
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.


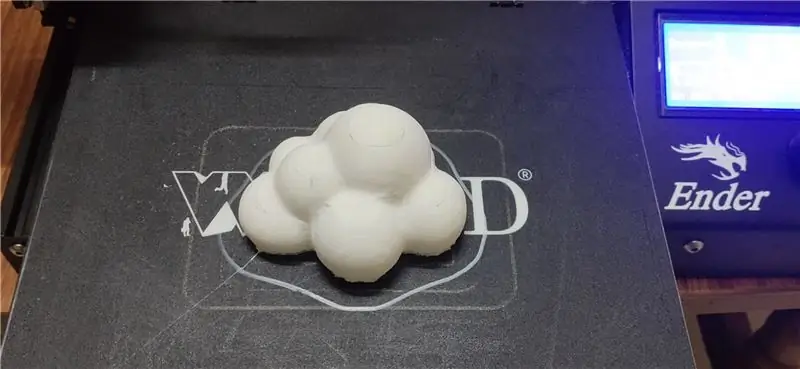
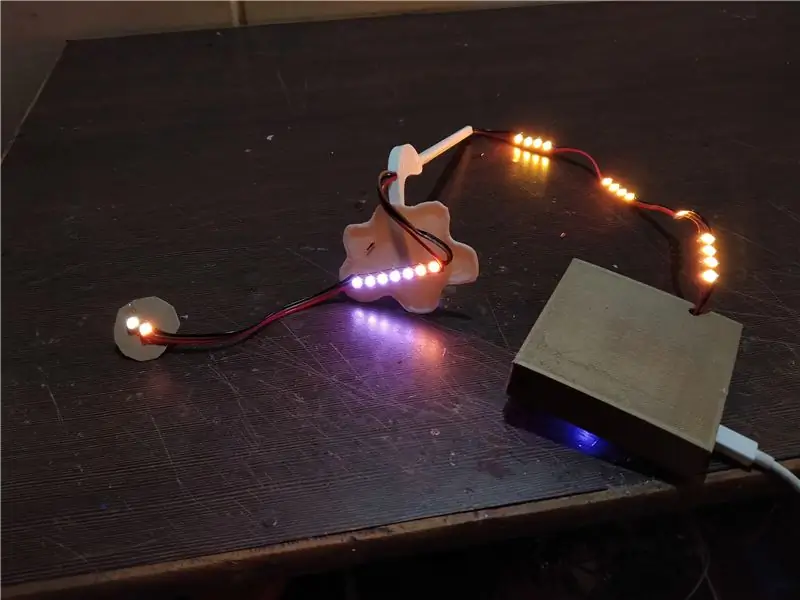
Hej lidi! Pro tento měsíční projekt jsem vyrobil meteorologickou stanici ve formě stolního závodu nebo jej můžete nazvat jako pracovní stůl. Tato meteorologická stanice načítá data do ESP8266 z webových stránek s názvem openwethermap.org a mění barvy RGB na výstavě. Ukázkový kus dostal mnoho různých barevných kombinací, mění se podle času a podnebí. Například když venku prší večer, pak se barva mraku stane kombinací červené, oranžové, žluté a ukazuje to bouřkový efekt. Jako toto má mnoho různých barevných kombinací.
Krok 1: Požadované součásti



*Node MCU (ESP8266)
*WS2812 LED pásek
*5v Micro USB nabíječka
*3D tištěné díly
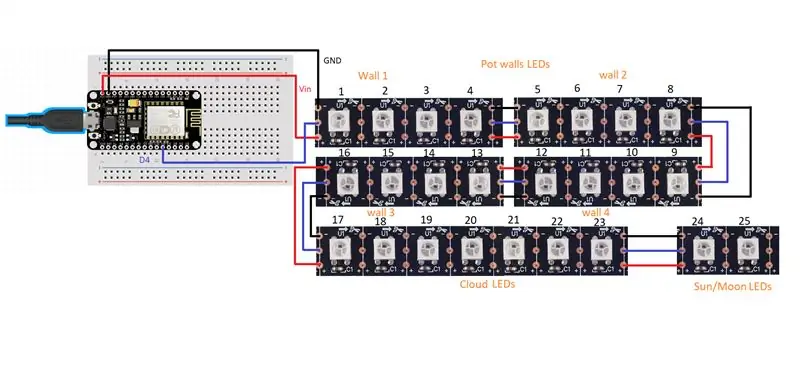
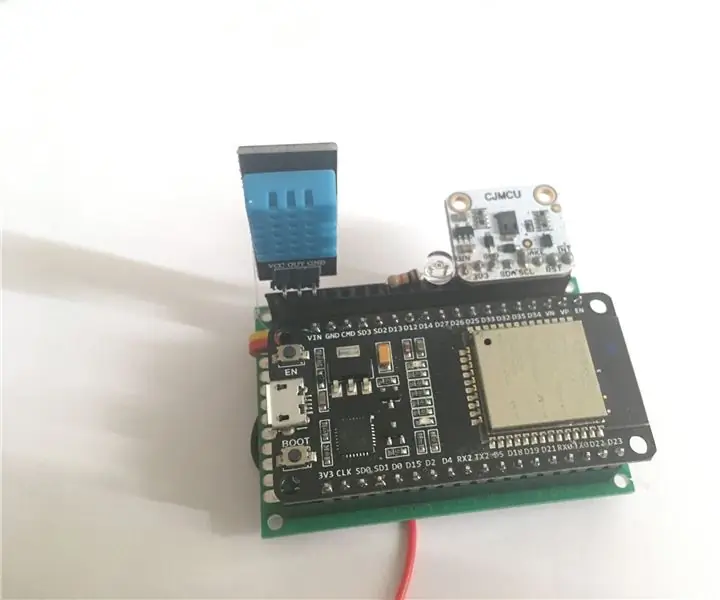
Krok 2: Připojení obvodu



*Proveďte zapojení podle schématu zapojení.
*Místo jednotlivých LED diod můžete použít WS2812B LED Strip.
*Datový pin je připojen na pin D4 ESP8266, GND na GND a 5v na Vin na NodeMCU.
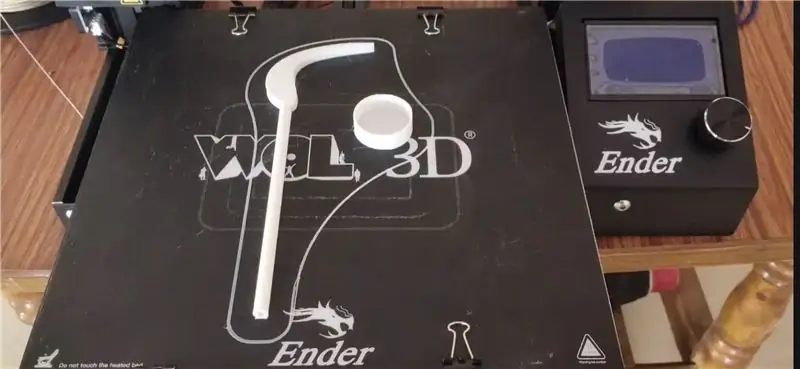
*Ujistěte se, že používáte 4 LED pro každou zeď (4 LED x 4 stěny = 16 LED), 7 LED pro cloud a 2 LED pro Slunce/Měsíc (3D tištěný Small Circe).
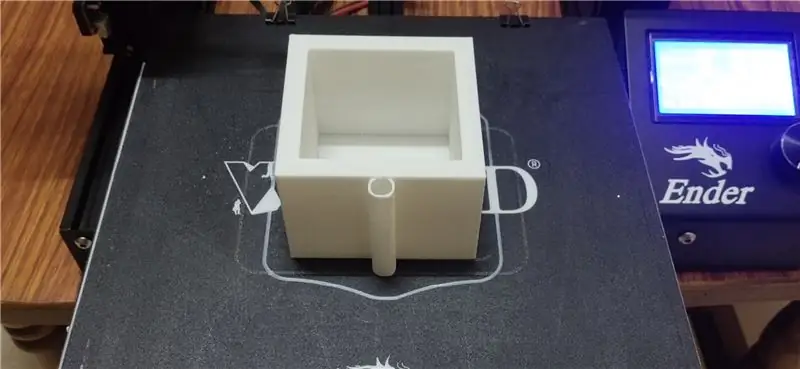
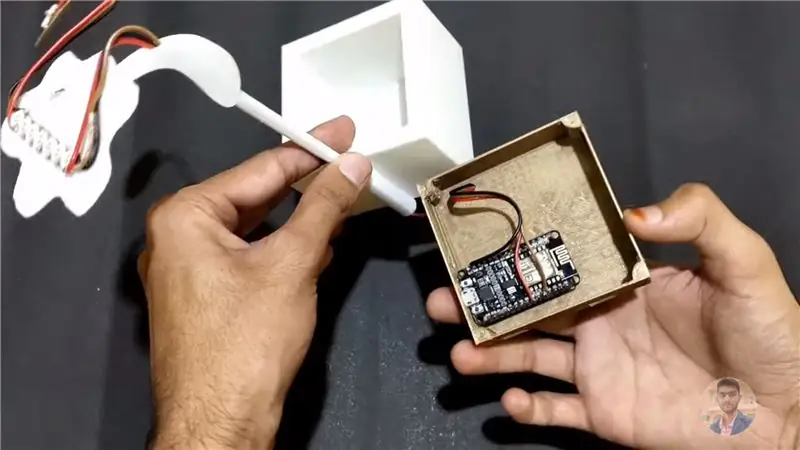
*Deska ESP8266 je umístěna pod základnou, základna má 3D potištěný kryt, který ji zakrývá.
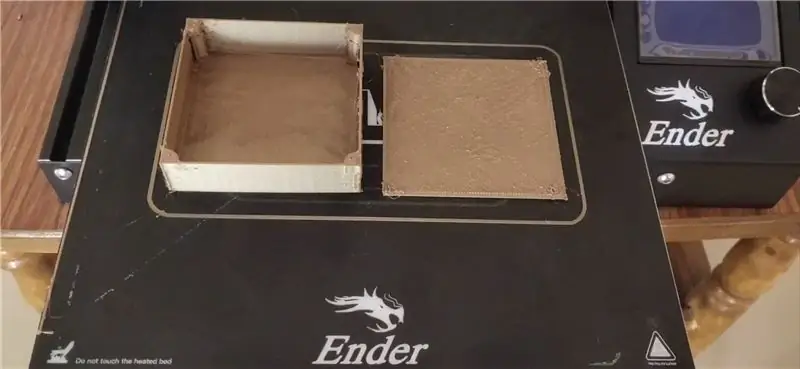
Krok 3: Výsadba

*Do hrnce vložte polyetylenový kryt.
*Vložte půdu a kalhoty do hrnce ve tvaru krabice.
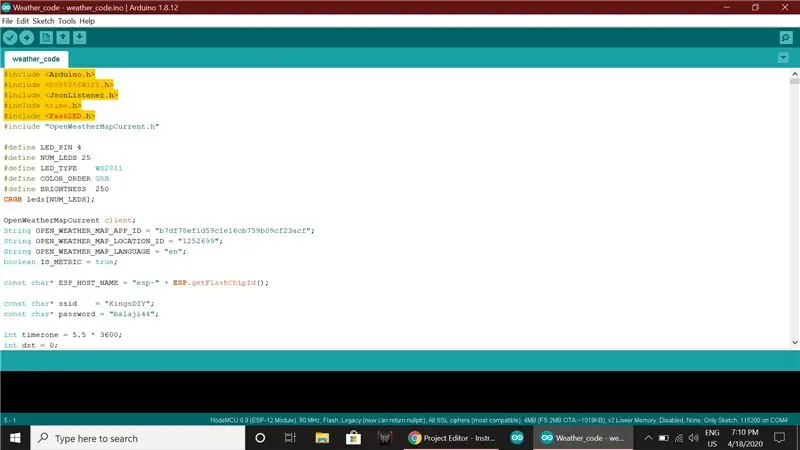
Krok 4: Kódování




*Otevřete níže uvedený kód v Arduino IDE.
*Kód:
*Ujistěte se, že jste zahrnuli všechny knihovny uvedené v kódu.
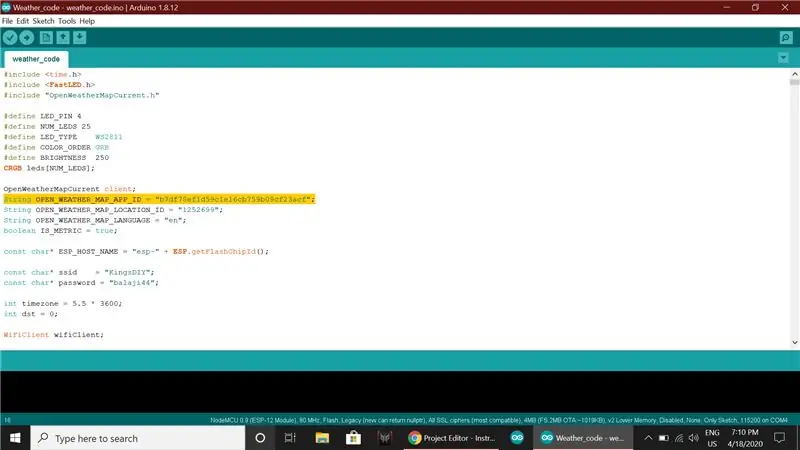
*Nyní to musíte upravit
Řetězec OPEN_WEATHER_MAP_APP_ID = "App_ID"; Řetězec OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
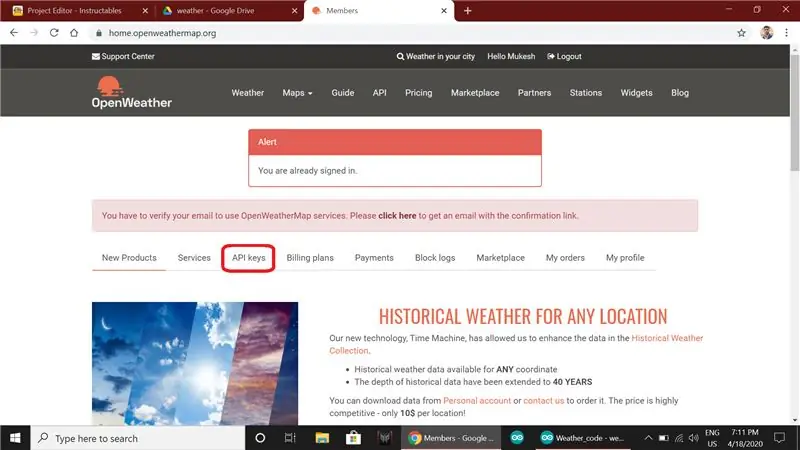
*Otevřete prohlížeč a hledejte www.openweathermap.org.
*Vytvořte si účet a přihlaste se na tento web.
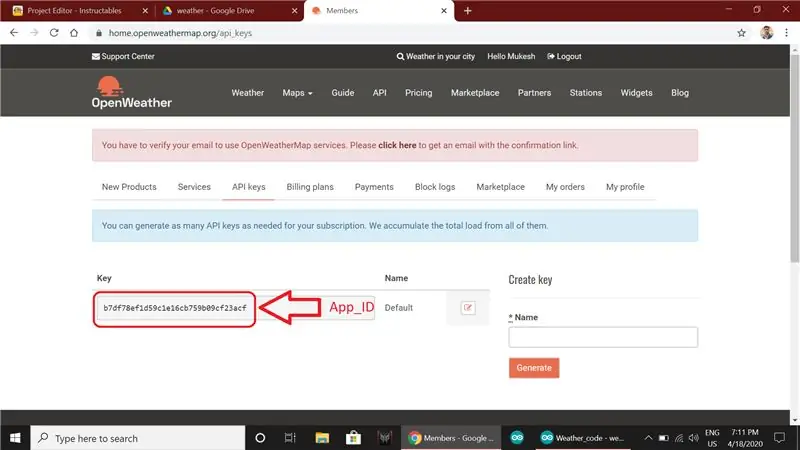
*Klikněte na klíče API, zkopírujte klíč a vložte jej do programu na APP_ID.
*Na stejném webu vyhledejte svou polohu, otevřete výsledek a zkopírujte poslední číslo z adresy URL a vložte jej na LOCATION_ID.
*MAP_ID a LOCATION_ID budou podobné mým.
*Zadejte své Wifi_name na ssid a vaše Wifi heslo.
const char* ssid = "Wifi_name"; const char* heslo = "heslo";
*Nyní změňte časové pásmo podle časového pásma vaší země
int časové pásmo = 5,5 * 3600;
Podle Indie je časové pásmo 5:30, takže jsem zadal 5,5, podobně můžete zadat časové pásmo.
*Všechny níže uvedené řádky máte upravit, jak jsem ukázal.
*Nyní připojte ESP8266 k počítači, vyberte port a nahrajte kód.
Krok 5: Konečný

Připojte nabíječku Micro USB a máte hotovo.
Děkuji!
Doporučuje:
Hodiny meteorologické stanice ESP8266: 4 kroky

Hodiny meteorologické stanice ESP8266: Tento projekt je příjemným způsobem zobrazení času a počasí v malém praktickém balení. Vysvětlím projekt, jak funguje, a zde ukážu kód. Stisknutím různých tlačítek můžete zobrazit aktuální počasí na nastaveném místě a také
Závěsný koš super meteorologické stanice: 11 kroků (s obrázky)

Závěsný košík super meteorologické stanice: Ahoj všichni! V tomto blogovém příspěvku T3chFlicks vám ukážeme, jak jsme vytvořili inteligentní závěsný koš. Rostliny jsou čerstvým a zdravým doplňkem každého domova, ale mohou se rychle stát únavnými - zvláště pokud si jen vzpomenete na jejich zalévání, když
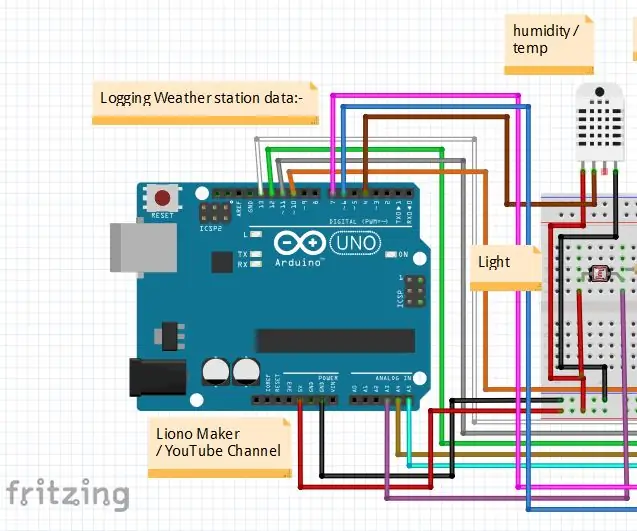
Jak zaznamenávat data meteorologické stanice - Liono Maker: 5 kroků

Jak zaznamenávat data meteorologické stanice | Liono Maker: Úvod: Ahoj, toto je #LionoMaker. Toto je můj otevřený zdroj a oficiální kanál YouTube. Zde je odkaz: Liono Maker / YOUTUBE CHANNEL V tomto projektu se naučíme, jak vytvořit " protokolování dat meteorologické stanice ". to je velmi zajímavé
DIY Nápad činnosti meteorologické stanice pro 12+ let: 4 kroky

DIY aktivita aktivity meteorologické stanice pro 12+ let: V této aktivitě účastníci nastaví svou meteorologickou stanici, vysílají ji do vzduchu a budou sledovat záznamy (světlo, teplota, vlhkost) v reálném čase prostřednictvím aplikace Blynk. Kromě toho se naučíte publikovat zaznamenané hodnoty
Meteostanice Acurite 5 v 1 pomocí Raspberry Pi a Weewx (ostatní meteorologické stanice jsou kompatibilní): 5 kroků (s obrázky)

Meteostanice Acurite 5 v 1 pomocí Raspberry Pi a Weewx (ostatní meteorologické stanice jsou kompatibilní): Když jsem si koupil meteorologickou stanici Acurite 5 v 1, chtěl jsem mít možnost zjistit počasí u mě doma, když jsem byl pryč. Když jsem se dostal domů a nastavil to, uvědomil jsem si, že buď musím mít displej připojený k počítači, nebo koupit jejich chytrý rozbočovač
