
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.

Ahoj všichni!!!!! Toto je můj první návod a naučím vás kódovat virtuální kostky na vašem PC nebo smartphonu. Používám HTML, JavaScript a CSS, doufám, že se vám všem bude líbit a nezapomeňte pro mě hlasovat v níže uvedeném kontextu.
Zásoby
1. Dobrý textový editor na vašem chytrém telefonu nebo PC
Krok 1: Získejte textový editor
Zde používám svůj smartphone jako textový editor zde (AnWriter). Můžete také použít poznámkový blok počítače nebo si pořídit dobrý textový editor online
Krok 2: Stáhněte si Die Faces



Stáhl jsem si některé tváře od 1 do 6, které přikládám k tomuto kroku. Můžete si tedy stáhnout svůj preferovaný nebo použít můj (jste zdarma).
Svou jsem pojmenoval podle tváře. To je:
Die_face_1.png, Die_face_2.png…. A tak dále až do 6 pro lepší rozpoznávání
Krok 3: Začněte kódovat
Uložte kód jako soubor.html
Začněte představením výchozí požadované matrice pomocí nástroje img src
Krok 4:
Dále budeme potřebovat tlačítko k házení kostek, uděláme to přidáním funkce tlačítka
ROLL DICE
Krok 5: Použijte funkci Var a Math

TŘETE KOSTKAMI
funkce getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("kostky"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Toto je úplný kód, prostudujte si ho a vyzkoušejte a ujistěte se, že získáte fotografii, abyste získali efekt
A pokud potřebujete moji pomoc s tímto kódem, uveďte to v sekci komentáře
Pokud se vám nelíbí, můžete změnit design, ale dávám přednost účelu, pro který ho chci použít
Krok 6: Spusťte

spusťte kód v prohlížeči, aby fungoval
Doporučuje:
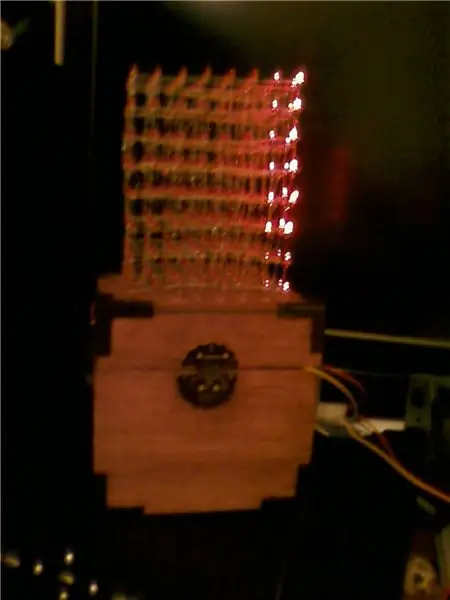
Jak postavit LED kostku 8x8x8 a ovládat ji pomocí Arduina: 7 kroků (s obrázky)

Jak postavit LED kostku 8x8x8 a ovládat ji pomocí Arduina: Úpravy ledna 2020: Nechávám to pro případ, že by ji někdo chtěl použít ke generování nápadů, ale už nemá smysl stavět kostku podle těchto pokynů. Integrované obvody ovladače LED se již nevyrábějí a oba náčrty byly napsány ve staré verzi
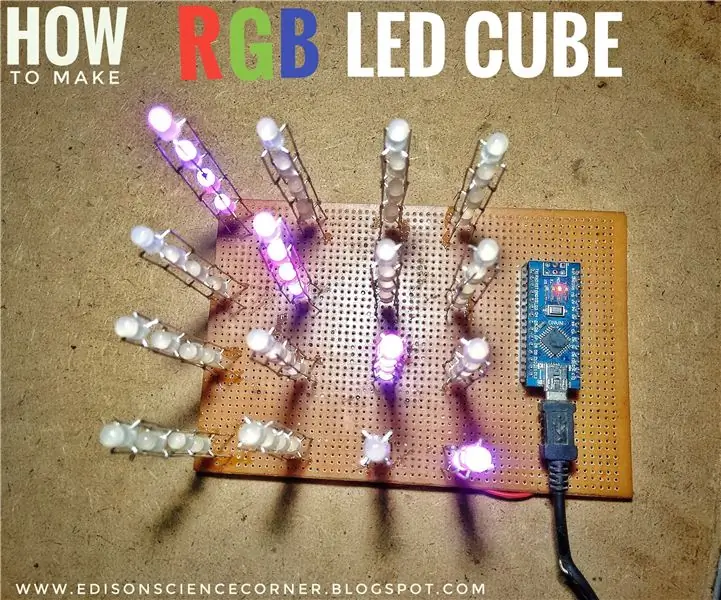
Jak vyrobit LED kostku RGB: 5 kroků

How to Make Rgb Led Cube: in this instructing I will make a rgb led cube (charlieplex cube) ok … what is charlieplex cube …? Charlieplexing is a technology for driving a multiplexed display in which specifically few I/ O piny na mikrokontroléru se používají např řídit
Jak vytvořit teplotní kostku: 5 kroků

Jak postavit teplotní kostku: Představte si, že máte schopnost prozkoumat planetu pouze pomocí kostky 10x10x10. Nyní můžete! (Poznámka: Tento projekt ve skutečnosti nepůjde na Měsíc, omlouvám se) Jmenuji se Alyssa a v tomto Instructable vám ukážu, jak moji dva partneři (Stormi a H
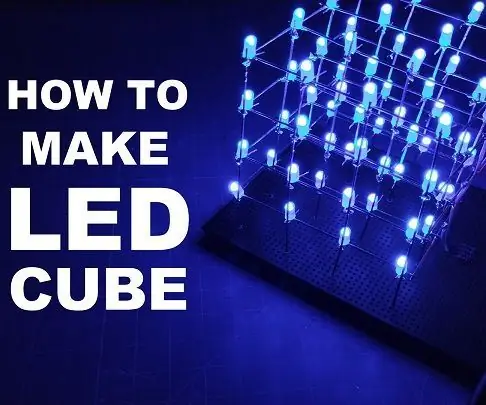
Jak vyrobit LED kostku 4x4x4: 6 kroků

Jak vyrobit 4x4x4 LED Cube: V tomto Instructable se naučíte, jak snadno vytvořit LED krychli krok za krokem pomocí Arduina. LED Cube je uspořádání LED v krychlovém módu, kde LED svítí specifickým vzorem. Začněme
Jak osvětlit krystalovou kostku: 7 kroků

Jak osvětlit krystalovou kostku: Mám tuhle krystalovou krychli s delfíny uvnitř a chtěl jsem vytvořit něco, co by to osvětlilo a vypadalo to skvěle
