
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:18.
- Naposledy změněno 2025-01-23 14:38.
Můj přítel z Londýna, Paul, chtěl najít způsob, jak sledovat jeho jídlo, aktivitu a polohu na jediném palubním panelu. Tehdy přišel s nápadem vytvořit jednoduchý webový formulář, který bude odesílat data na řídicí panel. Umístil webový formulář i řídicí panel na webovou stránku a zaznamenával své aktivity na cestách. Odtud byl vytvořen záznamník aktivit! Kód v tomto tutoriálu je celý Paul, s výjimkou několika drobných změn v barvě, přizpůsobení palubní desky a slangu (překlad z Británie do Ameriky jsem provedl já).
Pro tento projekt použijeme:
- CodePen
- Počáteční stav
- Netlify
Vytváříme nástroj pro sledování osobních aktivit, ale podle tohoto tutoriálu a kódu z něj můžete vytvořit webový formulář a tracker pro cokoli chcete! Začněme!
Krok 1: CodePen


CodePen je vývojové prostředí. Umožňuje vám napsat kód do prohlížeče a průběžně sledovat jeho výsledky. Máme kód v HTML, CSS a JavaScript pro vytvoření webového formuláře s rozevíracími seznamy, textovými poli a geolokací. Můžete se zdarma zaregistrovat s jedinou podmínkou, že nemůžete svůj kód nastavit jako soukromý, což budeme řešit později.
Nejprve se zaregistrujte do CodePen. Jakmile to uděláte, můžete Fork můj projekt se všemi již vytvořeným kódem. Tím se vytvoří kopie kódu na vašem vlastním řídicím panelu. Vlevo uvidíte HTML, uprostřed CSS a napravo JavaScript. Pokud jste odborníkem na všechny tyto věci, zapomeňte si přečíst zbytek a proveďte změny, jak chcete! Pokud jste v těchto jazycích novější, mám níže několik návrhů na změny, které můžete snadno provést.
HTML
Tento kus kódu je formátem všech rozevíracích seznamů a polí. Právě zde můžete změnit typ věcí, které sledujete, a seznamy v rozevíracích seznamech. V rozevíracím seznamu Cvičení můžete změnit typy aktivit (aktuálně závaží, běh, jóga a kardio). Do seznamu můžete přidat něco ve formátu nebo přidat další možnosti. Totéž platí pro typ masa, velikost a typ kávy a velikost piva. V textovém poli Nevyžádaná pošta můžete změnit zástupná slova (aktuálně čipy, čokoláda atd.). Totéž lze provést pro hmotnost (libry), cvičení (minuty) a pivo (abv %).
Můžete také použít tento obrys a zcela změnit názvy, rozevírací možnosti a zástupné symboly, aby se z tohoto webového formuláře stal jakýkoli požadovaný tracker.
CSS
Tento kus kódu nastavuje barvu pozadí, zarovnání textu a zarovnání sloupců. Pokud chcete změnit pozadí z odporné růžové na něco příjemnějšího, použijte online výběr barev a najděte správnou hodnotu barvy. Text nebo sloupce můžete zarovnat doprava, doleva nebo na střed.
JavaScript
Tento kousek kódu funguje jako tlačítko pro geolokaci a tlačítko pro odeslání. Tady toho moc není, doporučuji změnit.
Vývozní
Jakmile máte vše nastaveno podle svých představ, klikněte na tlačítko exportu vpravo dole a vyberte exportovat jako.zip. Tím se kód stáhne do souboru zip a uvidíte ho ve složce pro stahování.
Krok 2: Počáteční stav

Počáteční stav nám umožní vytvořit přizpůsobený řídicí panel aktivity, kterou sledujeme. Můžete se zaregistrovat na 14denní bezplatnou zkušební verzi. Poté je zdarma pro studenty s e -mailovou adresou edu nebo 9,99 $ měsíčně pro individuální plán.
Jakmile se přihlásíte nebo zaregistrujete, přejděte na poličku svého segmentu a vytvořte nový segment datových proudů kliknutím na tlačítko Vytvořit segment streamu (+cloud). Název můžete upravit na cokoli, co se vám líbí, nebo jej změnit později, vybral jsem si nástroj pro sledování osobní aktivity. Pokud zaškrtnete políčko Světelný motiv, bude mít řídicí panel bílé pozadí. Klikněte na hotovo a vytvoří se vaše větev streamu.
Informace z nastavení kbelíku budeme později potřebovat k vložení do HTML kódu (API Endpoint & iframe embed).
Krok 3: Kód Visual Studio

Protože používám bezplatnou verzi CodePen, můj kód je veřejný. Z tohoto důvodu nechci vkládat své koncové body API a vložení rámce iframe do kódu, protože je nutné ponechat přístupové klíče počátečního stavu soukromé. Visual Studio Code mi umožní upravit můj kód místně ze souboru zip, který jsem stáhl z CodePen. Nejnovější verzi si můžete zdarma stáhnout z jejich webových stránek.
Rozbalte soubory kódu a otevřete tuto složku v aplikaci Visual Studio Code. Odtud pak můžete upravit kód HTML. V horní části souboru uvidíte „ZDE ZADEJTE ROZHRANÍ API“. Koncový bod API najdete tak, že přejdete do segmentu, který jste vytvořili v Počátečním stavu, kliknete na nastavení a na kartě Data uvidíte Koncový bod API. Zkopírujte to a vložte do kódu HTML. V dolní části kódu HTML se zobrazí „ZADEJTE VLOŽENÉ SDÍLENÍ ZDE“. Znovu přejděte do svého bloku v počátečním stavu, přejděte na nastavení a kartu Sdílení. Klikněte na pole Sdílet veřejně a uvidíte Sdílet vložením. Zkopírujte pouze adresu URL do pole pro sdílení vložení (bude vypadat například jako „https://iot.app.initialstate.com/embed/#/tiles/xxxxxx“). Vložte to do uvozovek. Uložte soubor a jsme připraveni vytvořit naši webovou stránku.
Krok 4: Netlify

Netlify je platforma typu vše v jednom, která vám umožňuje vytvářet, nasazovat a spravovat webový projekt. Můžete se zdarma zaregistrovat, takže to udělejte. Jakmile jste zaregistrováni, na vaší hlavní stránce uvidíte pole s nápisem „Chcete nasadit nový web bez připojení k Gitu? Přetáhněte sem web složky.“Přetáhněte tam tedy aktualizovanou složku se souborem CodePen a pusťte ji. Odtud nasadí váš kód a vytvoří odkaz na vaši novou webovou stránku. Klikněte na odkaz a zobrazí se váš webový formulář a řídicí panel.
Chcete -li, aby se vaše dlaždice zobrazily, musíte odeslat nějaká data. Vyplňte tedy svůj webový formulář a klikněte na Odeslat. Jakmile to uděláte, přejděte na hlavní panel počátečního stavu. Odtud můžeme měnit typy dlaždic, měnit velikost dlaždic, přesouvat rozvržení, upravovat barvy dat tak, aby byly příjemnější pro oči, a přidávat výrazy v reálném čase k mapování na emojis. Máte dvě možnosti, jak přizpůsobit řídicí panel velikosti vložení: upravte své dlaždice tak, aby odpovídaly, nebo upravte velikost vložení v kódu.
Krok 5: Přizpůsobte si hlavní panel



Rozchodové grafy
Na palubní desce jsem použil dva typy měřidel: obloukový a kapalinový. Chcete -li změnit typ dlaždice, klikněte pravým tlačítkem na dlaždici a vyberte Upravit dlaždici. Tím se otevře konfigurátor dlaždic. Pro velikost piva jsem jako typ dlaždice vybral Gauge Chart a jako styl Gauge Liquid. Změnil jsem také název, barvu signálního klíče a minimální/maximální hodnoty. Pro Weight & Beer ABV jsem použil obloukový rozchod.
Mapa na Emojis
Mapoval jsem typ cvičení a typ masa na emojis pomocí výrazů v reálném čase, takže podle toho, kterou položku jsem vybral z rozevíracího seznamu, se zobrazí konkrétní emoji. Kód, který jsem použil, můžete vidět na fotografiích. Emodži můžete na Mac přidat klávesou control+command+mezerník nebo do Windows z tohoto webu.
Odeslat emodži ve webovém formuláři
U věcí, jako je Junk, rád posílám emodži přímo na můj řídicí panel. Zkopíruji a vložím emoji do textového pole webového formuláře a kliknu na Odeslat, pak se emoji zobrazí na mém palubním panelu!
Přizpůsobení dokonalé palubní desky vyžaduje hodně hraní a možnosti jsou nekonečné.
Obrázek na pozadí
Na svůj řídicí panel můžete přidat obrázek na pozadí, abyste získali data více osobnosti nebo kontextu.
Krok 6: Závěr
Zatímco to Paul postavil jako sledovač aktivit, nabídl další nápady, jak by to bylo možné použít s některými drobnými změnami:
- Nejlepší káva/pivo/restaurace ve městě Tracker
- Kde jsou moji přátelé nebo děti právě teď a co dělají? Stopař
- Interactive Golf Scorecard - Score & Courses Tracker
- Paragliding Flight Logger - (Paul má mnohem chladnější koníčky než já)
Nyní můžete sledovat cokoli a všechno. Tento kód poskytuje prostředí pro jakýkoli druh webového formuláře, který chcete vytvořit. Tak si hrajte a buďte kreativní a ukažte mi, co máte! A zjevně hurá Paulovi, že pomohl toto vytvořit!
Doporučuje:
Vybudujte jednoduchý směrový signál jízdního kola: 11 kroků (s obrázky)

Vybudujte si jednoduchý ukazatel směru jízdy na kole: S příchodem podzimu je někdy těžké si uvědomit, že se dny zkracovaly, i když teplota může být stejná. Stalo se to každému- vyrazíte na odpolední výlet na kole, ale než budete v polovině cesty zpět, je tma a vy
Vybudujte si trezor pomocí Rpi: 12 kroků

Vybudujte si trezor pomocí Rpi: Chcete se naučit, jak převést váš Raspberry pi na plně funkční trezor? Poté se řiďte tímto 12 krokovým návodem, abyste se dozvěděli, jak. Trezor bude mít plně funkční klávesnici a zamykací systém, takže můžete mít své věci v bezpečí
NAVRHNĚTE A VYBUDUJTE SVŮJ VLASTNÍ PŘENOSNÝ BLUETOOTH REPRODUKTOR CUM POWER BANK: 15 kroků (s obrázky)

NAVRHNĚTE A BUDUJTE SVŮJ VLASTNÍ PŘENOSNÝ BLUETOOTH REPRODUKTOR CUM POWER BANK: Ahoj všichni, takže zde je návod pro lidi, kteří milují hudbu a těší se na navrhování a stavbu vlastních přenosných reproduktorů Bluetooth. Jedná se o snadno sestavitelný reproduktor, který zní úžasně, vypadá krásně a dostatečně malý, aby
ActoKids: nový způsob hledání aktivit: 11 kroků

ActoKids: nový způsob hledání aktivit: Je důležité udržovat děti všech věkových kategorií a schopností aktivní a zapojené do jejich komunit. Účast na aktivitách pomáhá dětem zůstat zdravé, navazovat přátelství, rozvíjet dovednosti a rozvíjet kreativitu. Nalezení informací o
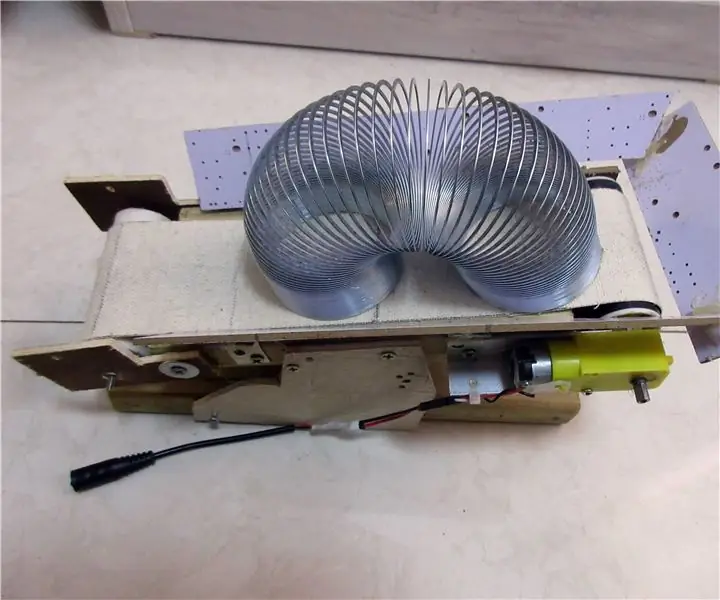
Vybudujte mini dopravní pás jako stroj slinky: 7 kroků (s obrázky)

Sestavte mini dopravní pás jako stroj Slinky: Tento malý projekt využívá motor se žlutým převodem k napájení 1 stopového dopravního pásu vyrobeného z PVC trubky, borovicového dřeva 1 x 4 a uměleckého plátna (pro pás). Prošel jsem několika verzemi, než to začalo fungovat, čímž jsem udělal jednoduchého a zjevného omylu
