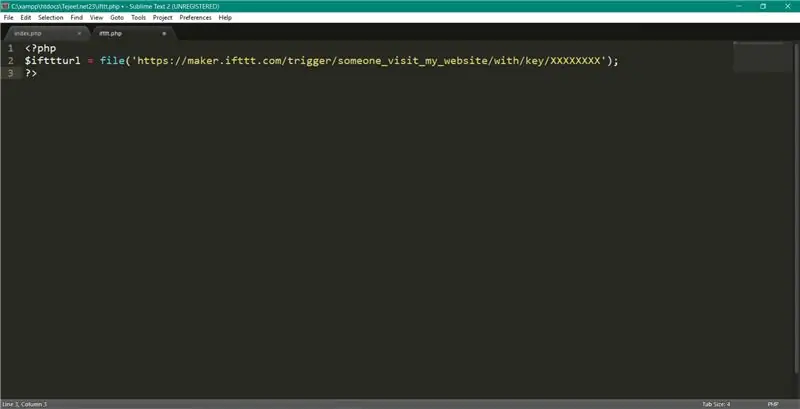
Vytvořte stránku PHP jednoduchým začleněním zkopírované adresy URL do stránky PHP
Jako…
<? php
? php $ ifttturl = soubor ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXXX');
?>
A uložte tento soubor jako název souboru.php
?>
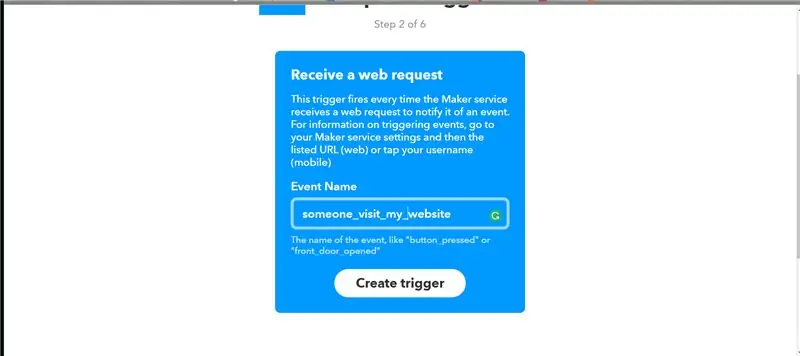
Krok 3: Vytvořte podmínku IF


V této podmínce nejprve napíšeme, jestli Podmínka, která má provést webový požadavek na kanál Webhooks jednoduchým vytvořením podmínky IF Přejít na Moje aplety> Nový aplet> Klikněte na If + Icon> Hledat Webhooky> Klikněte na „Přijmout webový požadavek “> Zadejte název události.
Název události by měl být stejný jako zadaný jako první ve 2. pásmu
Poté klikněte na Vytvořit spoušť
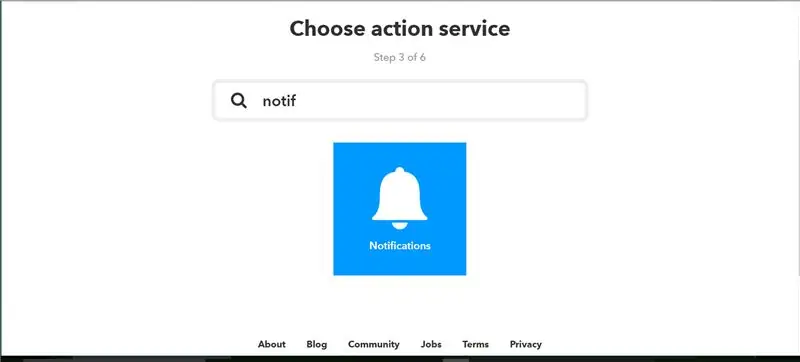
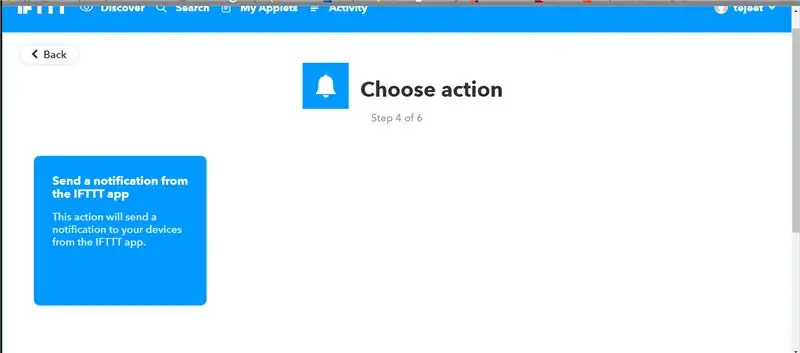
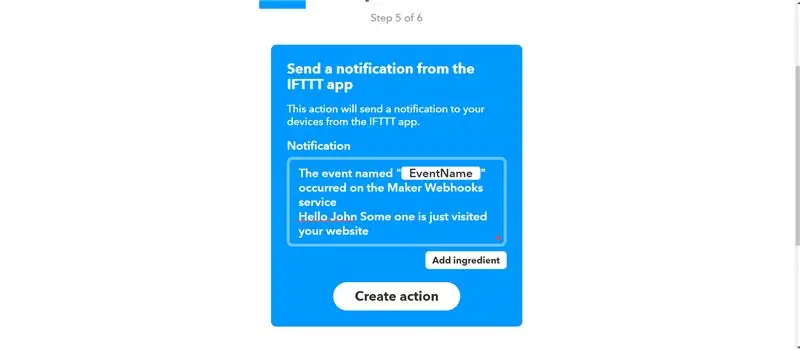
Krok 4: První POTOM Podmínka (oznámení pro Android)




Po vytvoření podmínky If přejdete na další stránku tohoto tlačítka + Klikněte na symbol plus tohoto tlačítka a Hledat oznámení Po připojení připojovacího kanálu oznámení budete muset zvolit akci
Zadejte vlastní zprávu pro vaše pohodlí Zpráva do oznamovacího zásobníku, stejně jako můžete přidat přísady, jako je čas události …
Zpráva, kterou jste zadali do pole, stejná oznamovací zpráva, kterou dostanete, když někdo navštíví váš web
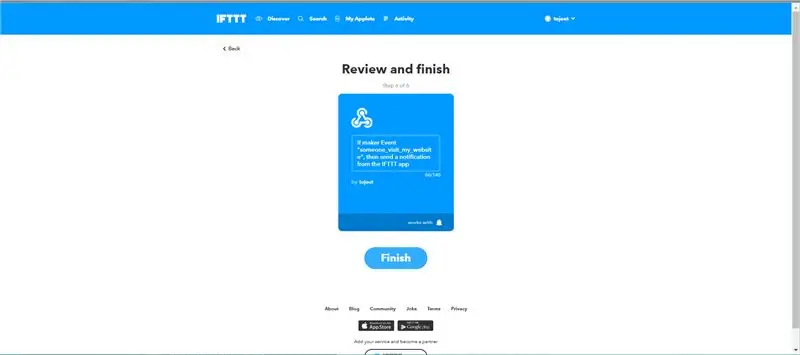
Po vytvoření této akce dokončete tento aplet
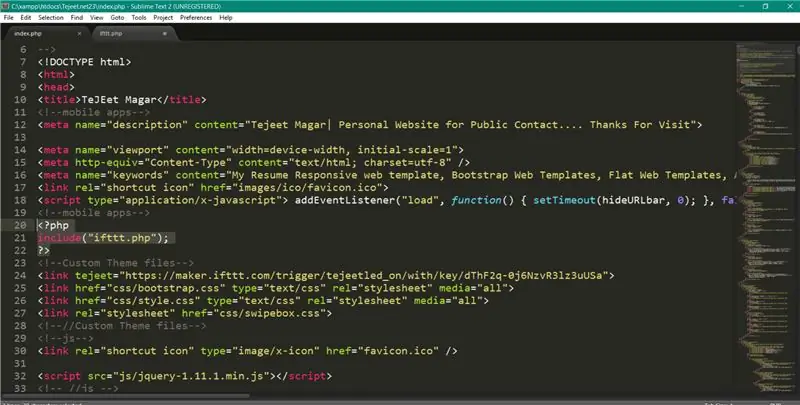
Krok 5: Upravte soubor Index.html svého webu

Nakonec přidejte cestu k souboru ifttt.php do hlavního souboru index.html svého webu, jak je znázorněno na obrázku, jako přidání cesty vašeho
<? php
? php include ("ifttt.php");
?> ?>
Krok 6: Nyní nahrajte celý tento nově vytvořený soubor PHP

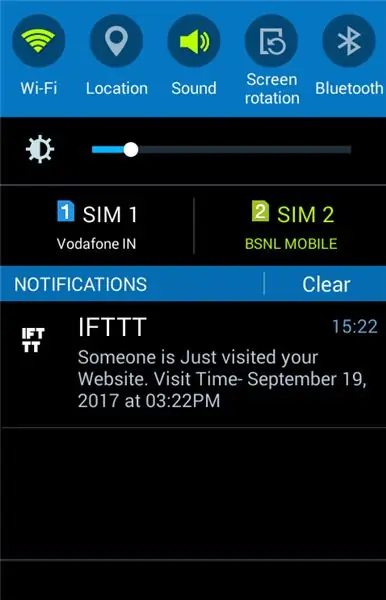
Nyní nahrajte tyto nově přidané spouštěcí soubory php, jako je ifttt.php nebo upravený soubor index.php, svému poskytovateli hostingu. a nyní navštivte svůj web, dostanete okamžité oznámení, jako je toto….
Doporučuje:
Automatický obraceč stránek: 6 kroků

Automatický obraceč stránek: Měli jste někdy problém s převrácením stránek při hře na nástroj? Určitě to má mnoho z nás. Tento automatický obraceč stránek vám může pomoci vyřešit problém. Práce s ním je velmi snadná. Jednoduše položíte výrobek na podlahu a vše, co potřebujete
Automatické osvětlení místností s počítadlem návštěvníků !: 7 kroků

Automatické osvětlení místností s čítačem návštěv !: Hej! Chcete -li se zbavit nudných vypínačů světla a levně zařídit automatické osvětlení místností, jste na správném místě! Stavba tohoto projektu bude velmi snadná. Nechoďte podle jeho jednoduchosti, bude to opravdu skvělé a 100% práce
Projekt Arduino: Ovládejte elektroniku přes internet pomocí databáze Nodejs + SQL a webových stránek .: 6 kroků

Projekt Arduino: Ovládejte elektroniku přes internet pomocí databáze Nodejs + SQL a webových stránek .: Projekt Autor: Mahmed.tech Datum vytvoření: 14. července 2017 Úroveň obtížnosti: Začátečník s trochou znalostí programování. Hardwarový požadavek: - Arduino Uno, Nano, Mega (myslím, že většina MCU se sériovým připojením bude fungovat) - Single LED & Aktuální omezující res
Box s ovládáním webových stránek: 4 kroky

Webový ovládací box: Toto je zamčené pole, které lze otevřít zadáním výzvy na webové stránce. To znamená, že můžete věci do schránky zamknout a získat k nim přístup až poté, co někdo zadá dané heslo na veřejném webu. Proč by to člověk potřeboval? Zde je jeden bývalý
Spidering webových stránek Ajax pomocí asynchronního přihlašovacího formuláře: 6 kroků (s obrázky)

Spidering webových stránek Ajax pomocí asynchronního přihlašovacího formuláře: Problém: Spidering tools neumožňují autentizaci přihlášení AJAX. Tento instruktážní program vám ukáže, jak se přihlásit pomocí formuláře AJAX pomocí Pythonu a modulu s názvem Mechanize. Pavouci jsou programy pro automatizaci webu, které jsou stále populárnější
