
Obsah:
- Krok 1: Počáteční prohlášení
- Krok 2: Html kód pro front -end tj. Přihlašovací stránka
- Krok 3: Použití metod WebServer.arg () a WebServer.on ()
- Krok 4: Pokud uživatel zadá nesprávné pověření
- Krok 5: Jak přidat obrázek na webovou stránku …
- Krok 6: Jaké součásti potřebujeme …
- Krok 7: Připojení
- Krok 8: Nyní vyzkoušejte a užívejte si …
- Krok 9: Kód je tady
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.



Zde vytvoříme velmi zajímavý projekt domácí automatizace založené na Captive Portal pomocí nodeMCU od nuly.. Tak, můžeme začít..
Krok 1: Počáteční prohlášení

Deklarujte IO piny nodeMCU, aby prováděly akce, soubory záhlaví a kód pro vytváření serveru DNS … zobrazeno na obrázku..
Krok 2: Html kód pro front -end tj. Přihlašovací stránka

Jak je znázorněno na obrázku, deklarujte html kód v řetězcové proměnné, kterou pošleme koncovému uživateli k ověření přístupového kódu.
*K zachycení údajů zadaných uživatelem zde používáme podokno ukotvení a značku href
*V zásadě se kotevní značka používá k přidání další webové stránky na webovou stránku a značka href definuje cíl odkazu.
*Zde však přijímáme data zadaná uživatelem do pole Přístupový kód prostřednictvím ukotveného podokna a značky href…
jak, zmíním se o dvou způsobech zachycení vstupu z webového rozhraní do našich prostředků, které programátoři končí..
Krok 3: Použití metod WebServer.arg () a WebServer.on ()


Jak jsem zmínil v předchozím kroku, řeknu vám dvě různé metody..
1) Použitím metody webServer.arg ():
Zde určujeme atribut automatického zaostřování spolu s prvkem, jak je znázorněno na obrázku, automatické zaostřování dělá to, že je to booleovský atribut, když je pravdivý, znamená to, že přítomný zajišťuje, že se vstupní prvek při načtení stránky zaostří.
a potom na objektu serveru zavoláme metodu args (). Tato metoda vrátí počet parametrů dotazu, které byly předány na HTTP, a podle toho použije podmíněné příkazy k provedení akcí.
2) Použitím atributu and href:
Zde zadáme naše ovládací prvky (jako tlačítka) a přiřadíme řetězec, znak, odkaz, který chcete ověřit pomocí podmíněných příkazů, a poté zavoláme webServer.on (), abychom obdrželi vstup pro ověření.
Jak je znázorněno..
Krok 4: Pokud uživatel zadá nesprávné pověření

Co jsem udělal, jednoduše změňte existující kód přihlašovací stránky a přidejte nové záhlaví informující, že uživatel zadal nesprávné přihlašovací údaje.
Nejprve ověřte přihlašovací údaje, pokud jsou nesprávné, přesměrujte uživatele na novou upravenou přihlašovací stránku s chybovou zprávou.
Jak je znázorněno..
Krok 5: Jak přidat obrázek na webovou stránku …

Je to velmi jednoduché, protože zde neukládáme naše obrázky na fyzické úložiště, abychom poskytli cestu k načtení tohoto obrázku, kterou obvykle děláme v případě html stránky.
takže to, co děláme, je jednoduše převést naše obrázky na base64 a vložit je do našeho kódu stránky.
Krok 6: Jaké součásti potřebujeme …
1)- nodeMCU
2)- Arduino IDE na flash nodeMCU
3)-propojovací vodiče (F-2-F)
4)-Reléový modul
5)-Chytrý telefon nebo notebook s WiFi k testování
Krok 7: Připojení

Přidejte reléový modul k deklarovaným IO pinům v kódu.
Připojte relé k elektrickému zařízení, které chcete ovládat, jak je znázorněno na obrázku.
Krok 8: Nyní vyzkoušejte a užívejte si …




Krok 9: Kód je tady
Napište prosím své cenné komentáře..
Doporučuje:
Další generace domácí automatizace pomocí Eagle Cad (část 1 - PCB): 14 kroků

Next Gen Home Automation Using Eagle Cad (Part 1 - PCB): Úvod: Proč říkám jeho další generace: protože používá některé komponenty, které jsou mnohem lepší než tradiční zařízení pro domácí automatizaci. Zařízení lze ovládat pomocí: dotykového panelu Google Voice Commands na ovládacím panelu zařízení z aplikace
Domácí automatizace pomocí ESP8266 nebo NODEMCU: 6 kroků

Automatizace domácnosti pomocí ESP8266 nebo NODEMCU: Chtěli jste někdy svůj domov zautomatizovat přes wifi? Chcete ovládat světla, ventilátor a všechny ostatní spotřebiče ze svého smartphonu? Nebo jste někdy chtěli instruktáž o připojených zařízeních a začít s tím? Tento projekt domácí automatizace
Nástěnný držák pro iPad jako ovládací panel domácí automatizace, aktivace obrazovky pomocí magnetu ovládaného servem: 4 kroky (s obrázky)

Nástěnný držák pro iPad jako ovládací panel domácí automatizace, pomocí magnetu ovládaného servem k aktivaci obrazovky: V poslední době jsem strávil nějaký čas automatizací věcí ve svém domě a kolem něj. Jako aplikaci pro domácí automatizaci používám Domoticz, podrobnosti najdete na www.domoticz.com. Při hledání aplikace na palubní desce, která zobrazuje všechny informace o Domoticz
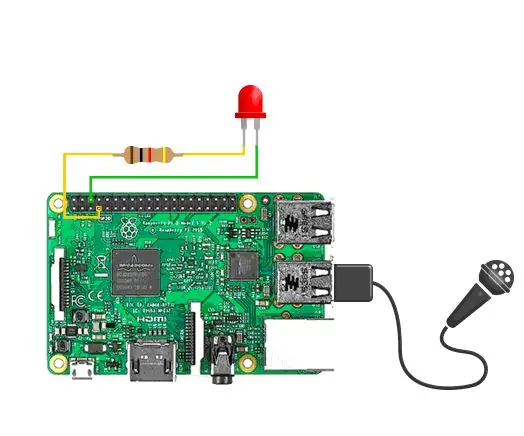
Hlasová automatizace domácí automatizace Raspberry Pi: 5 kroků

Hlasová automatizace domácí automatizace Raspberry Pi: Cílem této instrukce je poskytnout podrobný návod, jak nastavit malinový pi, který dokáže automatizovat světla / LED pomocí vašich hlasových příkazů
Automatizace domácí automatizace Bluetooth: 7 kroků (s obrázky)

Bluetooth Control Home Automation: Dobrý den, v tomto projektu jde o stavbu nejjednoduššího zařízení pro domácí automatizaci pomocí arduina a modulu bluetooth. Tenhle se velmi snadno staví a dá se postavit za pár hodin. Ve své verzi, kterou právě vysvětluji, mohu
