
Obsah:
- Krok 1: Co budete potřebovat
- Krok 2: Spusťte Visuino a vyberte typ desky M5 Stack Stick C
- Krok 3: Ve Visuinu nastavte StickC Board
- Krok 4: Ve Visuinu přidejte komponenty
- Krok 5: Ve Visuino Set Components
- Krok 6: V komponentách Visuino Connect
- Krok 7: Generujte, kompilujte a nahrajte kód Arduino
- Krok 8: Hrajte
- Autor John Day [email protected].
- Public 2024-01-30 08:18.
- Naposledy změněno 2025-01-23 14:38.
V tomto tutoriálu se naučíme, jak naprogramovat ESP32 M5Stack StickC s Arduino IDE a Visuino tak, aby zobrazoval čas na LCD displeji a také nastavit čas a jas pomocí nabídky a tlačítek StickC.
Podívejte se na ukázkové video.
Krok 1: Co budete potřebovat


M5StickC ESP32: získáte zde
Program Visuino: Stáhněte si Visuino
Poznámka: Podívejte se na tento návod, jak nainstalovat desku StickC ESP32
Krok 2: Spusťte Visuino a vyberte typ desky M5 Stack Stick C



Spusťte Visuino, jak je znázorněno na prvním obrázku Klikněte na tlačítko „Nástroje“na komponentě Arduino (obrázek 1) ve Visuinu Když se zobrazí dialogové okno, vyberte „M5 Stack Stick C“, jak je znázorněno na obrázku 2
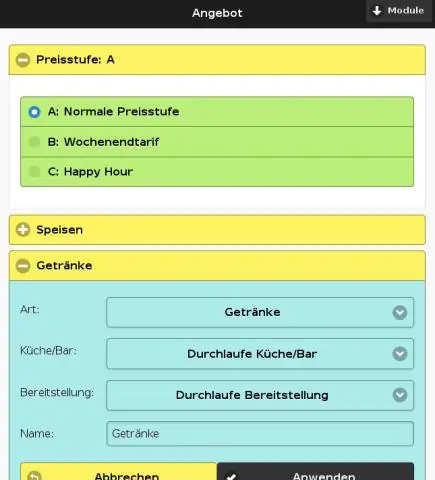
Krok 3: Ve Visuinu nastavte StickC Board




- Kliknutím na desku „M5 Stack Stick C“ji vyberte
- V okně „Vlastnosti“vyberte „Moduly“a kliknutím na „+“rozbalte,
- Vyberte „Zobrazit ST7735“a kliknutím na „+“jej rozbalte,
- Nastavte „Orientace“na „goRight“
- Nastavit "Barva pozadí" na "ClBlack"
- Vyberte „Prvky“a klikněte na modré tlačítko se 3 tečkami…
- Zobrazí se dialog Elements
- V dialogu Prvky přetáhněte 2X „Textové pole“z pravé strany doleva
- Kliknutím na „Textové pole1“na levé straně jej vyberte, poté v „Vlastnosti“klikněte na „Barva“a nastavte ji na „aclOrange“a klikněte na „Vyplnit barvu“a nastavte na „aclBlack“(Vy můžete hrát s barvami, pokud chcete) -také ve vlastnostech okna sada X: 10 a Y: 20 toto je místo, kde chcete zobrazit čas na velikosti sady LCD: 3 (to je velikost písma času)
- Kliknutím na „Textové pole2“na levé straně jej vyberte, poté v „Vlastnosti“klikněte na „Barva“a nastavte ji na „aclAqua“a klikněte na „Vyplnit barvu“a nastavte na „aclBlack“
(Pokud chcete, můžete si pohrát s barvami) -nastavte „Počáteční hodnotu“na: Nastavit HODINU
-také ve vlastnostech okna nastavit X: 10 a Y: 2 toto je místo, kde chcete zobrazit nabídku na LCD -set velikost: 1 (to je velikost písma nabídky)
Zavřete okno prvků
- Kliknutím na desku „M5 Stack Stick C“ji vyberte
- V okně „Vlastnosti“vyberte „Moduly“a kliknutím na „+“rozbalte,
- Vyberte „Zobrazit budík v reálném čase (RTC)“a rozbalte jej kliknutím na „+“,
- Vyberte „Prvky“a klikněte na modré tlačítko se 3 tečkami…
- V dialogu Prvky přetáhněte „Nastavit hodinu“z pravé strany doleva-a v okně vlastností nastavte „Přidat hodnotu“na: True a „Hodnota“na: 1
- V dialogu Prvky přetáhněte „Nastavit minutu“z pravé strany doleva-a v okně vlastností nastavte „Přidat hodnotu“na: True a „Hodnota“na: 1
- V dialogu Prvky přetáhněte „Nastavit druhé“z pravé strany doleva-a v okně vlastností nastavte „Přidat hodnotu“na: Pravda a „Hodnota“na: 1
Zavřete okno prvků
Krok 4: Ve Visuinu přidejte komponenty

- Přidejte 2x komponentu „Debounce Button“
- Přidejte komponentu „Tlačítko automatického opakování“
- Přidejte komponentu „Text Array“
- Přidejte komponentu „Analog Array“
- Přidejte 2x součást „Counter“
- Přidejte komponentu „Clock Demux (Multiple Output Channel Switch)“
- Přidejte komponentu „Dekódovat (rozdělit) datum/čas“
- Přidejte komponentu „FormattedText1“
Krok 5: Ve Visuino Set Components



- Vyberte komponentu „FormattedText1“a v okně „Vlastnosti“nastavte „Text“na:%0:%1:%2
- Dvakrát klikněte na komponentu „FormattedText1“a v dialogu Prvky přetáhněte 3x „Textový prvek“doleva
- Vyberte "TextElement1" na levé straně a v okně vlastností nastavte "Vyplnit znak" na: 0 a "Délka" na: 2
- Vyberte "TextElement2" na levé straně a v okně vlastností nastavte "Vyplnit znak" na: 0 a "Délka" na: 2
- Vyberte "TextElement3" na levé straně a v okně vlastností nastavte "Vyplnit znak" na: 0 a "Délka" na: 2
- Vyberte komponentu „ClockDemmux1“a v okně vlastností nastavte „Výstupní piny“na: 5
- Vyberte komponentu „Counter1“a v okně vlastností rozbalte „Max“a nastavte „Hodnota“na: 4
- Vyberte komponentu „Counter1“a v okně vlastností rozbalte „Min“a nastavte „Hodnota“na: 0
- Vyberte komponentu „Counter2“a v okně vlastností rozbalte „Max“a nastavte „Hodnota“na: 6
- Vyberte komponentu „Counter2“a v okně vlastností rozbalte „Min“a nastavte „Hodnota“na: 0BUILDING THE MENU:
- Vyberte komponentu „Array1“(textové pole) a dvakrát na ni klikněte.-V okně prvků přetáhněte 4X „Value“na levou stranu-Na levé straně vyberte „Item [1]“a v okně vlastností nastavte „Value“do: NASTAVTE HODINY-Na levé straně vyberte „Item [2]“a v okně vlastností nastavte „Value“na: SET MINUTES-Na levé straně vyberte „Item [3]“a v okně vlastností nastavte „Value“to: SET SECONDS-Na levé straně vyberte „Item [4]“a v okně vlastností nastavte „Value“na: SET BRIGHTNESS Zavřete okno Elements. Nastavení hodnot pro BRIGHTNESS:
-
Vyberte komponentu „Array2“(Analog Array) a dvakrát na ni klikněte.-V okně prvků přetáhněte 6X „Value“na levou stranu-Na levé straně vyberte „Item [0]“a v okně vlastností nastavte „Value“do: 1
-Na levé straně vyberte „Položka [1]“a v okně vlastností nastavte „Hodnota“na: 0,9
-Na levé straně vyberte „Položka [2]“a v okně vlastností nastavte „Hodnota“na: 0,8 -Na levé straně vyberte „Položka [3]“a v okně vlastností nastavte „Hodnota“na: 0,7 -Zapnuto na levé straně Vyberte „Položka [4]“a v okně vlastností nastavte „Hodnota“na: 0,6-Na levé straně vyberte „Položka [5]“a v okně vlastností nastavte „Hodnota“na: 0,55
Krok 6: V komponentách Visuino Connect




- Připojte pin „M5 Stack Stick C“A (M5) ke kolíku „Button2“[In]
- Připojte pin „M5 Stack Stick C“[B] ke kolíku „Button1“[In]
- Připojte pin „Button2“[Out] ke kolíku ‘RepeatButton1‘[In]
- Připojte pin „RepeatButton1“[Out] ke kolíku „ClockDemmux1“[In]
- Připojte pin „Button1“[Out] ke kolíku „Counter1“[In]
- Připojte pin „M5 Stack Stick C“> „Budík v reálném čase (RTC)“[Výstup] ke kolíku „DecodeDateTime1“[Vstup]
- Připojte pin „DecodeDateTime1“[hodina] ke kolíku „FormattedText1“> „TextElement1“[In]
- Připojte pin „DecodeDateTime1“[Minuta] ke kolíku „FormattedText1“> „TextElement2“[In]
- Připojte pin „DecodeDateTime1“[Druhý] ke kolíku „FormattedText1“> „TextElement3“[V]
- Připojte pin „FormattedText1“[Out] k desce „M5 Stack Stick C“> „Display ST7735“> pin „Text Field1“[In]
- Připojte pin „Counter1“[Out] ke kolíku „ClockDemmux1“[Vyberte] a ke kolíku „Array1“[Index]
- Připojte pin „Counter2“[Out] k pinu „Array2“[Index]
- Připojte pin „Array1“[Out] k desce „M5 Stack Stick C“> „Display ST7735“> pin „Text Field2“[In]
- Připojte pin „Array2“[Out] k desce „M5 Stack Stick C“> „Display ST7735“> pin [Brightness]
- Připojte pin „ClockDemmux1“[1] k desce „M5 Stack Stick C“> „Budík v reálném čase (RTC)“> pin „Nastavit hodinu 1“[Hodiny]
- Připojte pin „ClockDemmux1“[2] k desce „M5 Stack Stick C“> „Budík v reálném čase (RTC)“> Pin „Nastavit minutu1“[Hodiny]
- Připojte pin „ClockDemmux1“[3] k desce „M5 Stack Stick C“> „Budík v reálném čase (RTC)“> Pin „Nastavit druhý1“[Hodiny]
- Připojte pin „ClockDemmux1“[4] ke kolíku „Counter2“[In]
Krok 7: Generujte, kompilujte a nahrajte kód Arduino

-
Ve Visuinu ve spodní části klikněte na kartu „Build“, ujistěte se, že je vybrán správný port, poté klikněte na tlačítko „Compile/Build and Upload“.
Krok 8: Hrajte
Pokud napájíte modul M5Sticks, na displeji by se měl začít zobrazovat čas. Čas a jas můžete změnit pomocí tlačítek „B“pro zobrazení Menu a přepínání mezi (Nastavit hodiny, Nastavit minuty, Nastavit sekundy, Nastavit jas) a použít tlačítko „M5“pro jeho nastavení.
Gratulujeme! Dokončili jste svůj projekt M5Sticks s Visuino. Také je připojen projekt Visuino, který jsem vytvořil pro tento Instructable, můžete si jej stáhnout zde. Můžete si jej stáhnout a otevřít ve Visuinu:
Doporučuje:
DIY Jak si vyrobit cool vypadající hodinky - StickC - snadné provedení: 8 kroků

DIY Jak si vyrobit skvěle vypadající hodinky - StickC - snadné provedení: V tomto tutoriálu se naučíme, jak naprogramovat ESP32 M5Stack StickC s Arduino IDE a Visuino tak, aby zobrazovaly čas na LCD displeji a také nastavovaly čas pomocí tlačítek StickC
Projekt snímače Arduino DHT22 a půdní vlhkosti s nabídkou: 4 kroky

Projekt snímače Arduino DHT22 a půdní vlhkosti s nabídkou: Ahoj kluci, dnes vám představuji svůj druhý projekt na instruktables. Tento projekt představuje směs mého prvního projektu, ve kterém jsem použil snímač půdní vlhkosti a snímač DHT22, který se používá k měření teploty a vlhkosti . Tento projekt je
24 Watt LED Grow Light s ovládáním jasu: 8 kroků (s obrázky)

24 Watt LED Grow Light s regulací jasu: Pěstování potravin je jedním z mých oblíbených koníčků, protože jsem velkým fanouškem biopotravin a zdravého stravování. Tento Instructable vám ukáže, jak vybudovat LED pěstební světlo s červeným/modrým ovládáním jasu, aby vyhovovalo vašim rostoucím potřebám a umožnilo vám vyzkoušet
Vysoce účinná 9voltová LED svítilna s dotykovým ovládáním: 4 kroky

Vysoce účinná 9voltová LED svítilna s dotykovým ovládáním: Tento jednoduchý obvod, který využívá pouze 10 běžných částí, převádí energii z 9voltové baterie na provoz 2 bílých LED při 20mA, přičemž na baterii využívá pouze 13mA-což je více než 90% účinnost
Vybudujte si nabidku s nabídkou: 6 kroků

Vybudujte si nabidku s nabídkou: Pokud rádi sbíráte citáty jako já, pak je tento návod pro vás. Tento instruktážní program vám ukáže, jak sestavit způsob, jak zobrazit vaše citáty, aby je všichni viděli, pomocí věcí, které již pravděpodobně máte doma. Materiály Chcete -li
